Kaip pakeisti oranžinės juostos išvaizdą „Firefox“.
Įvairios / / February 11, 2022

Man patinka būdas
Firefox galima tinkinti
. Turiu galvoje, kad naršyklėje nėra nieko, ko nebūtų galima pakeisti ar modifikuoti pagal vartotojo poreikius ir patogumą. Nors funkciniame gale
apie: konfigūracijos nuostatos
gali būti pakoreguotas, kad pasiektų beveik bet ką, estetinėje srityje turime CSS komponentų, kuriuos galima apibrėžti
pakeisti sąsajos išvaizdą
.
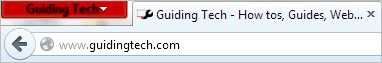
Mes svarstysime „Firefox“ oranžinis mygtukas naršyklės viršuje, kairėje, ir sužinokite, kaip galima pakeisti jos išvaizdą. Pavyzdžiui, peržiūrėkite paveikslėlį (toliau) ir atkreipkite dėmesį, kaip pakeičiau spalvą iš oranžinės į raudoną, tekstą iš balto į juodą ir iš Firefox į Guiding Tech. Įdomu, tiesa?

Štai kaip galite atlikti panašius pakeitimus.
Veiksmai, kaip tinkinti „Firefox“ mygtuko išvaizdą
Kiekvienas profilį, kurį sukuriate „Firefox“. turi su juo susietą CSS failą. Jis skirtas vartotojo įvestims, kad būtų galima keisti naršyklės rodymą. Proceso metu taip pat pasakysime, kaip tą failą rasti arba sukurti, jei jo nėra.
1 žingsnis:
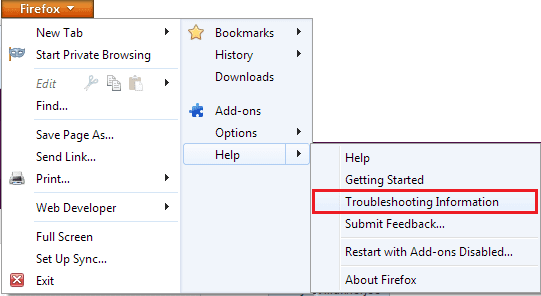
Atidarykite „Firefox“ ir eikite į Firefox (oranžinis mygtukas) -> Žinynas -> Trikčių šalinimo informacija.
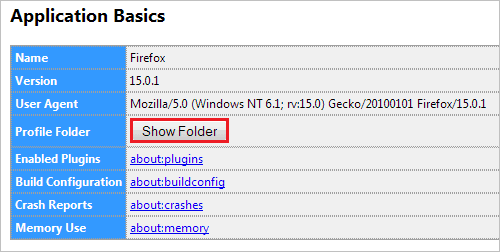
2 žingsnis: Bus paleistas naujas skirtukas. Ieškokite skyriaus skaitymo Taikymo pagrindai. Norėdami patekti į profilio aplanką, spustelėkite Rodyti aplanką mygtuką. Patartina iš čia atidaryti profilio aplanką, nes jei yra keli profiliai galite nežinoti, kuris iš jų yra naudojamas.

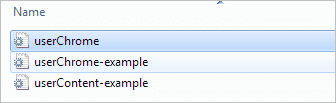
3 veiksmas: Savo profilio kataloge rasite aplanką pavadinimu chromas. Jei nerandate, galite sukurti.

4 veiksmas: Šiame aplanke turi būti failas pavadinimu userChrome.css. Pavadinimas turėtų būti tiksliai toks, kaip čia parašyta.

Vėlgi, jei nerandate, galite sukurti. Jei jis yra, pereikite prie 7 veiksmo. Kitu atveju tęskite 5 veiksmą.
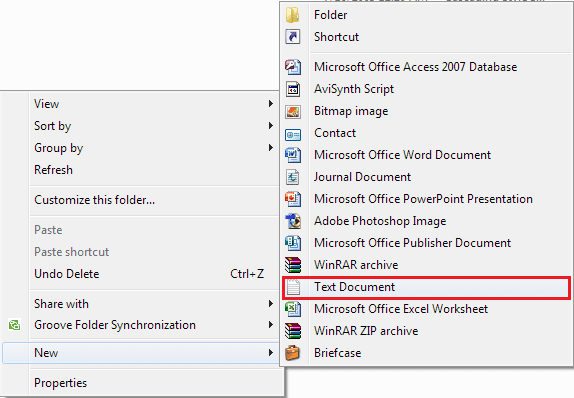
5 veiksmas: Dešiniuoju pelės mygtuku spustelėkite ir ištuštinkite vietą ir sukurkite a Nauja -> Tekstinis dokumentas. Baigę atidarykite failą naudodami Notepad.

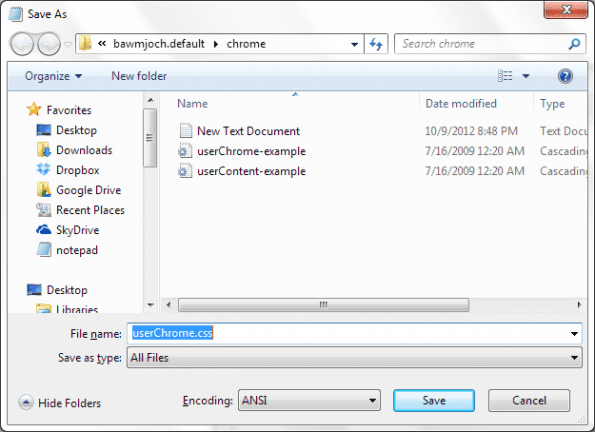
6 veiksmas: Dabar eik į Failas ir SutaupytiKaip dokumentas kaip userChrome.css. Įsitikinkite, kad pakeisite Išsaugoti kaip tipą į Visi failai iš apačios Sutaupyti dialogas. Spustelėkite Sutaupyti ir uždarykite dokumentą.

7 veiksmas: Atidaryk userChrome.css failą su Notepad. Tiesiog dešiniuoju pelės mygtuku spustelėkite failą ir pasirinkite Atidarykite naudodami -> Notepad.
8 veiksmas: Nukopijuokite toliau pateiktą kodo fragmentą (tokį, koks yra) ir pridėkite jį prie failo. Išsaugokite pakeitimus.
@namespace url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
fonas: #oranžinė !svarbu;
}
#appmenu-button dropmarker: prieš {
turinys: "Firefox” !svarbu;
spalva: #FFFFFF !svarbu;
}
#appmenu-button .button-text {
ekranas: nėra !svarbu;
}
Atkreipkite dėmesį į gabalus drąsus. Jie atitinkamai nurodo mygtuko spalvą, tekstą ir teksto spalvas. Norėdami pakeisti mygtuko išvaizdą, galite pakeisti šias reikšmes. Štai kodas, atitinkantis vaizdą, kurį matėte pradžioje.

Jei neturite žinių apie šešioliktainius kodus, galite žr. šią nuorodą. Arba galite patikrinti šitas.
Išvada
Šis pakeitimas yra tik nedidelis. Jei įvaldysite kodus, galėsite pakeisti beveik bet ką „Firefox“. Jei turite keletą iš tų, kuriuos naudojote visus šiuos metus, pasidalykite su mūsų skaitytojais ir padėkite nusišypsoti pradedantiesiems „Firefox“ naudotojams.
Paskutinį kartą atnaujinta 2022 m. vasario 03 d
Aukščiau pateiktame straipsnyje gali būti filialų nuorodų, kurios padeda palaikyti „Guiding Tech“. Tačiau tai neturi įtakos mūsų redakciniam vientisumui. Turinys išlieka nešališkas ir autentiškas.



