11 populiariausių „Figma“ sparčiųjų klavišų, skirtų „Windows“ ir „Mac“.
Įvairios / / November 29, 2021
Figma vis labiau populiarėja dizaino erdvėje. Eskizų programinė įranga dažniausiai dominuoja UI/UX dizaino pramonėje. Tačiau naujausi pasiūlymai Adobe (Adobe XD) ir Figma su lanksčia kainodara, sklandžiu bendrinimu ir kelių platformų pasiekiamumu keičia UI/UX dizainerių lygtį.

„Figma“ pasiekiamumas žiniatinklyje, „Windows“ ir „MacOS“ kartu su puikiu pradžios planu (3 projektai ir 2 redaktoriai) yra idealus pasirinkimas kuriant, prototipuojant ir įvaldant vartotojo sąsajos projektavimo įgūdžius. Įmonė neseniai pristatė ilgai lauktą Plugins palaikymą. Jei naujokas naudojate UI / UX dizaino erdvę ir pradedate savo kelionę su Figma, galbūt norėsite įsiminti daugybę pagrindinių Figma sparčiųjų klavišų, skirtų „Windows“ ir „Mac“.
Šiame įraše apžvelgsime vienuolika geriausių „Figma“ sparčiųjų klavišų, kuriuos galite naudoti „Windows PC“ ir „Mac“. Pradėkime.
Apsilankykite „Figma“.
1. Pagrindinės mastelio keitimo galimybės
Negalite naudoti „Figma“ ar bet kokios vartotojo sąsajos / UX projektavimo programinės įrangos neįvaldę mastelio keitimo sparčiųjų klavišų. Tai bus dažniausiai naudojami spartieji klavišai darbo eigos metu.

Jei naudojate „Windows“ ir „Mac“, galite naudoti „Shift“ + 1, kad priderintumėte sluoksnius prie ekrano. „Shift“ + 2, kad padidintumėte pasirinktą kadrą (mano dažniausiai naudojamas spartusis klavišas, nes jis leidžia greitai peržiūrėti pasirinkto komponento informaciją), o „Shift“ + 0 norėdami padidinti 100%.
2. Rodyti / slėpti liniuotes ir Rodyti / slėpti išdėstymo tinklelius
Paprastai „Figma“ nenaudoju liniuočių, bet jei planuojate jas naudoti kurdami vartotojo sąsają, galite naudoti „Shift“ + R spartųjį klavišą asmeniniame kompiuteryje arba „Mac“, kad parodytumėte / paslėptumėte liniuotes.

Aš nuolat naudoju Layout Grids. Tai leidžia išdėstyti komponentus, piktogramas vienodu atstumu, tvarkyti tekstą ir kitus elementus. Jei norite rodyti / slėpti išdėstymo tinklelius, naudokite „Mac“ spartųjį klavišą „Control + G“.
Taip pat „Guiding Tech“.
3. Rašiklis, perkėlimas ir teksto įrankis
„Figma“ siūlo galingą ir tinkinamą rašiklio įrankį. Pažaidę su juo keletą minučių suprasite, ką turiu omenyje. Savo projektavimo darbo eigoje šiuos tris įrankius naudosite gana dažnai.
Visada galite pasirinkti juos viršutiniame meniu arba naudoti P klavišą, skirtą rašikliui, V, skirtą perkelti, ir T, skirtą tekstui, naudojant „Windows“ ir „Mac“.
4. Pereiti tarp sluoksnių ir komponentų
Šie du spartieji klavišai yra gana patogūs, kai dirbate su dizaino projektu, kuriame yra per daug sluoksnių ir komponentų. Jums gali tekti nuolat judėti tarp jų. Norėdami pereiti į sluoksnių skydelį, galite naudoti „Option + 1“, skirtą „Mac“, arba „Alt + 1“, skirtą „Windows“. Tada naudokite Option + 2, jei naudojate „Mac“, arba Alt + 2, jei naudojate „Windows“, kad eitumėte į komponentų meniu.
5. Atidarykite spalvų parinkiklį
Ši funkcija naudinga, kai norite išgauti spalvą iš vaizdo, piktogramos ar bet kurio kito komponento. Norėdami atidaryti spalvų parinkiklį, sistemoje „Mac“ arba „Windows“ galite naudoti spartųjį klavišą „I“. Užveskite pelės žymeklį ant vaizdo arba piktogramos ir nukopijuokite spalvos kodą iš spalvų rinkiklis Meniu.

6. Nukopijuokite / įklijuokite dabartinį stilių
Tai tikrai sutaupys laiko. Norite greitai nukopijuoti esamą komponento spalvą / dizainą į kitą tekstą ar piktogramą? Galite pasirinkti dabartinį elementą ir naudoti Option + Command + C, jei naudojate „Mac“, arba Ctrl + Shift + C, jei norite nukopijuoti jo stilių. Dabar pasirinkite kitą elementą ir naudokite „Option“ + „Command“ + V, skirtą „Mac“, arba „Ctrl“ + „Shift“ + V, jei norite įklijuoti stilių.
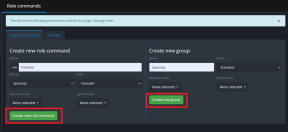
7. Grupavimo/išgrupavimo pasirinkimas
Grupavimas ir išgrupavimas yra viena iš svarbiausių bet kokios projektavimo programinės įrangos dalių. Pridėję figūrų, piktogramų, teksto, galbūt norėsite juos sugrupuoti, kad galėtumėte lengvai perkelti ar modifikuoti. Norėdami sukurti grupę, galite pasirinkti elementus ir naudoti Command + G, skirtą „Mac“, arba Ctrl + G, skirtą „Windows“.

Norėdami juos išgrupuoti, naudokite Command + Shift + G, jei naudojate „Mac“, arba Ctrl + Shift + G, jei naudojate „Windows“.
Taip pat „Guiding Tech“.
8. Perjungti užrakinti ir atrakinti
Kai kuriate dizainą su per daug sluoksnių ir komponentų, „Figma“ drobė jums gali tapti gana užimta. Tokiais atvejais nenorėsite netyčia perkelti jokios piktogramos, teksto ar komponento. Tokiais atvejais galite pasirinkti elementą ir naudoti Command + Shift + L, jei naudojate Mac, arba Ctrl + Shift + L, jei norite juos užrakinti.

Jis pavaizduotas maža užrakto piktograma meniu Sluoksniai. Norėdami atrakinti, naudokite tą patį spartųjį klavišą.
9. Sukurti komponentus
Komponentai yra „Figma“ patirties širdis ir siela. Galbūt norėsite pakartotinai naudoti tuos pačius elementus visoje dizaino vartotojo sąsajoje. Kai kurie pavyzdžiai gali būti mėsainių meniu, apatinės juostos meniu, mygtukai ir kt., kuriuos norite pakartotinai naudoti ir kituose ekranuose.

Piktogramas ir tekstą galite sugrupuoti naudodami įrankį „Grupuoti“, o tada naudoti „Option“ + „Command“ + K, jei naudojate „Mac“, arba „Ctrl“ + „Alt“ + K, jei naudojate „Windows“, kad sukurtumėte komponentą. Dabar pasiekite juos iš komponentų meniu (4 patikrinimas).
10. Rodyti komandos biblioteką
Ar žinote, kad „Figma“ taip pat vadinama dizaino pramonės „Google“ dokumentais? Programinė įranga aprūpinta vientisomis bendrinimo parinktimis, leidžiančiomis į komandą įtraukti redaktorių.

Dideliems projektams kiekvienam komandos nariui skiriama atskira projektavimo užduotis. Kurdami dizainą grupėje, galbūt norėsite apsilankyti komandos bibliotekoje, kurią sudaro bendri komponentai ir piktogramos tarp narių. Meniu galite atidaryti naudodami Command + Option + O „Mac“ arba „Ctrl“ + Alt + O sistemoje „Windows“, kad atidarytumėte komandos bibliotekos meniu.
11. Eksporto dizainas
Baigę kurti, galbūt norėsite naudoti eksportavimo parinktį, kad iš dizaino ištrauktumėte piktogramas ir vaizdus, kad galėtumėte juos nusiųsti kūrėjams, kad jie juos įgyvendintų. Galite pasirinkti sluoksnį ir naudoti Command + Shift + E, jei naudojate „Mac“, arba Control + Shift + E, jei norite eksportuoti išsamią informaciją.

Taip pat „Guiding Tech“.
Naudokite „Figma Like a Pro“.
Figma yra puikus įrankis UI / UX dizaineriams. Jis nemokamas pradedantiesiems, leidžia bendrinti ir pateikiamas su daugybe sparčiųjų klavišų, kad darbo eiga būtų sklandi. Įdiekite šiuos sparčiuosius klavišus savo darbo eigoje ir kurkite gražius vartotojo sąsajos dizainus kaip profesionalas.
Kitas: „Canva“ ir „Crello“ yra dvi geriausios dizaino priemonės plakatams ir skrajutėms kurti. Perskaitykite žemiau pateiktą palyginimą, kad rastumėte sau geresnį pasirinkimą.