Kā izveidot attēlu no teksta programmā Photoshop
Miscellanea / / February 15, 2022

Mani vienmēr ir interesējis jaunu un unikālu dizainu veidošana, izmantojot Photoshop komplektācijā iekļautos rīkus. Mēs apskatījām zobu balināšana izmantojot dažus vienkāršus rīkus, izveidot animētus GIF, un kā novietojiet caurspīdīgu tekstu virs attēla.
Vēl viens šāds dizains ir attēla izskaidrošana ar teksta palīdzību. Jūs varat ne tikai izvēlēties, kādu tekstu izmantot attēlam, bet arī izvēlēties, kur tekstam jāatrodas, cik lielam vai mazam tam vajadzētu parādīties un kādai krāsai jābūt kopējam dizainam. Tālāk sniegtie norādījumi precīzi norāda, kā tas tiek darīts.
Darbības ir ļoti precīzas, un tās ir jāievēro perfekti, lai sasniegtu vēlamo efektu. Rūpīgi ievērojiet katru soli un nosaukumu, un jūs varēsit izveidot šo lielisko efektu ar jebkuru attēlu, kuru izvēlēsities.
Izveidojiet teksta portretu programmā Photoshop
1. darbība: atveriet attēlu programmā Photoshop ar Fails > Atvērt.


2. darbība: Veiciet dubultklikšķi uz Fons slānis, kas tikko izveidots, atverot attēlu. Izvēlieties labi uzvednē, lai pieņemtu jauno slāņa nosaukumu.

3. darbība: Ar Fons fokusā, atlasiet Krāsu diapazons rīks no Izvēlieties izvēlne.

Izvēlieties Ēnas no nolaižamā saraksta Izlases krāsas un nodrošināt Atlase burbulis ir atlasīts apakšā. Nospiediet labi.

4. darbība: Tagad tiks izceltas pamata attēla ēnas. Nospiediet Ctrl+C lai kopētu svarīgākos punktus un pēc tam Ctrl+V lai tās ielīmētu. Parādīsies jauns slānis.

5. darbība: Noklikšķiniet uz 0. slānis atkal tā nonāk fokusā. Tagad izvēlieties Krāsu diapazons rīks no Izvēlieties izvēlne vēlreiz, bet šoreiz izvēlieties Vidējie toņi no nolaižamās izvēlnes. Nospiediet labi.

6. darbība: Tagad tiks izcelti pamata attēla vidējie toņi. Nospiediet Ctrl+C lai kopētu vidējos toņus un pēc tam Ctrl+V lai tās ielīmētu. Parādīsies jauns slānis.

6. darbība: Slēpt 0. slānis no paneļa, noklikšķinot uz mazās acs pa kreisi no slāņa. Pēc tam atlasiet 2. slānis, slānis, kuru tikko izveidojāt.

Nospiediet Shift + F5 lai atvērtu Aizpildiet logu un atlasiet 50% pelēks. Tāpat pārliecinieties, ka Saglabājiet caurspīdīgumu izvēles rūtiņa ir aktīva. Nospiediet labi.

7. darbība: Šoreiz izvēlies 1. slānis un ievadiet Shift + F5 vēlreiz, lai atlasītu Melns no nolaižamās izvēlnes.


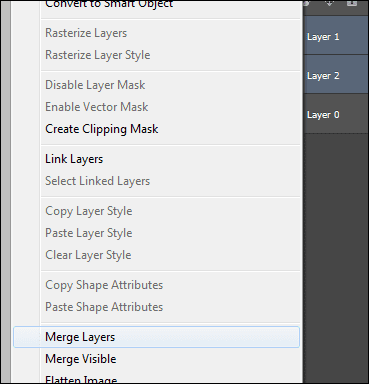
8. darbība: Tagad atlasiet divus slāņus, 1. slānis un 2. slānis, turot nospiestu Ctrl taustiņu, lai noklikšķinātu un iezīmētu tos abus. Ar peles labo pogu noklikšķiniet uz slāņiem un izvēlieties Apvienot slāņus.

9. darbība: Tagad mums ir jāatrod atbilstoša teksta kopa, ko izmantot attēlam. Tā kā mēs izmantojam Monu Lizu, mēs pārkopēsim ierakstu no Vikipēdijas par šo gleznu. Varat izmantot jebkuru tekstu, ko vēlaties, vai izveidot savu.
Nospiediet Ctrl+A ieslēgts 1. slānis lai to visu atlasītu. Nospiediet Ctrl+N lai izveidotu jaunu dokumentu ar tādiem pašiem izmēriem kā pašreizējam. Nav nepieciešams to nosaukt, jo tas tiks izmantots tikai īslaicīgi.

Atrodiet un izvēlieties Ierakstiet tekstu rīks.

Noklikšķiniet un velciet rīku no audekla augšējās kreisās puses uz apakšējo labo pusi.

Ielīmējiet tekstu šajā lodziņā un pielāgojiet rindkopas un teikumus, lai tie būtu glīti sakārtoti, piemēram:

Pārliecinieties, vai teksts ir melns. Varat to mainīt augšējā izvēlnē, kad Ierakstiet tekstu ir atlasīts.

10. darbība: Nākamais ir no šī teksta izveidot otu rakstu. Noklikšķiniet uz Taisnstūra telts rīks un atlasiet teksta apgabalu (vai visu apgabalu). Izvēlieties Rediģēt > Definēt otas sākotnējo iestatījumu.

Ievadiet jebkuru otas nosaukuma nosaukumu.

11. darbība: Izveidojiet divus jaunus tukšus slāņus no apakšas Slāņi panelis.

Tādējādi tiks izveidoti divi jauni slāņi: 2. slānis un 3. slānis. Izvēlieties 2. slānis un dodieties uz Krāsu kausa rīks. Šis rīks atrodas tajā pašā pogā, kur Gradienta rīks. Ar peles labo pogu noklikšķiniet uz pogas, lai atrastu Krāsu kausa rīks.

Izvēlieties Balts kā krāsu un krāsu audekls 2. slānis ar baltu, vienu reizi noklikšķinot uz audekla. Pēc tam paslēpiet šo slāni, noklikšķinot uz mazās acs formas blakus slāņa nosaukumam.
Izvēlieties 1. slānis un ievadiet Ctrl+A lai visu izceltu un tad Ctrl+C lai to kopētu.
12. darbība: Klikšķis 3. slānis un pēc tam ierakstiet B lai atvērtu Brush Tool. Noklikšķiniet uz mazās bultiņas blakus otas ikonai augšējā izvēlnē un ritiniet līdz pašai apakšējai labajā pusē, lai atrastu jaunāko izveidoto otu: tekstu no 9. darbība.

Klikšķis 3. slānis un nodrošināt Melns ir otas krāsa. Noklikšķiniet vienreiz jebkurā vietā uz audekla, lai krāsotu tekstu. Turpiniet to darīt, lai arī kā vēlaties, lai visā pasaulē izveidotu dažādus izmērus vai tekstu 3. slānis.
13. darbība: Ar 3. slānis joprojām ir atlasīts, noklikšķiniet uz mazā apļa simbola Slāņi panelis, lai izveidotu slāņa masku.

Turiet nospiestu Alt taustiņu un nospiediet jauno mazo balto slāņa sīktēlu blakus parastajam 3. slānis.

Tas padarīs visu audeklu baltu.
Tagad nospiediet Ctrl+V lai ielīmētu iepriekš nokopēto. Pēc tam ievadiet Ctrl+D , lai atceltu atlasi un pabeigtu ar Ctrl+I lai apgrieztu atlasi.
Tagad paslēpies 1. slānis un tad atklāj 2. slānis. Tādējādi attēls būs vieglāk saskatāms. Atlasiet parasto sīktēlu ieslēgtu 3. slānis (tā, kas atrodas pa kreisi).
Izvēlieties Gradienta pārklājums kreisajā izvēlnē un atlasiet jebkuru Gradients krāsa no nolaižamā saraksta.

Lai atklātu vairāk attēla (ja krāsas ir pārāk gaišas), izvēlieties Melns par krāsu un Brush Tool uzgleznot 3. slānis un atklāt vairāk faktiskā attēla. Turpiniet to darīt, līdz izskats jums patīk.

Secinājums
Nesteidzieties ar šo rokasgrāmatu un veiciet jebkādas nelielas korekcijas, kas neapdraud vispārējo funkcionalitāti. Jūs varat viegli izveidot ļoti pielāgotu attēlu ar tekstu un krāsu pēc jūsu vēlmēm. Pastāstiet mums par visiem lieliskiem padomiem, kas radušies, sekojot šai apmācībai.
Pēdējo reizi atjaunināts 2022. gada 3. februārī
Iepriekš minētajā rakstā var būt ietvertas saistītās saites, kas palīdz atbalstīt Guiding Tech. Tomēr tas neietekmē mūsu redakcionālo integritāti. Saturs paliek objektīvs un autentisks.



