Kā izmantot Google Lighthouse vietnes veiktspējas pārbaudei — TechCult
Miscellanea / / November 07, 2023
Runājot par vietnes augstāku rangu meklētājprogrammu rezultātos, vietnes ātrums ir faktors, kuru nevar ignorēt. Tas ne tikai priecē lietotājus, bet arī uzlabo redzamību. Galu galā neviens nevēlas noklikšķināt uz lapas un mūžīgi gaidīt, līdz tā tiks ielādēta. Jūs redzat, piemēram, TechCult, mūsu emuāri tiek ielādēti diezgan ātri, vai ne? Hah, jokus malā, ja jūs uztraucaties, ka jūsu vietne nevar tikt ierindota zemā ātruma dēļ, Google Lighthouse ir šeit, lai palīdzētu jums. Šodienas rakstā mēs parādīsim, kā veiktspējas testēšanai izmantot Google Lighthouse.

Kas ir Google Lighthouse un kā to izmantot veiktspējas pārbaudei?
Tas ir plaši izplatīts sakāmvārds, ka pirmais iespaids ir pēdējais. Šajā sakarā bieži vien vietne, kas tiek ielādēta ātri, ir augstāka par labāku lietotāja pieredzi, kas galu galā var palielināt reklāmguvumu līmeni. Pat tādas meklētājprogrammas kā Google ierindo ātrāk ielādes vietnes meklēšanas rezultātos augstāk.
Google Lighthouse ir atvērtā pirmkoda automatizēts rīks, kas palīdz vietņu izstrādātājiem un īpašniekiem novērtēt un uzlabot tīmekļa lapu kvalitāti. Tajā ir veiktspējas, pieejamības, paraugprakses un SEO auditi gan mobilajām ierīcēm, gan galddatoriem. Pamatojoties uz detalizētajiem pārskatiem un ieteikumiem, lietotāji var optimizēt vietnes veiktspēju, lai labāk piesaistītu lietotājus. Lighthouse var darboties pret jebkuru tīmekļa lapu, kas ir publiski vai privāti pieejama. Apskatīsim, kā tas darbojas un kā jūs varat to izmantot.
1. metode: tieši pievienojiet un palaidiet bāku
Lighthouse lietotājiem ir pieejams arī Google paplašinājuma veidā, ko varat lejupielādēt, lai pārlūkprogrammā Chrome veiktu auditus. Veiciet tālāk norādītās darbības.
1. Apmeklējiet Chrome interneta veikala lapa Lighthouse paplašinājumam jebkurā tīmekļa pārlūkprogrammā.
2. Klikšķiniet uz Pievienot pārlūkam Chrome.

3. Izvēlieties Pievienojiet paplašinājumu apstiprināt.
4. Pēc pievienošanas palaidiet vietni pārlūkprogrammā, kuru vēlaties analizēt.
5. Noklikšķiniet uz Paplašinājuma (mīkla) ikona blakus adreses joslai un atlasiet Bāka.
6. Klikšķiniet uz Ģenerēt atskaiti.

Tieši tā! Dažu sekunžu laikā Lighthouse ģenerēs detalizētu ziņojumu, analizējot vietni, kurai veicāt pārbaudi.
2. metode: izmantojiet PageSpeed Insights
Google PageSpeed Insights ir arī a tīmekļa veiktspējas pārbaudes rīks kas izmanto Lighthouse kā savu analīzes dzinēju. Tādējādi varat to izmantot, lai izveidotu pārskatus savai vietnei. Veiciet tālāk norādītās darbības.
1. Apmeklējiet PageSpeed Insights tīmekļa vietne.
2. Teksta laukā ievadiet vietnes URL un noklikšķiniet uz Analizēt.

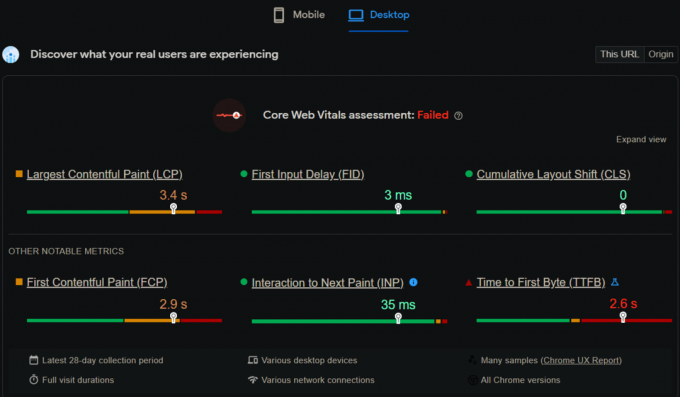
Kad testēšana būs pabeigta, jūs saņemsit Chrome lietotāja pieredzes pārskatu, kurā parādīti rezultāti, ko pieredzējuši īsti lietotāji.

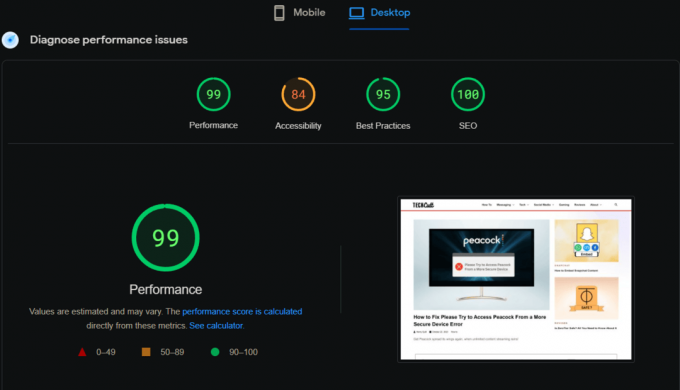
Sadaļā Veiktspējas problēmu diagnostika ir redzams Lighthouse rādītājs. Varat pārbaudīt rezultātus gan mobilajām ierīcēm, gan galddatoriem.

3. metode: palaidiet Lighthouse programmā DevTools
Lighthouse ir pieejams Google Chrome DevTools panelis, ko varat izmantot arī veiktspējas pārbaudei, ja jūsu vietne darbojas vietējā serverī vai arī vietnēm, kurām nepieciešama pieteikšanās. Lūk, kā to izdarīt:
1. Apmeklējiet vietni, kuru vēlaties pārbaudīt.
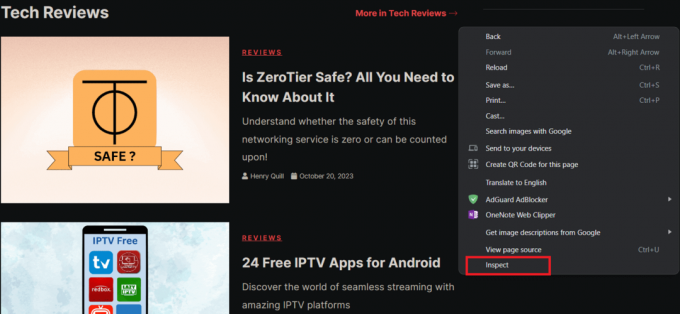
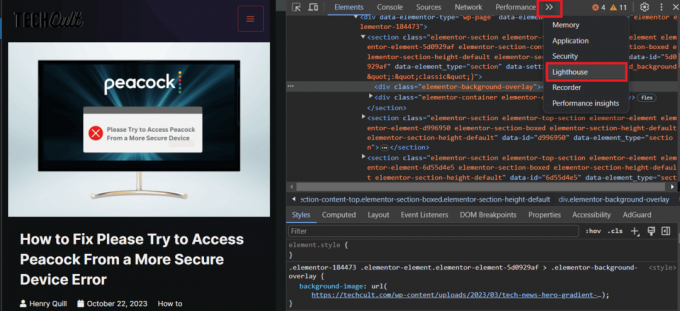
2. Ar peles labo pogu noklikšķiniet jebkurā lapas vietā un atlasiet Pārbaudīt no izvēlnes.

3. Noklikšķiniet uz >> ikona (citas cilnes) un atlasiet Bāka no konteksta izvēlnes.

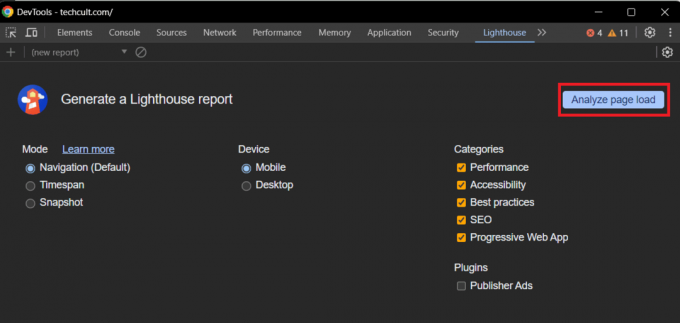
4. Noklikšķiniet uz Analizējiet lapas ielādi pogu augšējā labajā stūrī un pagaidiet, līdz ir gatavi rezultāti.
Piezīme: Izvēlieties Ierīce atbilstoši un saglabājiet visu Kategorijas iespējots.

Varat arī mainīt režīmu. Programmā DevTools Lighthouse nodrošina trīs testēšanas režīmus:
- Navigācija: Parāda kopējos rezultātus, tostarp veiktspēju, pieejamību un SEO.

- Laika sprīdis: Rāda rezultātus, pamatojoties uz to, cik ilgs laiks nepieciešams lapas ielādei un mijiedarbībai ar sērfotāju. Testa darbības laikā jums būs jāsazinās ar lapu.

- Momentuzņēmums: Aprēķina pašreizējās lapas rezultātu

Lasi arī:31 labākais tīmekļa kasīšanas rīks
4. metode: izmantojiet Lighthouse moduli ar komandrindu
Lighthouse ir pieejams arī kā mezgla modulis, ko varat integrēt savās nepārtrauktās integrācijas sistēmās un izmantot kā komandrindu vai programmatiski. Viss, kas tam nepieciešams, ir mezgla versija. Ja Jums ir Node.js instalēta datorā, veiciet tālāk norādītās darbības.
1. Piesakieties savā serverī un palaidiet šo komandu, lai ierīcē instalētu Lighthouse globālo moduli:
npm install -g lighthouse
2. Pēc instalēšanas palaidiet šo komandu, lai veiktu Lighthouse testu:
lighthouse -- view
Visas pieejamās opcijas var apskatīt, izmantojot šo komandu.
lighthouse --help
Kā Lighthouse aprēķina rezultātu
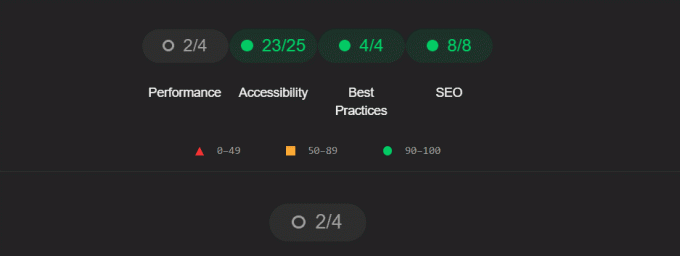
Google Lighthouse apvieno un novērtē dažādus vietnes veiktspējas rādītāju aspektus, piemēram, veiktspēju, pieejamību, labāko praksi, SEO un PWA. Kad audits ir veiksmīgs, tas ģenerē ziņojumu, kurā ir iekļauts vērtējums katram aspektam, kā arī ieteikumus par nepieciešamajiem uzlabojumiem, lai uzlabotu jūsu vietnes veiktspēju un lietotāju mijiedarbību. Vietnes parasti tiek vērtētas skalā no 0 līdz 100.
Performance
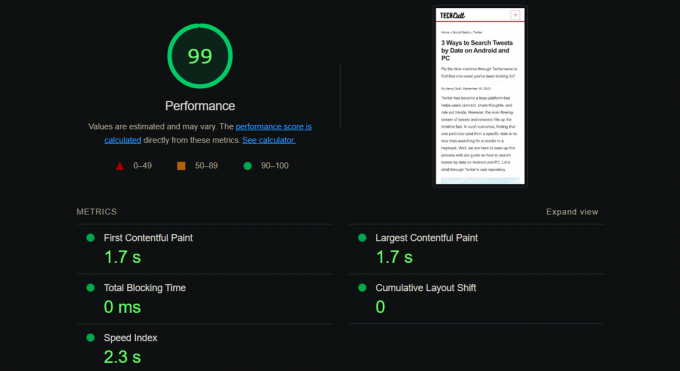
Lighthouse analizē, cik ātri tiek ielādēta tīmekļa lapa. Veiktspējas rādītājs tiek aprēķināts, ņemot vērā šādus rādītājus:
- Pirmā saturīgā krāsa (FCP): Cik ātri ekrānā tiek uzzīmēts pirmais satura elements
- Lielākā saturiskā krāsa (LCP): Mēra laiku, kas nepieciešams, lai lielākais satura elements kļūtu redzams
- Kumulatīvā izkārtojuma maiņa (CLS): Mēra neparedzētu izkārtojuma maiņu skaitu, kas notiek lapas ielādes laikā, lai novērtētu lapas vizuālo stabilitāti. Zems CLS norāda, ka vietne ir stabila.
- Kopējais bloķēšanas laiks: Mēra laiku, kurā galvenais pavediens ir bloķēts un nereaģē uz lietotāja ievadi.
- Ātruma indekss: Norāda, cik ātri viss lapas saturs ir pilnībā redzams
Šie rādītāji nosaka vietnes ielādes ātrumu un vizuālo stabilitāti. Šo pārskatu ietekmē vairāki faktori, piemēram, attēlu izmērs un skaits, izmantoto spraudņu skaits un vietnes koda efektivitāte.

Lighthouse aprēķina rezultātu, izmantojot metrikas vērtību vidējo svērto vērtību. Protams, mērījumiem ar lielāku svērumu ir lielāka ietekme uz kopējo veiktspējas rādītāju. Metrikas rādītāji pārskatā netiek rādīti, bet tiek aprēķināti aizkulisēs. Varat noklikšķināt uz opcijas Skatīt kalkulatoru, lai piekļūtu detalizētam faktoru aprēķinam, kas ietekmē jūsu vietni.

Pieejamība
Tas ir uz lietotāju orientēts rādītājs, kas mēra, cik viegli lietotājiem ar invaliditāti ir piekļūt jūsu vietnei. To ietekmē tādi faktori kā alternatīvā teksta klātbūtne attēlos, ARIA atribūtu izmantošana un jūsu vietnes tastatūras pieejamība. Katrs pieejamības audits ir apstiprināts vai nesekmīgs. Atšķirībā no darbības auditiem lapa nesaņem punktus par daļēju pieejamības audita nokārtošanu.
- Alternatīvais teksts attēliem: Visiem lapā esošajiem attēliem ir jābūt atbilstošam un aprakstošam alternatīvajam tekstam, jo tas ir nepieciešams lietotājiem ar redzes traucējumiem, kuri attēlu interpretācijā paļaujas uz ekrāna lasītājiem.
- Semantiskais HTML: Pareiza semantisko HTML elementu, piemēram, virsraksta, virsrakstu, sarakstu utt., izmantošana palīdz ekrāna lasītājiem un citai palīgprogrammatūrai izprast lapas struktūru.
- Krāsu kontrasts: Krāsu kontrastam starp tekstu un tā fonu jāatbilst standartiem, kas noteikti tīmekļa satura pieejamības vadlīnijās. Pietiekams krāsu kontrasts nodrošina, ka teksts ir lasāms personām ar sliktu redzi vai daltonismu.

Lasi arī: Kā izveidot vietni, izmantojot ChatGPT
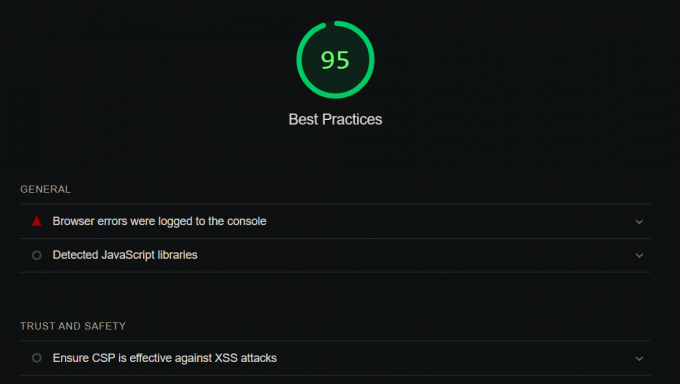
Labākā pieredze
Lighthouse mēra, cik labi jūsu vietne atbilst tīmekļa izstrādes paraugpraksei un kodēšanas standartiem, un, pamatojoties uz to, nodrošina rezultātu. Tas pārbauda mūsdienu JavaScript līdzekļu un drošu savienojumu (HTTPS) izmantošanu, un to ietekmē faktori piemēram, samazināšana un saspiešana, drošības galvenes un faila robots.txt izmantošana failus. Daži no parastajiem auditiem saskaņā ar to ietver:
- Izvairieties no lielām JavaScript bibliotēkām
- Izvairieties no neizmantota CSS
- Iespējot teksta saspiešanu
- Likvidējiet renderēšanu bloķējošos resursus
- Izmantojiet pārlūkprogrammas kešatmiņu
- Apkalpojiet statiskos līdzekļus, izmantojot efektīvu kešatmiņas politiku

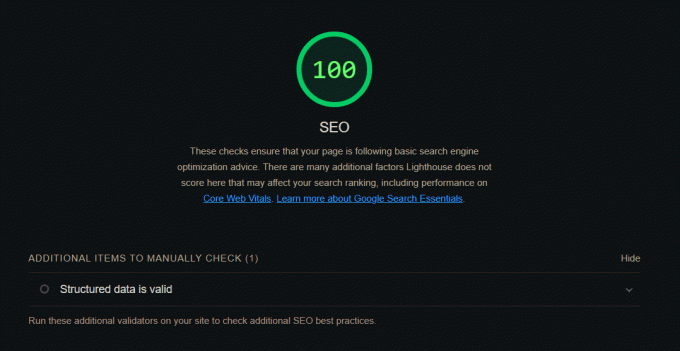
SEO
SEO mēra, cik labi vietne ir optimizēta meklētājprogrammām. To ietekmē tādi faktori kā meta apraksti un virsraksta tagi, atbilstošu atslēgvārdu izmantošana un jūsu vietnes satura struktūra. Rezultātu aprēķina, vidējo punktu skaitu par šādiem auditiem:
- Dokumenta nosaukums
- Apraksts
- Virsraksti
- Attēli
- Saites
- Meta apraksts
- Roboti.txt

Lasi arī: 27 labākie bezmaksas vietņu mitināšanas pakalpojumi
Kā interpretēt rezultātus
Lighthouse pārvērš katru neapstrādātu metrikas vērtību metrikas rādītājā no 0 līdz 100. Jo augstāks rezultāts, jo labāk tas ir. Metrikas rādītāji ir iekrāsoti atbilstoši šiem diapazoniem:
- No 0 līdz 49 (sarkans trīsstūris): slikti
- 50 līdz 89 (oranžais laukums): nepieciešami uzlabojumi
- 90 līdz 100 (zaļais aplis): labi
Veicot testus tajā pašā vietnē, ir ierasts novērot kopējo punktu skaita svārstības. Šo mainīgumu var saistīt ar vairākiem faktoriem.
- Katra analīze sniedz ieskatu tikai vienas lapas ielādes veiktspējā. Tā kā neviena divu lapu ielāde nav identiska, ielādes laiki dabiski var atšķirties.
- Lapas ātrumu var ietekmēt dinamiska satura klātbūtne, piemēram, reklāmas vai bieži mainīgi elementi, pārlūkprogrammas paplašinājumi, kas maina tīkla pieprasījumus, un fona darbības datorā.
- Rezultāti, kas iegūti dažādās vidēs, piemēram, PageSpeed Insights un jūsu lokālajā datorā, var nebūt tieši salīdzināmi aparatūras un tīkla apstākļu atšķirību dēļ.
Kā uzlabot savu Lighthouse rezultātu
Lighthouse nodrošina gan laboratorijas datus (imitētos testus), gan lauka datus (reālos lietotāja datus), lai novērtētu tīmekļa lapas veiktspēju. Lauka dati sniedz ieskatu par to, kā faktiskie lietotāji izmanto vietni, savukārt laboratorijas dati ir noderīgi, lai pārbaudītu izmaiņas un uzlabojumus.

Sāciet, koncentrējoties uz ieteikumiem veiktspējas jomā. Ātrāka vietne uzlabos lietotāja pieredzi un var uzlabot jūsu SEO rangu. Kad jūsu veiktspējas rādītājs ir uzlabojies, varat sākt koncentrēties uz ieteikumiem citās jomās. Tā kā pieejamība un SEO ir būtiskas jūsu vietnes vispārējās kvalitātes sastāvdaļas, ir vērts veltīt pūles arī šo jomu uzlabošanai.
Lasi arī: Zyro vs Wix: kuru vietņu veidotāju izvēlēties?
Bonusa padomi iesācējiem
Ja tikko izveidojāt un palaidāt vietni, šeit ir vēl dažas norādes, kuras jums vajadzētu paturēt.
- Neesiet pārsteigti par Lighthouse ziņojuma daudzajiem ieteikumiem. Sāciet ar vissvarīgākajiem padomiem un virzieties uz leju sarakstā.
- Pārskatu Lighthouse var izmantot, lai izsekotu jūsu attīstībai laika gaitā. Jūsu Lighthouse vērtējumiem vajadzētu uzlaboties, izpildot ieteikumus.
- Atcerieties pārbaudīt savu vietni daudzās ierīcēs un pārlūkprogrammās. Tā kā Lighthouse pārskats ir balstīts uz vienu testu, ir ļoti svarīgi pārbaudīt savu vietni vairākās ierīcēs un pārlūkprogrammās, lai nodrošinātu, ka tā darbojas labi visiem lietotājiem.
Mēs ceram, ka mūsu ceļvedis palīdzēja jums saprast, kā lietot Google Lighthouse, lai pārbaudītu jūsu vietnes veiktspēju un tādējādi to uzlabojot. Ja jums ir kādi jautājumi vai ieteikumi par mums, dariet mums to zināmu komentāru sadaļā. Sekojiet līdzi TechCult, lai iegūtu vairāk šādu informatīvu emuāru.
Henrijs ir pieredzējis tehnoloģiju rakstnieks, kura aizraušanās ir sarežģītas tehnoloģiju tēmas padarīt pieejamas ikdienas lasītājiem. Ar vairāk nekā desmit gadu pieredzi tehnoloģiju nozarē Henrijs ir kļuvis par uzticamu informācijas avotu saviem lasītājiem.



