Toon het fragment op de startpagina van WordPress blog
Diversen / / November 28, 2021
Toon het fragment op de startpagina van WordPress blog: Dit is een bericht dat uitsluitend bedoeld is voor gebruikers die het voor het eerst willen toon het fragment op de startpagina van WordPress blog in plaats van de hele inhoud weer te geven.
De meeste thema's hebben de mogelijkheid om alleen de inhoud op de startpagina weer te geven, maar u moet degenen zijn tegengekomen die dat niet doen. Het is ook gunstig om alleen het fragment van de inhoud op de startpagina te tonen, omdat het de laadtijd van de pagina verkort, wat de bezoeker uiteindelijk gelukkig maakt.

Daarom is het een win-winsituatie voor iedereen en laten we zonder tijd te verspillen eens kijken hoe fragmenten laten zien.
Inhoud
- Toon het fragment op de startpagina van WordPress blog
- Methode 1: WordPress-plug-in gebruiken
- Methode 2: De uittrekselcode handmatig toevoegen
Toon het fragment op de startpagina van WordPress blog
Er zijn twee methoden om het fragment op de startpagina van WordPress te tonen, laten we ze een voor een bespreken.
Methode 1: WordPress-plug-in gebruiken
Ik geloof dat WordPress-plug-ins ons leven eenvoudiger hebben gemaakt en dat alles kan worden gedaan met behulp van WordPress-plug-ins. Hopelijk is dit hier het geval, want we gaan leren hoe dat moet laten ziendeuittreksel op de startpagina van WordPress blog met behulp van een plug-in. Dit is wat je doet:

1.Ga naar je WordPress-beheerder en navigeer naar Plug-ins>Nieuwe toevoegen.
2.Typ bij het zoeken naar plug-ins "Geavanceerd uittreksel” en hierdoor wordt automatisch de plug-in weergegeven.
3. Installeer de plug-in en activeer deze.
4.Hier is de directe link naar de plug-in WordPress-pagina.
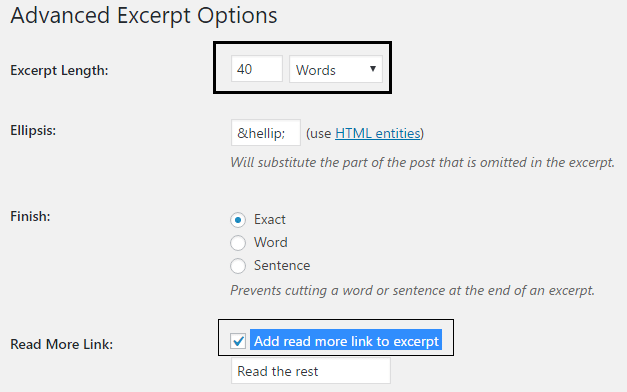
5. Nadat u de plug-in met succes hebt geïnstalleerd, gaat u naar de geavanceerde instellingen voor uittreksel (Instellingen> Uittreksel).
6.Hier kunt u de lengte van het uittreksel aanpassen aan uw behoeften en vele andere instellingen, doe geen moeite, want u hoeft alleen de lengte van het uittreksel te wijzigen, vink "Lees meer link toevoegen aan uittreksel" en u kunt aanpassen "Aan. uitschakelen.”

7.Ten slotte, druk op de knop Opslaan en je bent klaar om te gaan.
Methode 2: De uittrekselcode handmatig toevoegen
De meeste gebruikers zullen zeker de bovenstaande methode gebruiken, maar als je om wat voor reden dan ook geen andere plug-in wilt installeren om je werk te doen, dan kun je het zelf doen.
Open gewoon je index.php, category.php en archive.php bestand aangezien je uittreksels op deze pagina's wilt tonen. Zoek de volgende regel code:
php the_content();
Vervang het door dit:
php the_excerpt();
En de rust wordt automatisch door WordPress verzorgd. Maar hier komt het probleem: hoe verander je de woordlimieten? Daarvoor moet je nog een regel code wijzigen.
Ga vanuit Uiterlijk naar Editor, open het bestand function.php en voeg de volgende regel code toe:
// De lengte van het fragment wijzigen. functie new_excerpt_length($length) { retour 80; } add_filter('excerpt_length', 'new_excerpt_length'); // Uittreksel meer wijzigen. functie new_excerpt_more($meer) { opbrengst '...'; } add_filter('excerpt_more', 'new_excerpt_more');
Wijzig gewoon de waarde na terugkeer om deze aan uw behoeften aan te passen.
In sommige gevallen biedt WordPress niet automatisch de link naar het volledige bericht onder het fragment en in dat geval moet u de volgende regel code opnieuw toevoegen aan uw function.php-bestand:
functie new_excerpt_more( $more ) { return ' '. __('Lees meer', 'uw-tekst-domein'). ''; } add_filter( 'excerpt_more', 'new_excerpt_more');
Dat is het nu kunt u gemakkelijk toon het fragment op de startpagina van WordPress blog. En je kunt kiezen welke methode je wilt gebruiken, maar zoals je kunt zien, is de tweede methode niet bepaald eenvoudig, dus geef de voorkeur aan de eerste.
Als je nog steeds een vraag hebt over deze gids, stel ze dan gerust in het commentaargedeelte en ik zal voor de rest zorgen.
Heb je nog andere manieren om het fragment aan de WordPress-blog toe te voegen? Ik zou graag over hen horen.



