4 websites om snel afbeeldingen te comprimeren zonder kwaliteitsverlies
Diversen / / February 11, 2022
Als je een website hebt of er voor werkt, weet je hoe belangrijk het is dat afbeeldingen klein zijn. Laadtijden van pagina's, die soms zelfs van invloed kunnen zijn op de beslissing van een bezoeker om op de pagina te blijven, kunnen afhangen van hoe goed afbeeldingen zijn geoptimaliseerd.
Gelukkig zijn er behoorlijk goede tools waarmee je je afbeeldingen eenvoudig kunt optimaliseren, zonder kwaliteitsverlies. Je moet alleen weten waar je moet zoeken.

Geen compromissen sluiten op het gebied van kwaliteit is van het grootste belang, omdat het tonen van afbeeldingen aan uw bezoekers die er niet goed uitzien er ook toe kan leiden dat u ze kwijtraakt.
De volgende websites helpen u om beide dingen op een eenvoudige en gebruiksvriendelijke manier te bereiken. Dus laten we zonder verder oponthoud eens kijken wat deze sites kunnen doen (er zijn natuurlijk ook enkele goede desktoptools, zoals OPSTAND).
Om een beter idee te krijgen van de kracht van deze websites, heb ik besloten om twee bestanden te gebruiken: een JPG en een PNG (dezelfde afbeelding in verschillende formaten). Afhankelijk van de bestandsindelingen waarmee de betreffende website kan werken, heb ik ze beide of slechts één ervan gebruikt. De JPG was 255 kilobytes groot, terwijl de PNG 2,54 megabytes is.
Resolutie voor beide bestanden was 1920 x 1040.
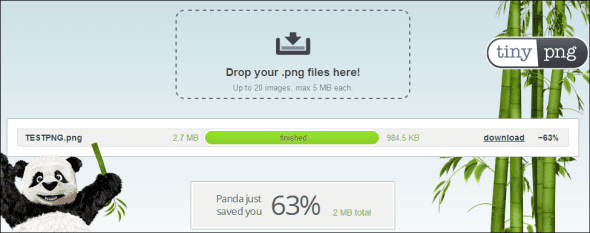
1. TinyPNG.com
Een persoonlijke favoriet van mij en een site die zijn werk heel goed doet. Zoals de naam al zegt, is het alleen voor PNG-bestanden.
TinyPNG gebruikt slimme compressie om PNG-bestanden kleiner te maken, zonder veel zichtbaar kwaliteitsverlies. Persoonlijk weet ik niet zeker of ik het verschil tussen de bronafbeelding en de resulterende meestal zou kunnen zien.

Om het te gebruiken, kunt u uw PNG gewoon op de speciale ruimte op de website plaatsen of u kunt op die ruimte klikken en ze uploaden. Eenmaal geüpload, werkt de site zijn magie en kun je het eindresultaat downloaden.
In mijn geval is het bestand van 2,7 megabyte veranderd in een bestand van 984,5 kilobyte. Ik heb geprobeerd de twee afbeeldingen te vergelijken, maar ik kon niet veel verschil vinden.
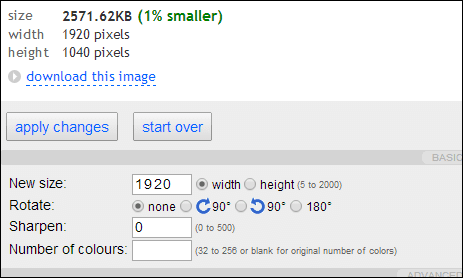
2. Webresizer.com
Deze tool ondersteunt GIF-, JPG- en PNG-bestanden. Het doet hetzelfde: het gebruikt lossy-algoritmen om uw afbeeldingsgrootte te verkleinen.
Start op klikken op Formaat van foto's nu wijzigen en je zult merken dat het iets meer kan bieden. U kunt afbeeldingen bijsnijden, scherper maken, een rand toevoegen of zelfs tint, belichting of contrast toevoegen.
U kunt ook bepalen hoeveel kwaliteitsverlies u prettig vindt (in het geval van JPG-afbeeldingen).
Coole tip: Onthoud dat Web Resizer ook het formaat van uw afbeelding zal wijzigen, maar u kunt de breedte intypen om dat te voorkomen.

In het geval van mijn PNG-bestand deed het niet veel, zoals je kunt zien in de afbeelding hierboven. Het heeft mijn JPG-bestand echter 8% kleiner gemaakt, van 255 kilobytes tot 233.
Toch verdient het een eervolle vermelding voor de mogelijkheden die het biedt. Als je meer uitgebreide webafbeeldingen wilt bewerken, probeer dan de Google+ Afbeeldingseditor, die ook kan toevoegen HDR-effecten.
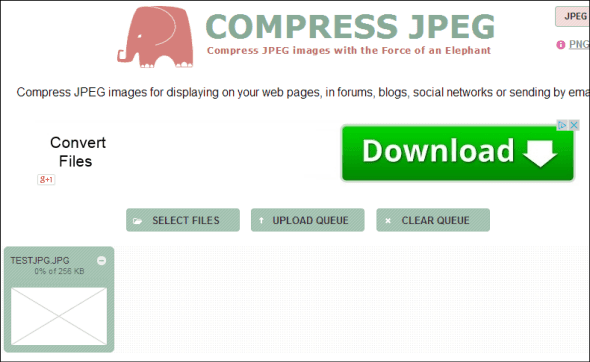
3. ComprimerenJPEG.com / ComprimerenPNG.com
JPEG comprimeren en Comprimeer PNG zijn zustersites, met precies dezelfde interface. Met elk ervan kunt u een wachtrij van maximaal 20 bestanden tegelijk verwerken. Ze kunnen vallen of je kunt klik op de knop Bestanden selecteren.
CompressJPEG kan ook BMP- en PNG-bestanden comprimeren, maar deze worden eerst naar JPEG geconverteerd. De zustersite ondersteunt ook BMP-, ICO-, GIF- en JPG-bestanden, maar converteert deze eerst naar het favoriete formaat.

Zodra je geklikt Upload wachtrij en uw bestanden zijn klaar met uploaden, klik op de miniatuur van de afbeelding die u wilt aanpassen en u zult in staat zijn om het origineel en de gecomprimeerde afbeelding te vergelijken en te beslissen hoeveel compressie je goed vindt met. Klik daarna op Samendrukken (je kunt zelfs in- en uitzoomen om de effecten te zien).

Ik ging met 80, omdat dat de standaardwaarde was. Mijn 255 KB JPEG-bestand is gecomprimeerd tot 189 KB, terwijl de 2,5 megabyte PNG nu veel sneller zal laden, met slechts 959 KB. Ook hier geen kwaliteitsverlies.
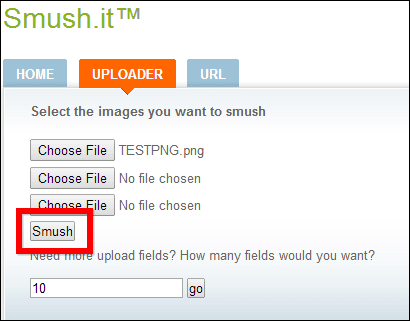
4. smijten. HET
Eigendom van de goede mensen bij Yahoo!, Smush.it claimt onnodige bytes van afbeeldingen te verwijderen, zonder ze te beschadigen. Volgens de pagina met veelgestelde vragen kan het werken met JPG-, PNG- en GIF-afbeeldingen.
De interface is niet om over naar huis te schrijven, maar het klaart de klus. In de Uploader tabblad, kies de gewenste afbeeldingen en klik vervolgens op Smush.

Als je dat eenmaal hebt gedaan, worden je afbeeldingen geüpload en, nadat de verwerking is voltooid, krijg je een resultatenscherm (zoals hieronder) met details eronder.

U kunt uw geoptimaliseerde afbeeldingen downloaden als archief, of u kunt op de link in de detailtabel klikken. Smush.it heeft mijn 255 KB JPG-afbeelding teruggebracht tot 233 KB, maar vertelde me dat het geen besparingen vond voor de PNG. Ik heb een andere PNG geprobeerd, die 938 kilobytes groot was en het is gelukt om het terug te brengen tot 469. Ik denk dat de algoritmen alleen in bepaalde situaties werken.
Daar heb je het. Als u afbeeldingen moet optimaliseren of vergroten of verkleinen voor gebruik op een website, zijn er genoeg goede manieren om dit te doen.



