Snel HTML-websites maken met Adobe Muse
Diversen / / February 16, 2022
 Het lijkt erop dat naarmate het internet vordert, het gemakkelijker en belangrijker wordt om een mooie website te maken. Tegenwoordig kunnen gebruikers kiezen uit krachtige tools zoals Adobe Dreamweaver en RapidWeaver, tot gratis tools zoals Notepad++. Vandaag laten we u kennismaken met een nieuwe tool die het maken van websites eenvoudig maakt en krachtig genoeg is om ze er professioneel en mooi uit te laten zien.
Het lijkt erop dat naarmate het internet vordert, het gemakkelijker en belangrijker wordt om een mooie website te maken. Tegenwoordig kunnen gebruikers kiezen uit krachtige tools zoals Adobe Dreamweaver en RapidWeaver, tot gratis tools zoals Notepad++. Vandaag laten we u kennismaken met een nieuwe tool die het maken van websites eenvoudig maakt en krachtig genoeg is om ze er professioneel en mooi uit te laten zien.Adobe Muse is een gratis click-drag-and-drop website maker en editor gemaakt voor de Adobe AIR platform. Dit betekent dat je moet downloaden en installeren Adobe AIR voordat u Adobe Muse kunt uitvoeren.
De hoofdnavigatie draait om het menu bovenaan, waar er vier hoofdsecties zijn: Plan, Ontwerp, Voorbeeld, en Publiceren.

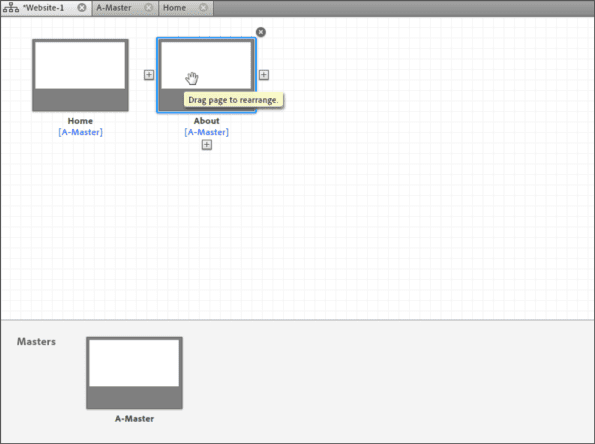
De Plan fase is waar u toegang hebt tot al uw webpagina's en ook nieuwe webpagina's kunt maken of hun volgorde kunt wijzigen. Als het maken van een webpagina nieuw voor u is, wilt u er meestal minimaal drie hebben: de Huis pagina die lezers als eerste zien, de
Over pagina zodat lezers meer over u te weten kunnen komen, en de Contact pagina waar lezers hun vragen of vragen kunnen stellen.
In dit Plan-scherm kunt u ook webpagina's selecteren en er dieper op ingaan om ze aan te passen. Dit is bijvoorbeeld wat er gebeurt als ik de startpagina selecteer.

U zult merken dat Adobe Muse nu de Ontwerp fase. Hier kunt u allerlei dingen maken - menu's, tekstvakken en afbeeldingen zijn het topje van de ijsberg, en deze op uw webpagina plaatsen.

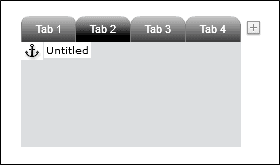
U kunt composities (tooltips, lightboxes, etc..), navigatiemenu's, panelen, specifieke HTML-codes en dergelijke invoegen. Hier is bijvoorbeeld wat een set van Panelen met tabbladen lijkt op.

Je kunt eigenlijk heel gemakkelijk naar elk tabblad gaan en elementen plakken of invoegen die je daar wilt plaatsen. Adobe Muse maakt het hele proces vrij eenvoudig, natuurlijk en intuïtief.
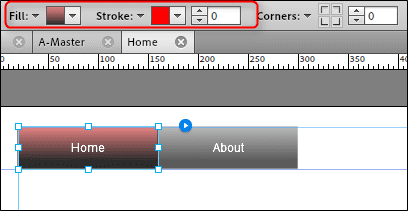
De vooraf ingestelde elementen zijn allemaal zeer aanpasbaar - als u bijvoorbeeld de vulling van een menu of het verloop wilt wijzigen, is dat alles heel goed aanpasbaar in het middelste menu.

Vanuit dit menu kunt u ook lettergroottes en -types aanpassen, en andere specificiteiten van bepaalde elementen waarop uw cursor actief is. Het selecteren van kleuren en het wijzigen van opvultypen en verlopen is ook een heel eenvoudig proces.

Een ding dat Muse echt onderscheidt, is hoe nuttig het is. Ik vind het bijvoorbeeld geweldig dat het onderscheid maakt tussen Web Safe lettertypen (geschikt voor webpagina's) en systeemlettertypen. Ik ben ook onder de indruk van hoe Adobe Muse automatisch systeemlettertypen als afbeeldingen uploadt, omdat het de dingen veel eenvoudiger maakt voor nieuwe gebruikers die gewoon willen ploeteren in het maken van websites.
De derde fase van het proces voor het maken van de Muse-website wordt de Voorbeeld fase. Uiteraard kunt u hier een voorbeeld van uw website bekijken voordat deze live gaat, gewoon om te zien of al uw links werken en of uw pagina wordt weergegeven zoals u had verwacht.

Als het naar wens is, ben je eindelijk klaar voor de laatste stap: het publiceren! Blijkbaar heb je twee opties: je eerste is om je aan te melden voor een Business Catalyst-account, waar ik niet zo enthousiast over was.

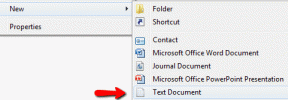
U kunt ook gewoon naar Bestand > Exporteren als HTML en kopieer en plak die op uw eigen huidige webhost.

Daar heb je het - een volledig eenvoudige, krachtige en gratis tool om websites mee te maken!
Als alternatief, als je dacht dat er veel te veel opties waren met Adobe Muse, kun je de meer gestroomlijnde webapp uitproberen Flavours.me. Als je het leuk vond wat je zag, kijk dan eens Adobe Muse.
Laatst bijgewerkt op 02 februari 2022
Het bovenstaande artikel kan gelieerde links bevatten die Guiding Tech helpen ondersteunen. Het tast onze redactionele integriteit echter niet aan. De inhoud blijft onbevooroordeeld en authentiek.