Slik legger du til nøkkelord til bokmerker rett fra adresselinjen i Firefox
Miscellanea / / February 11, 2022
For noen dager siden publiserte vi et innlegg om hvordan du kunne raskt besøk nettsteder ved å bruke søkeord i Firefox og Chrome. Det var et nyttig tips som kan hjelpe deg å øke hastigheten på nettsurfingen og bokmerkingen.
Det eneste problemet var at å gjøre det innebar 3 trinn i både Firefox og Chrome. I Firefox måtte du gå til bokmerkebiblioteket og deretter søke etter bokmerket, og deretter legge til nøkkelordet. Mens du i Chrome måtte redigere søkemotoren og deretter legge til en ny søkemotor og det tilsvarende søkeordet for det nettstedet.
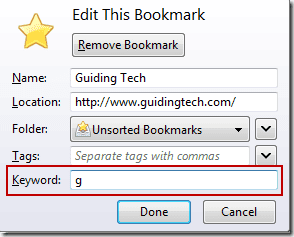
Frencheso, en av våre lesere, kom opp med en pen løsning i kommentarfeltet som tar seg av problemet i Firefox. Han delte noen trinn som kunne hjelpe Nøkkelord alternativet vises når du klikker på stjerneikon på Firefox sin adresselinje.
La oss se hvordan vi kan få dette til.
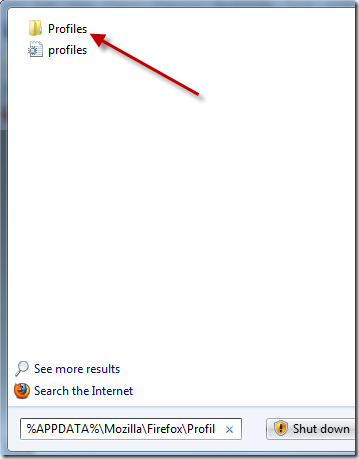
Trinn 1. For det første må du besøke Firefox-profilmappen din. Windows-brukere kan skrive inn %APPDATA%\Mozilla\Firefox\Profiles i startmenyen. For Mac- og Linux-brukere, her er instruksjonene.

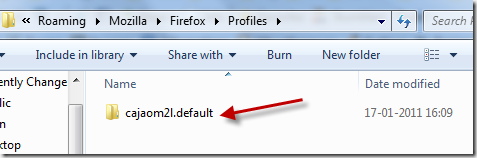
Steg 2. Her bør du finne profil mappe, den som har navnet som noe.standard. Hvis det er mer enn én av disse, betyr det at du bruker flere Firefox-profiler, og hvis du gjør det, vil jeg anta at du er kunnskapsrik nok til å vite hvilken som er standardprofilen din (eller den du bruker mesteparten av tiden).

Som du ser ovenfor, er profilens bruker-ID cajaom2l. Ja, merkelig navn jeg vet. Du ville ha noe lignende.
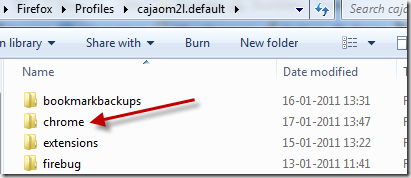
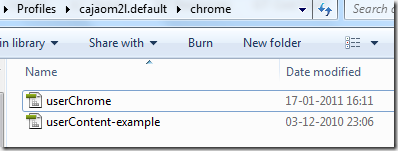
Trinn 3. Dobbeltklikk på profilmappen, og du bør komme over en mappe som heter krom.

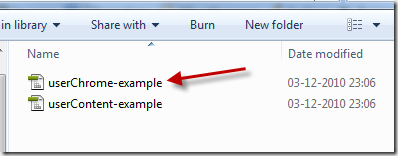
Trinn 4. Når du er inne i chrome-mappen, bør du finne en fil som heter userChrome-example.css. Nå kan det også være rettferdig userChrome.css. Uansett hva som er tilfelle, må vi redigere denne filen ved å bruke en enkel tekstredigerer som Notisblokk (eller en av bedre notatblokkalternativer). Hvis du tilfeldigvis ikke ser denne filen der, ikke bekymre deg, bare les videre.

Trinn 5. Kopier og lim inn følgende kode og legg den til på slutten av filen. Lagre den så.
#editBMPanel_locationRow,
#editBMPanel_keywordRow
{
synlighet: synlig !viktig;
-moz-box-align: senter !viktig;
}
#editBMPanel_tagsSelector[collapsed="true"]
{
display: ingen !viktig;
}
Du må sørge for at du endre navn den lagrede filen som userChrome.css hvis det var det userChrome-example.css. Hvis det allerede var førstnevnte, trenger du bare å lagre det.

Nå, hva om du ikke finner userChrome.css eller userChrome-example.css inne i chrome-mappen? Vel, du kan alltid lage det. Men sørg først for at du er i riktig mappe. Når du har gjort det, og du ikke ser noen av disse to filene, åpner du bare notisblokk og kopierer lim inn følgende kode, og lagrer den som userChrome.css. Du vil se at det bare er en ekstra linje i begynnelsen som må legges til den forrige koden.
@navneområde url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”); /* sett standard navneområde til XUL */
#editBMPanel_locationRow,
#editBMPanel_keywordRow
{
synlighet: synlig !viktig;
-moz-box-align: senter !viktig;
}
#editBMPanel_tagsSelector[collapsed="true"]
{
display: ingen !viktig;
}
Trinn 6. Start Firefox på nytt. Og det er det. Du finner nå søkeordalternativet når du trykker på stjerneikonet i adressefeltet.

Så det var det fine tipset jeg ville dele. Det er definitivt et tidsbesparende hack, spesielt hvis du har en rekke nettsteder på listen over daglige besøk. (Håper vi er en av dem 🙂 )
Sist oppdatert 2. februar 2022
Artikkelen ovenfor kan inneholde tilknyttede lenker som hjelper til med å støtte Guiding Tech. Det påvirker imidlertid ikke vår redaksjonelle integritet. Innholdet forblir objektivt og autentisk.



