Hvordan legge til et flytende sidefelt i Wordpress
Miscellanea / / November 28, 2021
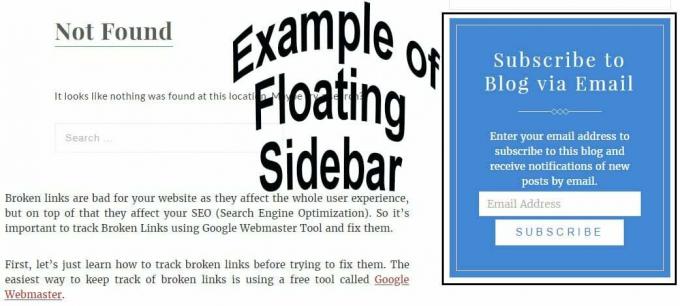
Flytende sidefelt er noe du ser på de fleste nettstedene, men i dag er du her for å lære hvordan du legger til en flytende sidefelt i WordPress-bloggen. Flytende sidefelt brukes på nettsteder for å fange de besøkendes oppmerksomhet, og flytende sidefelt har en svært høy konverteringsfrekvens hvis de brukes med Abonner-widgeten.

Jeg bruker den flytende abonnementswidgeten i lang tid, og jeg kan forsikre meg om resultatet. Vel, du kan bruke dette med alle slags widgeter, ikke bare med abonnementswidgeten. Du kan bruke den til å markedsføre ditt siste innlegg, e-bok eller bilder osv. Flytende sidefelt øker synligheten til det du ønsker å markedsføre til de besøkende, og det fanger garantert oppmerksomhet.
Før du går videre vil jeg gjerne fortelle deg at noen ganger kan bruk av sidefelt virkelig hemme besøkendes oppbevaringsgrad fordi det roter med den generelle opplevelsen til besøkende. Så du bør alltid bruke en enkel og enkel design-widget når du bruker med flytende sidefelt.
Innhold
- Hvordan legge til en flytende sidefelt i WordPress
- Hvordan konfigurere den faste widgeten
Hvordan legge til en flytende sidefelt i WordPress
Hvis du nå vil legge til en flytende sidefelt i WordPress-bloggen, må du installere denne plugin-en kalt Q2W3 Fixed Widget. For å installere det fra administrasjonspanelet ditt, gå til Plugins > Legg til ny og søk deretter i plugin. Installer og aktiver plugin, slik at du kan begynne å bruke den.
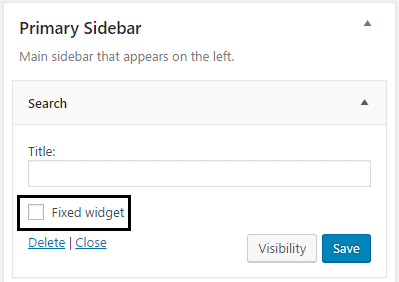
Etter å ha aktivert plugin, gå til Utseende > Widgets og inne i sidefeltet klikker du på widgeten du vil gjøre klissete. Bare sjekk den lille boksen i nærheten av Fixed widget-alternativet og klikk deretter på lagre, og du vil ha en fin flytende sidefelt, ganske enkle ting.

Hvordan konfigurere den faste widgeten
Ikke bli begeistret fordi det er mer til Q2W3 Fixed Widget, gå til Utseende > Fixed Widget Options for å konfigurere plugin. På denne siden kan du angi margin, deaktivere plugin for mobile enheter, og du kan til og med lage en egendefinert HTML-ID. Vel, la oss gå inn på detaljene for hver enkelt.

Margin Top bør settes i henhold til hvor mye plass du trenger mellom din flytende sidefelt og toppmargen på samme måte Margin Bottom må settes i henhold til dine behov.
En ting jeg vil dele her er at Margin Bottom må settes slik at den ikke overlapper med bunnteksten din. Sjekk uansett forskjellige verdier og når du er fornøyd med resultatet, klikk for å lagre.
Hvis du vil deaktivere plugin-modulen for mobile enheter, skriv bare inn verdien av skjermbredden som plugin-en vil deaktivere i Disable Width og Diable Height. Merk at begge verdiene er nødvendige hvis du vil deaktivere plugin-en for en bestemt høyde og bredde.
Egendefinerte HTML-ID-er er også tilgjengelige hvis bunnteksthøyden endres fra side til side. For å fikse det overlappende problemet bør du bruke HTML-tag-ID. Vel, temabunntekstbeholder har en id, for eksempel Twenty Sixteen standardtemas bunntekstbeholder har en id=”kolofon”. I de egendefinerte HTML-ID-ene må jeg bare skrive inn kolofon, uten noen andre symboler! Og flytende sidefelt vil fungere perfekt.
Jeg håper denne artikkelen var nyttig for deg og at du klarte å lære hvordan du legger til en flytende sidefelt i WordPress-bloggen uten problemer. Hvis du fortsatt har spørsmål angående denne veiledningen, kan du gjerne stille dem i kommentarfeltet.
Har du noen forslag eller ideer om fast widget? Gi meg beskjed da forslag er velkomne.



