Hvordan identifisere spesifikk farge på en app eller et nettsted
Miscellanea / / October 04, 2023
Enten web- og appdesign, formidling av følelser, merkevarebygging eller forbedring av brukeropplevelser, spiller absolutt farger en viktig rolle. Å finne riktig farge eller fargekombinasjon er imidlertid lettere sagt enn gjort. Heldigvis er det noen verktøy til vår disposisjon for å identifisere spesifikke farger på en app eller nettside, slik at vi kan velge og lagre fargene som fanget vår oppmerksomhet.

Tenk deg å bla gjennom et nettsted og finne den perfekte fargen, den nøyaktige nyansen du trenger for ditt neste prosjekt. Vel, la oss hjelpe deg med å finne den nøyaktige fargen på bakgrunner eller andre elementer på et nettsted eller en app.
En av de enkleste måtene å få fargekode fra et nettsted er ved å bruke dedikerte nettverktøy og nettsteder for fargevelger. Uansett hvilken nettleser du bruker, enten en Krombasert, med dyp nettkompatibilitet, eller Apples standard Safari, er denne metoden aktuelt.
Uansett om du bruker en Mac, Windows bærbar PC, iPhone, iPad eller Android-enhet, vil disse fargeidentifiserende nettverktøyene være et nyttig tillegg til arsenalet ditt. Vi har testet noen få alternativer, og her er den som passer oss best.
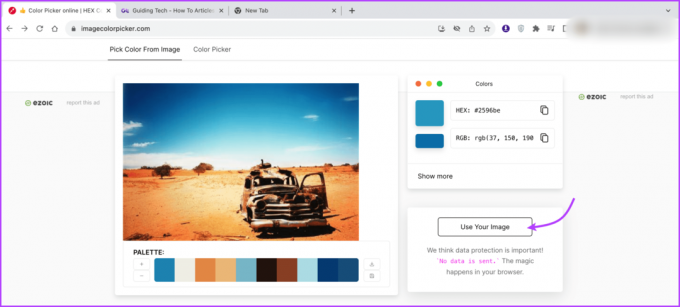
Trinn 1: Åpne nettleseren og gå til ImageColorPicker.com
ImageColorPicker
Steg 2: Klikk/trykk på Bruk bildet ditt for å oppgi nettadressen/bildet eller last opp bildet.

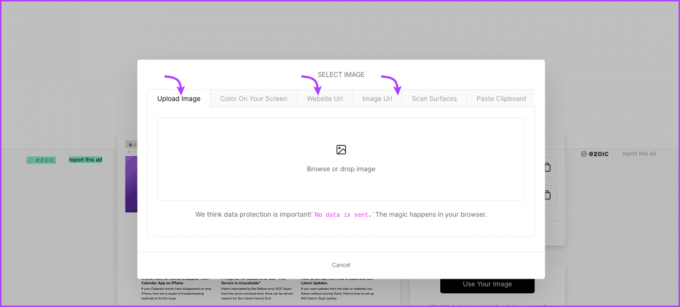
Trinn 3: Nå kan du enten,
- Kopier nettadressen
- Kopier bildet eller dets URL
- Ta et skjermbilde av siden

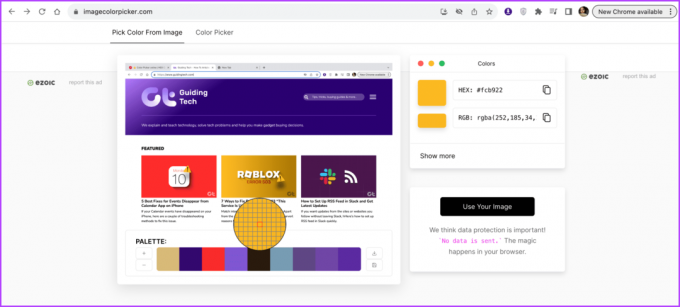
Trinn 4: Når bildet er behandlet, kan du flytte rundt på markøren for å velge farge.
Trinn 5: Tilsvarende vil du se HEX- eller RGB-koden, kopiere/lime inn og bruke dem etter behov.

Hvis du ikke liker ImageColorPicker.com eller vil ha flere alternativer, kan du prøve følgende nettsteder.
RedKetchup fargevelger
HTML fargekoder
Furuverktøy
Imidlertid, i motsetning til ImageColorPicker, støtter ikke disse nettstedene nettsider eller bilde-URLer. De er avhengige av at du laster opp bilder. Så du må ta skjermbilder, laste dem opp og deretter finne fargen.
2. Velg farge fra et nettsted via programvare for bilderedigering
Hvis du bruker et bilderedigeringsverktøy, trenger du egentlig ikke lete lenger. Enten det er avansert bilderedigeringsprogramvare som Photoshop eller nettverktøy som Canva, er de fleste fotoredigeringsprogramvare utstyrt med et hendig fargevelger-/eyedroppeverktøy, inkludert Macs Quick Look, og iPhones skjermbilderedigerer.
Imidlertid kan ikke alle hjelpe deg med å få fargekoden fra et nettsted eller en app. De lar deg velge og bruke fargen i vinduet deres. Hvis det er kult for deg, fortsett og bruk et bilderedigeringsverktøy du velger for å identifisere spesifikke farger, vi tar Canva som et eksempel.
Trinn 1: Ta et skjermbilde av nettstedet eller appen.
Steg 2: Åpne Canva i en nettleser (eller app på din mobile enhet).
Trinn 3: Velg et lerret og last opp bildet.

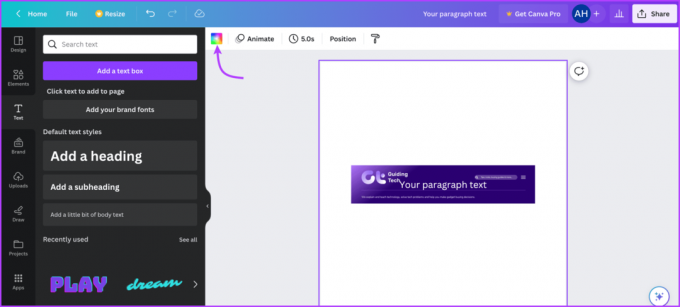
Trinn 4: Deretter åpner du et hvilket som helst fargerelatert verktøy, tekst, tegning, elementer osv.
Trinn 5: Velg fargeboksen og klikk på ‘+ Legg til en ny farge’-ikonet.

Trinn 6: Rull til fargen og klikk/trykk for å velge ønsket farge.

3. Bruk fargevelger i Firefox for å finne farger fra et hvilket som helst nettsted
Foruten bilderedigeringsprogramvare, har Firefox-nettleseren også et innebygd pipetteverktøy. Selv om det er litt skjult, så la oss avdekke hacket.
Trinn 1: Start Firefox og åpne nettstedet du vil velge en farge fra.
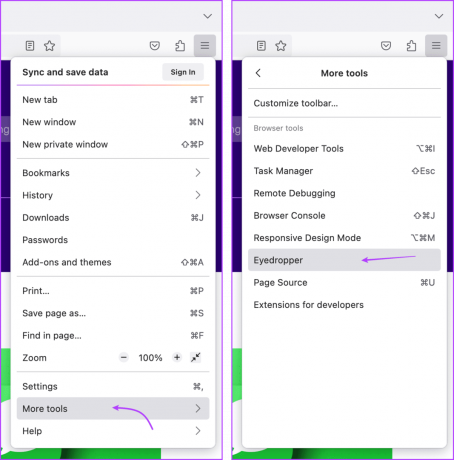
Steg 2: Trykk på ikonet med tre linjer fra øverste høyre hjørne
Trinn 3: Velg Flere verktøy og deretter pipette.

Trinn 4: Nå, flytt ganske enkelt markøren til fargen du vil identifisere, Firefox vil umiddelbart finne hex-fargekoden og presentere den for deg.

Trinn 5: Spesielt vil pipetteen fortsette å inspisere og levere fargekoder til du avslutter. For å lukke verktøyet klikker du bare hvor som helst på skjermen.
Akkurat som Firefox har til og med Chrome noen utviklerverktøy som kan hjelpe deg med å identifisere spesifikke farger på et nettsted. Det er imidlertid en hake; la oss finne det ut.
Fargevelgerverktøyet til Google Chrome er ganske begrenset. Dette trikset kan bare fortelle fargene på elementene som er kodet inn på nettstedet, det vil si fargene nevnt i kodene. Så du kan ikke få fargerelatert informasjon om importerte elementer som logoer, bilder osv.
Trinn 1: Start Chrome og åpne nettstedet du vil velge en farge fra.
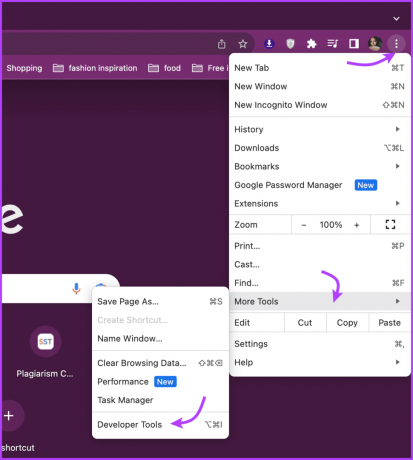
Steg 2: Deretter klikker du på ikonet med tre prikker øverst til høyre.
Trinn 3: Velg Flere verktøy og deretter Utviklerverktøy.

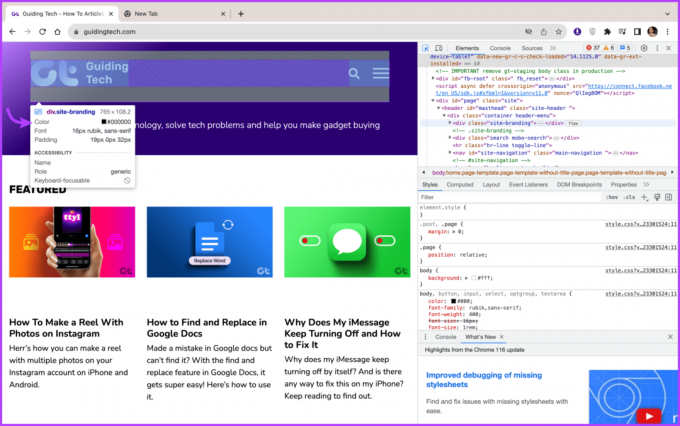
Merk: Skjermen din vil bli visuelt delt inn i to sider. Du vil se nettstedet til venstre og nettstedets kode til høyre.
Trinn 4: For å velge en farge fra nettstedet, skriv Ctrl + Shift + C og flytt markøren til fargen du vil velge.
Trinn 5: Du kan nå se bakgrunns-, tekst- eller elementfargekoden.

5. Bruk nettleserutvidelser for å finne hex-koden til en farge på nettsteder
Nettleserutvidelser kan ikke bare øke produktiviteten din, men også gjøre fargeidentifikasjon enda mer praktisk. Heldigvis har de fleste vanlige nettlesere, inkludert Chrome og Firefox-støtte, slike utvidelser i arsenalet.
Chrome-utvidelse for å identifisere farge
Hex fargevelger
Eye Dropper
Fargedropper
Firefox-utvidelse for å identifisere farge
ColorZilla
Colorpick pipette
Når du har lagt til den ønskede utvidelsen i nettleseren din, er resten en lek. Åpne nettstedet → velg utvidelsen fra menylinjen → ta markøren til fargen → få fargekoden.

Velg din farge
Enten du er designer, utvikler eller noen som er nysgjerrig på en farge du har møtt, er det en nyttig ferdighet å identifisere spesifikke farger på en app eller et nettsted. Derfor har vi dekket flere metoder og verktøy for å hjelpe deg med å finne den unnvikende fargekoden eller fargenavnet.
Håper vi kan være til tjeneste for deg. Hvis du trenger flere slike hacks eller forslag eller trenger svar på noen forvirrende teknologirelaterte spørsmål, er kommentarseksjonen alltid åpen.



