4 site-uri web pentru a comprima rapid imaginile fără pierderi de calitate
Miscellanea / / February 11, 2022
Dacă ai un site web sau lucrezi pentru unul, știi cât de important este ca imaginile să aibă dimensiuni mici. Timpii de încărcare a paginii, care uneori pot influența chiar și decizia unui vizitator de a rămâne pe pagină, pot depinde de cât de bine sunt optimizate imaginile.
Din fericire, există câteva instrumente destul de bune care vă permit să vă optimizați cu ușurință imaginile, fără a pierde calitatea. Trebuie doar să știi unde să cauți.

A nu face compromisuri în ceea ce privește calitatea este de cea mai mare importanță, deoarece arătați vizitatorilor imagini care nu arată bine vă poate duce, de asemenea, să le pierdeți.
Următoarele site-uri web vă vor ajuta să realizați ambele lucruri într-un mod simplu și ușor de utilizat. Așadar, fără alte prelungiri, să vedem ce pot face aceste site-uri (există, desigur, și câteva instrumente desktop bune, cum ar fi REVOLTA).
Pentru a avea o idee mai bună despre puterea acestor site-uri web, am decis să folosesc două fișiere – un JPG și un PNG (aceeași imagine în formate diferite). În funcție de formatele de fișiere cu care poate funcționa site-ul respectiv, le-am folosit pe ambele sau doar pe unul dintre ele. JPG avea o dimensiune de 255 kilobytes, în timp ce PNG are 2,54 megaocteți.
Rezoluția pentru ambele fișiere a fost 1920 x 1040.
1. TinyPNG.com
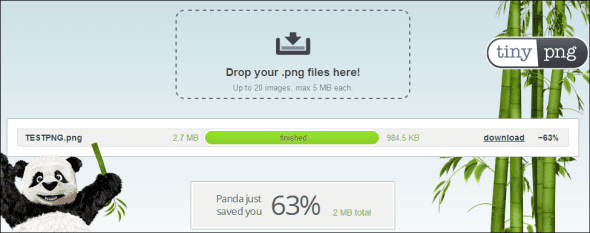
Un favorit personal de-al meu și un site care își face treaba foarte bine. După cum spune și numele, este doar pentru fișiere PNG.
TinyPNG folosește compresia inteligentă pentru a face fișierele PNG mai mici, fără pierderi vizibile de calitate. Personal, nu sunt sigur dacă aș putea face diferența dintre imaginea sursă și cea rezultată de cele mai multe ori.

Pentru a-l folosi, puteți pur și simplu să aruncați PNG-ul în spațiul dedicat de pe site sau puteți să faceți clic pe acel spațiu și să le încărcați. Odată încărcat, site-ul își face magia și puteți descărca rezultatul final.
În cazul meu, fișierul de 2,7 megaocteți s-a transformat într-unul de 984,5 kiloocteți. Am încercat să compar cele două imagini, dar nu am găsit o mare diferență.
2. Webresizer.com
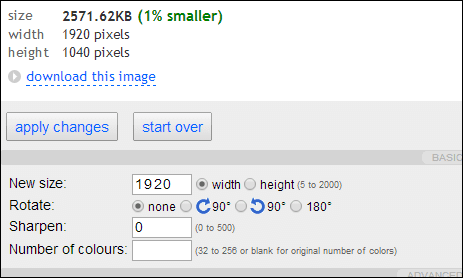
Acest instrument acceptă fișiere GIF, JPG și PNG. Face același lucru – folosește algoritmi cu pierderi pentru a reduce dimensiunea imaginii.
Începe prin dând clic pe Redimensionați fotografiile acum și veți descoperi că poate oferi puțin mai mult. Puteți decupa imaginile, le puteți face mai clare, puteți adăuga un chenar sau chiar adăugați nuanță, expunere sau contrast.
De asemenea, puteți decide cu ce pierdere de calitate vă simțiți confortabil (în cazul imaginilor JPG).
Sfat tare: Amintiți-vă că Web Resizer vă va redimensiona și imaginea, dar puteți introduce lățimea acesteia pentru a evita acest lucru.

În cazul fișierului meu PNG, nu a făcut mare lucru, așa cum puteți vedea în imaginea de mai sus. Cu toate acestea, a făcut fișierul meu JPG cu 8% mai mic, de la 255 kiloocteți la 233.
Chiar și așa, merită o mențiune onorabilă pentru opțiunile pe care le oferă. Dacă doriți o editare mai cuprinzătoare a imaginilor web, încercați Editor de imagini Google+, care mai poate adăuga Efecte HDR.
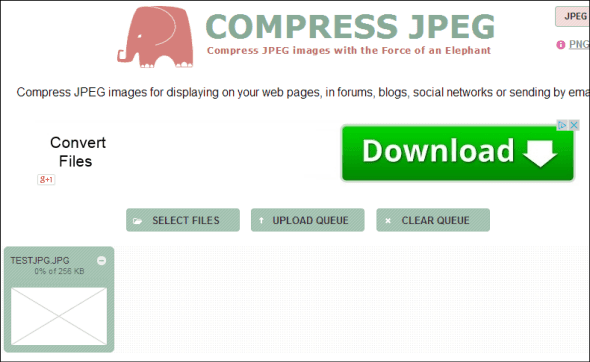
3. CompressJPEG.com / CompressPNG.com
Comprima JPEG și CompresPNG sunt site-uri surori, cu exact aceeași interfață. Fiecare dintre ele vă va permite să procesați o coadă de până la 20 de fișiere simultan. Ele pot fi scăpate sau puteți faceți clic pe butonul Selectați fișiere.
CompressJPEG poate comprima și fișierele BMP și PNG, dar acestea sunt mai întâi convertite în JPEG. Site-ul său partener acceptă, de asemenea, fișiere BMP, ICO, GIF și JPG, dar le convertește mai întâi în formatul preferat.

Odată ce ai făcut a făcut clic pe Încărcare coadă și fișierele dvs. s-au terminat de încărcat, faceți clic pe miniatura imaginii pe care doriți să o ajustați și veți să puteți compara imaginea originală și cea comprimată și să decideți cantitatea de compresie pe care o faceți cu. După aceea, faceți clic Comprima (puteți chiar să măriți și să micșorați pentru a vedea efectele).

Am mers cu 80, deoarece aceasta era valoarea implicită. Fișierul meu JPEG de 255 KB a fost comprimat la 189 KB, în timp ce PNG de 2,5 megaocteți se va încărca acum mult mai repede, la doar 959 KB. Nici aici nicio scădere a calității.
4. Smush. ACEASTA
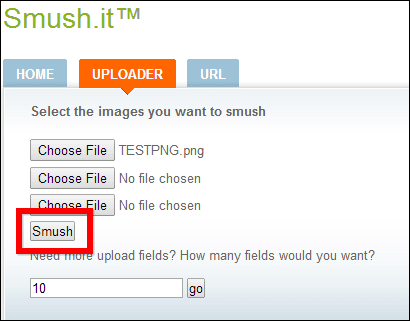
Deținut de oamenii buni de la Yahoo!, Smush.it pretinde că elimină octeții inutile din imagini, fără a le deteriora. Conform paginii sale de întrebări frecvente, poate funcționa cu imagini JPG, PNG și GIF.
Interfața nu este deloc de scris, dar își face treaba. În Încărcător fila, alegeți imaginile dorite, apoi faceți clic Smush.

Odată ce ați făcut-o, imaginile dvs. vor fi încărcate și, după finalizarea procesării, veți primi un ecran de rezultate (la fel ca cel de mai jos) cu detalii dedesubt.

Veți putea descărca imaginile optimizate ca arhivă sau puteți face clic pe linkul din tabelul cu detalii. Smush.it a redus imaginea mea JPG de 255 KB la 233 KB, dar mi-a spus că nu a găsit economii pentru PNG. Am încercat un alt PNG, care avea o dimensiune de 938 kiloocteți și a reușit să-l reducă la 469. Bănuiesc că algoritmii săi funcționează doar în anumite situații.
Iată-l. Dacă trebuie să optimizați sau să redimensionați imaginile pentru a le utiliza pe un site web, există suficiente modalități bune de a face acest lucru.



