Cum să utilizați Google Lighthouse pentru a testa performanța site-ului - TechCult
Miscellanea / / November 07, 2023
Când vine vorba de clasarea site-ului dvs. mai sus în rezultatele motoarelor de căutare, viteza site-ului este un factor care nu poate fi ignorat. Nu numai că încântă utilizatorii, dar se traduce și prin vizibilitate sporită. La urma urmei, nimeni nu vrea să facă clic pe o pagină și să aștepte pentru totdeauna să se încarce. Vedeți TechCult, de exemplu, blogurile noastre se încarcă destul de repede, nu-i așa? Hah, glume deoparte, dacă ești îngrijorat că site-ul tău web nu se poate clasa din cauza vitezei reduse, Google Lighthouse este aici pentru a te ajuta. În articolul de astăzi, vă vom arăta cum să utilizați Google Lighthouse pentru testarea performanței.

Ce este Google Lighthouse și cum să-l folosești pentru testarea performanței?
Este un proverb care spune că prima impresie este ultima. În acest sens, adesea un site web care se încarcă rapid se ridică la o experiență mai bună pentru utilizator, ceea ce poate duce în cele din urmă la rate de conversie crescute. Chiar și motoarele de căutare precum Google clasează site-urile web cu încărcare mai rapidă mai sus în rezultatele căutării.
Google Lighthouse este un instrument automatizat open-source care ajută dezvoltatorii și proprietarii de site-uri web, să evalueze și să îmbunătățească calitatea paginilor web. Are audituri pentru performanță, accesibilitate, bune practici și SEO atât pentru dispozitive mobile, cât și pentru desktop. Pe baza rapoartelor și recomandărilor sale detaliate, utilizatorii pot optimiza performanța site-ului pentru o mai bună implicare a utilizatorilor. Lighthouse poate fi rulat pe orice pagină web, accesibilă public sau privat. Să vedem cum funcționează și cum îl poți folosi.
Metoda 1: Adăugați și rulați direct Lighthouse
Lighthouse este disponibil și pentru utilizatori sub forma unei extensii Google, pe care o puteți descărca pentru a efectua audituri pentru dvs. în browserul Chrome. Urmați pașii de mai jos:
1. Viziteaza Pagina Magazinului web Chrome pentru extensia Lighthouse pe orice browser web.
2. Click pe Adăugați la crom.

3. Selectați Adaugă extensie a confirma.
4. Odată adăugat, lansați site-ul web în browserul pe care doriți să îl analizați.
5. Faceți clic pe Pictograma extensie (puzzle). lângă bara de adrese și selectați Far.
6. Click pe Generează raport.

Asta este! În câteva secunde, Lighthouse va genera un raport detaliat care va analiza site-ul pentru care ați efectuat testul.
Metoda 2: Utilizați PageSpeed Insights
Google PageSpeed Insights este, de asemenea, un instrument de testare a performanței web care folosește Lighthouse ca motor de analiză. Prin urmare, îl puteți folosi pentru a genera rapoarte pentru site-ul dvs. Urmareste pasii:
1. Viziteaza PageSpeed Insights site-ul web.
2. Introduceți adresa URL a site-ului web în câmpul de text și faceți clic pe A analiza.

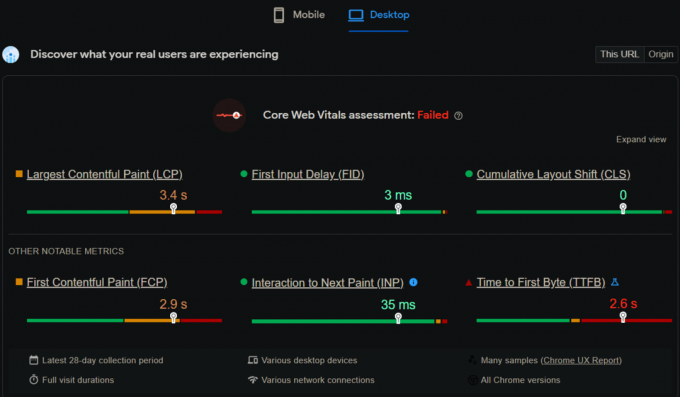
Odată ce testarea este finalizată, veți primi Raportul privind experiența utilizatorului Chrome, care arată rezultatele experimentate de utilizatori reali.

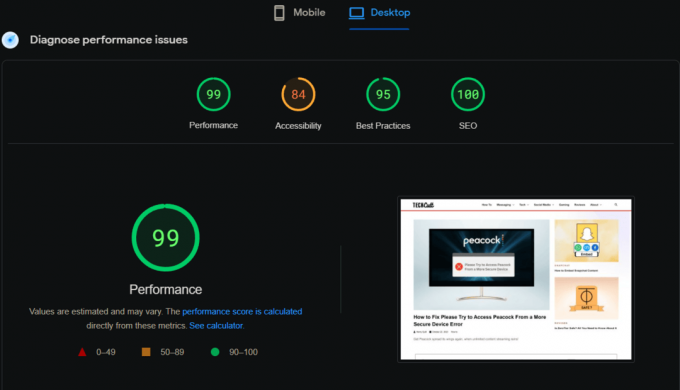
Secțiunea Diagnosticare probleme de performanță reprezintă scorul Lighthouse. Puteți verifica rezultatele atât pentru mobil, cât și pentru desktop.

Metoda 3: Rulați Lighthouse în DevTools
Lighthouse are panoul în Google Chrome DevTools pe care îl puteți folosi și pentru a testa performanța dacă site-ul dvs. rulează pe un server local sau, de asemenea, pentru site-uri care necesită autentificare. Iată cum să o faci:
1. Vizitați site-ul web pe care doriți să îl auditați.
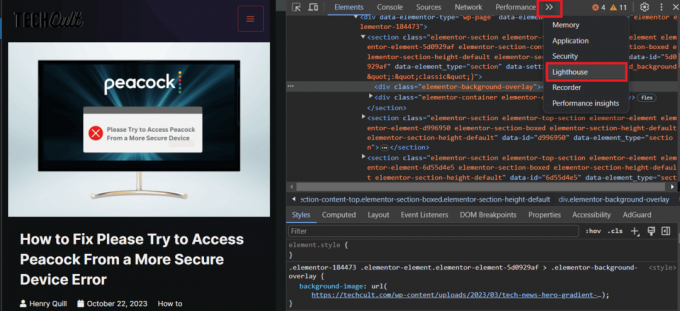
2. Faceți clic dreapta oriunde pe pagină și selectați Inspecta din meniu.

3. Faceți clic pe >> pictogramă (Mai multe file) și selectați Far din meniul contextual.

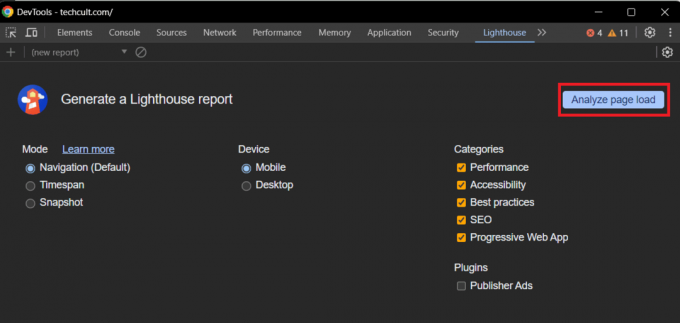
4. Faceți clic pe Analizați încărcarea paginii butonul din dreapta sus și așteptați până când rezultatele sunt gata.
Notă: Selectează Dispozitiv în mod corespunzător și păstrați toate Categorii activat.

De asemenea, puteți schimba modul. Lighthouse în DevTools oferă trei moduri de testare:
- Navigare: Afișează rezultatele generale, inclusiv performanța, accesibilitatea și SEO.

- Interval de timp: Afișează rezultate în funcție de cât timp durează o pagină pentru a se încărca și a interacționa cu navigatorul. Ar trebui să interacționați cu pagina în timp ce testul rulează.

- Instantaneu: Calculează scorul pentru pagina curentă

Citește și:31 de cele mai bune instrumente de răzuire web
Metoda 4: Utilizați modulul Lighthouse cu linia de comandă
Lighthouse este disponibil și ca modul Node pe care îl puteți integra în sistemele dumneavoastră de integrare continuă și îl puteți utiliza ca linie de comandă sau programatic. Tot ce necesită este o versiune a nodului. Daca ai Node.js instalat pe PC, urmați pașii de mai jos:
1. Conectați-vă la server și rulați următoarea comandă pentru a instala modulul global Lighthouse pe dispozitiv:
npm install -g lighthouse
2. Odată instalat, rulați următoarea comandă pentru a efectua un test Lighthouse:
lighthouse -- view
Puteți vizualiza toate opțiunile disponibile folosind următoarea comandă.
lighthouse --help
Cum calculează Lighthouse scorul
Google Lighthouse combină și evaluează diferite aspecte ale valorilor de performanță ale unui site web, cum ar fi Performanța, Accesibilitatea, Cele mai bune practici, SEO și PWA. Odată ce auditul are succes, acesta generează apoi un raport care include un scor pentru fiecare aspect, precum și recomandări pentru îmbunătățirile necesare pentru a îmbunătăți performanța și interacțiunea cu utilizatorii site-ului dvs. Site-urile web sunt de obicei evaluate pe o scară de la 0 la 100.
Performanţă
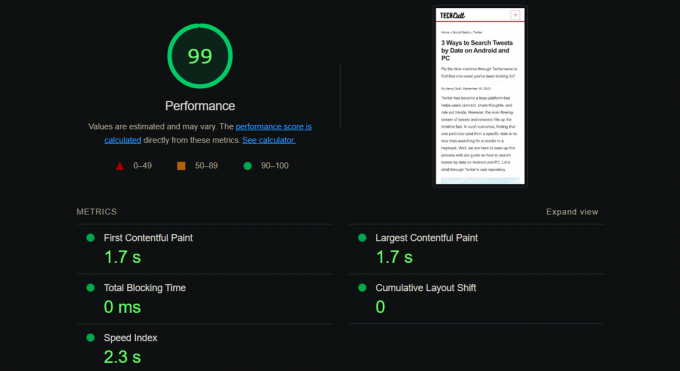
Lighthouse analizează cât de repede se încarcă o pagină web. Scorul de performanță este calculat luând în considerare următoarele valori:
- Prima vopsea satisfăcătoare (FCP): Cât de repede este pictat pe ecran primul element din conținut
- Cea mai mare vopsea cu conținut maxim (LCP): Măsoară timpul necesar pentru ca cel mai mare element de conținut să devină vizibil
- Schimbare cumulativă a aspectului (CLS): Măsoară cantitatea de schimbări neașteptate de aspect care apar în timpul încărcării paginii pentru a evalua stabilitatea vizuală a paginii. CLS scăzut indică faptul că site-ul web este stabil.
- Timp total de blocare: Măsoară timpul în care firul principal este blocat și nu răspunde la intrarea utilizatorului.
- Index de viteza: Indică cât de repede este complet vizibil tot conținutul paginii
Aceste valori măsoară viteza de încărcare a site-ului și stabilitatea vizuală. Mai mulți factori influențează acest raport, cum ar fi dimensiunea și numărul de imagini, numărul de pluginuri utilizate și eficiența codului site-ului web.

Lighthouse calculează scorul luând media ponderată a valorilor metricii. Desigur, măsurătorile cu o pondere mai mare au un impact mai mare asupra scorului total de performanță. Scorurile valorii nu sunt afișate în raport, ci sunt calculate în culise. Puteți face clic pe opțiunea Vedeți calculatorul pentru a obține acces la calculul detaliat al factorilor care vă afectează site-ul.

Accesibilitate
Este un scor centrat pe utilizator care măsoară cât de ușor este pentru utilizatorii cu dizabilități să acceseze site-ul dvs. Este influențată de factori precum prezența textului alternativ pe imagini, utilizarea atributelor ARIA și accesibilitatea tastaturii site-ului dvs. Fiecare audit de accesibilitate este fie un succes, fie un eșec. O pagină nu primește puncte pentru trecerea parțială a unui audit de accesibilitate, spre deosebire de auditurile de performanță.
- Text alternativ pentru imagini: Toate imaginile de pe pagină ar trebui să aibă un text alternativ adecvat și descriptiv, deoarece este necesar pentru utilizatorii cu deficiențe de vedere care se bazează pe cititoarele de ecran pentru a interpreta imaginile.
- HTML semantic: Utilizarea corectă a elementelor HTML semantice, cum ar fi titlul, titlurile, listele etc. ajută cititorii de ecran și alte programe de asistență să înțeleagă structura paginii
- Contrast de culoare: Contrastul de culoare dintre text și fundal ar trebui să respecte standardele stabilite de Ghidul de accesibilitate a conținutului web. Un contrast suficient de culoare asigură că textul este lizibil pentru persoanele cu vedere slabă sau daltonism.

Citește și: Cum să construiți un site web folosind ChatGPT
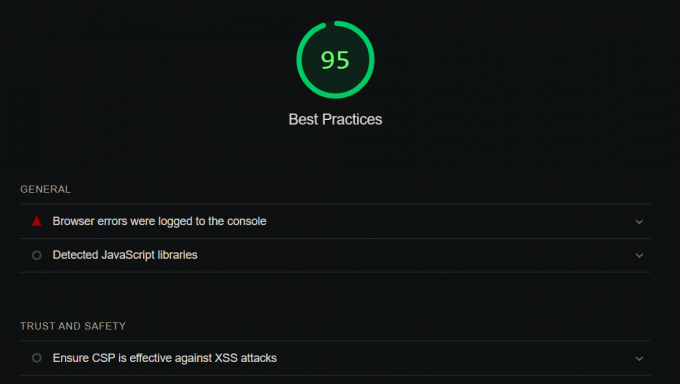
Cele mai bune practici
Lighthouse măsoară cât de bine site-ul dvs. respectă cele mai bune practici de dezvoltare web și standardele de codificare și oferă un scor pe baza acestuia. Acesta verifică utilizarea caracteristicilor JavaScript moderne și a conexiunilor securizate (HTTPS) și este influențat de factori cum ar fi utilizarea minificării și compresiei, prezența antetelor de securitate și utilizarea robots.txt fișiere. Unele dintre auditurile comune în cadrul acestuia includ:
- Evitați bibliotecile JavaScript mari
- Evitați CSS neutilizat
- Activați compresia textului
- Eliminați resursele care blochează randarea
- Utilizați memorarea în cache a browserului
- Serviți active statice cu o politică de cache eficientă

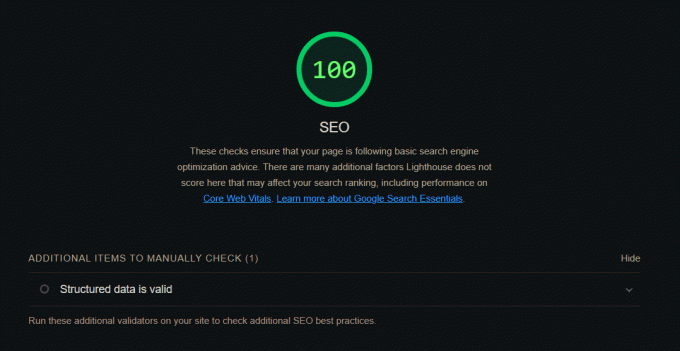
SEO
SEO măsoară cât de bine este optimizat site-ul web pentru motoarele de căutare. Este influențată de factori precum prezența meta descrierilor și a etichetelor de titlu, utilizarea cuvintelor cheie relevante și structura conținutului site-ului dvs. Scorul se calculează prin mediarea punctajelor pentru următoarele audituri:
- Titlul documentului
- Descriere
- Titluri
- Imagini
- Legături
- Meta Descriere
- Robots.txt

Citește și: 27 Cele mai bune servicii gratuite de găzduire site-uri web
Cum se interpretează rezultatele
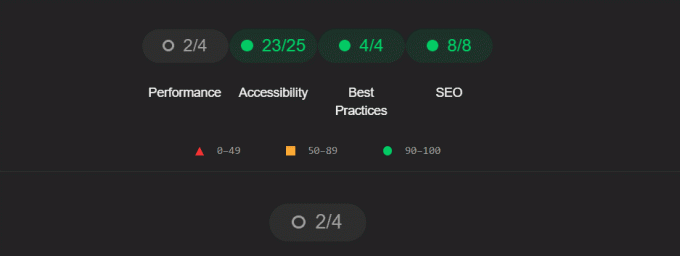
Lighthouse convertește fiecare valoare de măsurare brută într-un scor de măsurare de la 0 la 100. Cu cât scorul este mai mare, cu atât este mai bun. Scorurile valorii sunt colorate în funcție de aceste intervale:
- 0 la 49 (triunghi roșu): slab
- 50 până la 89 (Pătrat portocaliu): are nevoie de îmbunătățire
- 90 la 100 (cercul verde): bine
Când rulează testele pe același site web, este obișnuit să observi fluctuații ale scorurilor generale. Această variabilitate poate fi atribuită mai multor factori.
- Fiecare analiză oferă doar informații despre performanța unei singure pagini de încărcare. Deoarece încărcările de două pagini nu sunt identice, timpii de încărcare pot diferi în mod natural.
- Viteza paginii poate fi influențată de prezența conținutului dinamic, cum ar fi reclame sau elemente care se schimbă frecvent, extensiile de browser care modifică solicitările de rețea și activitățile de fundal pe computer.
- Este posibil ca scorurile obținute în diferite medii, cum ar fi PageSpeed Insights și computerul dvs. local, să nu fie direct comparabile din cauza diferențelor de hardware și condițiile rețelei.
Cum să vă îmbunătățiți scorul Lighthouse
Lighthouse oferă atât date de laborator (teste simulate) cât și date de teren (date reale ale utilizatorilor) pentru a evalua performanța unei pagini web. Datele de teren oferă informații despre modul în care utilizatorii reali experimentează site-ul, în timp ce datele de laborator sunt utile pentru testarea modificărilor și îmbunătățirilor.

Începeți prin a vă concentra pe recomandările din domeniul performanței. Un site cu încărcare mai rapidă va îmbunătăți experiența utilizatorului și vă poate îmbunătăți clasarea SEO. Odată ce scorul dvs. de performanță s-a îmbunătățit, puteți începe să vă concentrați asupra recomandărilor din celelalte domenii. Deoarece accesibilitatea și SEO sunt componente esențiale în calitatea generală a site-ului dvs., merită să depuneți efort și pentru îmbunătățirea acestor domenii.
Citește și: Zyro vs Wix: ce constructor de site-uri ar trebui să alegi?
Sfaturi bonus pentru începători
Dacă tocmai ați proiectat și lansat site-ul dvs. web, iată câteva indicații suplimentare pe care ar trebui să le păstrați:
- Nu vă lăsați copleșiți de numeroasele sugestii ale raportului Lighthouse. Începeți cu cele mai importante sfaturi și mergeți în jos pe listă.
- Raportul Lighthouse poate fi folosit pentru a vă urmări dezvoltarea în timp. Evaluările dvs. Lighthouse ar trebui să se îmbunătățească pe măsură ce executați recomandările.
- Nu uitați să vă testați site-ul pe mai multe dispozitive și browsere. Deoarece raportul Lighthouse se bazează pe un singur test, este esențial să vă testați site-ul pe mai multe dispozitive și browsere pentru a vă asigura că funcționează bine pentru toți utilizatorii.
Sperăm că ghidul nostru v-a ajutat să înțelegeți cum să utilizați Google Lighthouse pentru a testa performanța site-ului dvs si astfel imbunatatindu-l. Dacă aveți întrebări sau sugestii pentru noi, anunțați-ne în secțiunea de comentarii. Rămâi la curent cu TechCult pentru mai multe astfel de bloguri informative.
Henry este un scriitor experimentat în domeniul tehnologiei, cu o pasiune pentru a face subiecte tehnologice complexe accesibile cititorilor de zi cu zi. Cu peste un deceniu de experiență în industria tehnologiei, Henry a devenit o sursă de informații de încredere pentru cititorii săi.



