Как добавить ключевые слова в закладки прямо из адресной строки Firefox
Разное / / February 11, 2022
Несколько дней назад мы опубликовали пост о том, как вы можете быстро посещать сайты по ключевым словам в Firefox и Chrome. Это был полезный совет, который мог помочь вам ускорить просмотр веб-страниц и создание закладок.
Единственная проблема заключалась в том, что для этого требовалось 3 шага как в Firefox, так и в Chrome. В Firefox вам нужно было перейти в библиотеку закладок, а затем найти закладку, а затем добавить ключевое слово. Принимая во внимание, что в Chrome вам нужно было отредактировать поисковую систему, а затем добавить новую поисковую систему и соответствующее ключевое слово для этого сайта.
Frencheso, один из наших читателей, придумал изящное решение. в комментариях который решает проблему в Firefox. Он поделился некоторыми шагами, которые могут помочь Ключевое слово опция появляется, когда вы нажимаете на кнопку значок звезды в адресной строке Firefox.
Давайте проверим, как мы могли это сделать.
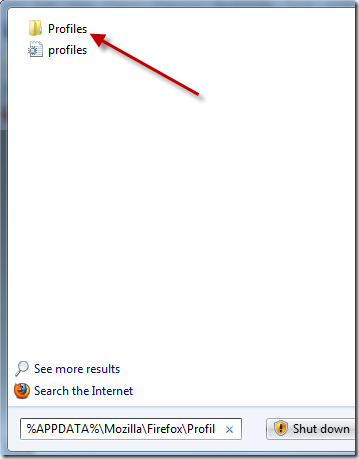
Шаг 1. Во-первых, вам нужно посетить папку вашего профиля Firefox. Пользователь Windows может ввести
%APPDATA%\Mozilla\Firefox\Профили в стартовом меню. Для пользователей Mac и Linux, вот инструкции.
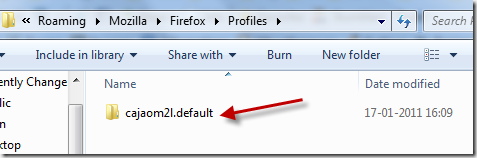
Шаг 2. Здесь вы должны найти профиль папка, та, которая имеет имя как что-то.по умолчанию. Если их больше одного, это означает, что вы используете несколько Профили Firefox, и если вы делаете это, я предполагаю, что вы достаточно сообразительны, чтобы знать, какой профиль является вашим по умолчанию (или тем, который вы используете большую часть времени).

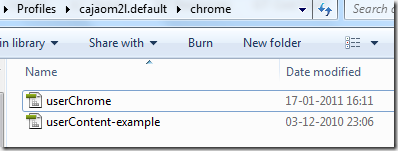
Как вы видите выше, мой идентификатор пользователя профиля cajaom2l. Да, странное имя я знаю. У вас было бы что-то похожее.
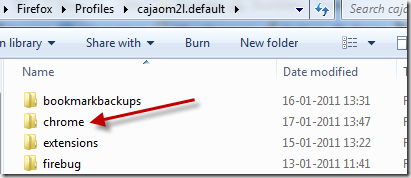
Шаг 3. Дважды щелкните папку профиля, и вы должны найти папку с именем хром.

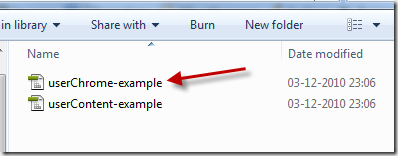
Шаг 4. Когда вы находитесь внутри папки Chrome, вы должны найти файл с именем userChrome-example.css. Теперь это также может быть просто userChrome.css. В любом случае нам нужно отредактировать этот файл с помощью простого текстового редактора, такого как Блокнот (или одного из лучшие альтернативы блокноту). Если вы случайно не видите там этого файла, не волнуйтесь, просто читайте дальше.

Шаг 5. Скопируйте и вставьте следующий код и добавьте его в конец файла. Тогда сохраните его.
#editBMPanel_locationRow,
#editBMPanel_keywordRow
{
видимость: видимая !важно;
-moz-box-align: по центру !важно;
}
#editBMPanel_tagsSelector[collapsed="true"]
{
отображение: нет !важно;
}
Вы должны убедиться, что вы переименовать сохраненный файл как userChrome.css если бы это было userChrome-example.css. Если он уже был прежним, вам просто нужно его сохранить.

Теперь, что, если вы не найти userChrome.css или userChrome-example.css внутри папки chrome? Ну, вы всегда можете создать его. Но сначала убедитесь, что вы находитесь в нужной папке. Как только вы это сделаете и не увидите ни одного из этих двух файлов, просто откройте блокнот и скопируйте и вставьте следующий код, а затем сохраните его как userChrome.css. Вы увидите, что в начале есть только дополнительная строка, которую нужно добавить к предыдущему коду.
URL-адрес @namespace(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”); /* установить пространство имен по умолчанию в XUL */
#editBMPanel_locationRow,
#editBMPanel_keywordRow
{
видимость: видимая !важно;
-moz-box-align: по центру !важно;
}
#editBMPanel_tagsSelector[collapsed="true"]
{
отображение: нет !важно;
}
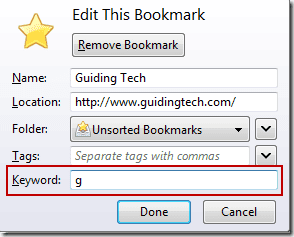
Шаг 6. Перезапустите Фаерфокс. И это все. Теперь вы найдете параметр «Ключевое слово», нажав значок звездочки в адресной строке.

Итак, это был отличный совет, которым я хотел поделиться. Это, безусловно, способ сэкономить время, особенно если у вас есть несколько сайтов в списке ежедневных посещений. (Надеюсь, мы один из них 🙂 )
Последнее обновление: 02 февраля 2022 г.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается беспристрастным и аутентичным.



