Как изменить внешний вид оранжевой панели в Firefox
Разное / / February 11, 2022

я люблю так, как
Firefox можно настроить
. Я имею в виду, что в браузере нет ничего, что нельзя было бы изменить или модифицировать в соответствии с требованиями и удобством пользователя. В то время как в функциональном конце
о: настройки конфигурации
можно настроить для достижения практически всего, что касается эстетики, у нас есть компоненты CSS, которые можно определить для
изменить внешний вид интерфейса
.
мы рассмотрим Оранжевая кнопка Firefox который находится в левом верхнем углу браузера, и посмотрите, как можно изменить его внешний вид. Например, посмотрите на изображение (ниже) и обратите внимание, как я изменил цвет с оранжевого на красный, текст с белого на черный и с Firefox на Guiding Tech. Интересно, правда?

Вот как вы можете внести аналогичные изменения.
Шаги по настройке внешнего вида кнопки Firefox
Каждый профиль, который вы создаете в Firefox имеет связанный с ним файл CSS. Он предназначен для пользовательского ввода, чтобы изменить отображение браузера. В процессе мы также расскажем вам, как найти этот файл или создать его, если он не существует.
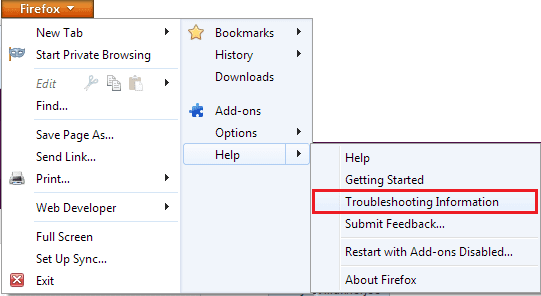
Шаг 1: Откройте Firefox и перейдите к Firefox (оранжевая кнопка) -> Справка -> Информация по устранению неполадок.

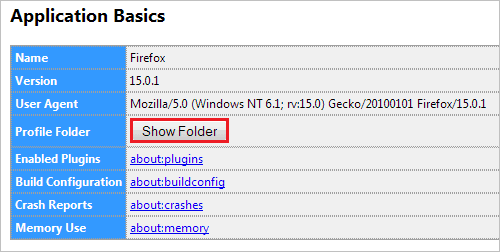
Шаг 2: Откроется новая вкладка. Ищите чтение раздела Основы применения. Чтобы перейти в папку своего профиля, нажмите на Показать папку кнопка. Рекомендуется открыть папку профиля отсюда, потому что если есть несколько профилей вы можете не знать, какой из них используется.

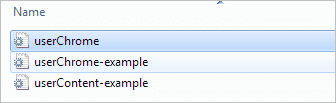
Шаг 3: В каталоге вашего профиля вы найдете папку с именем хром. Если вы не можете найти это, вы можете создать его.

Шаг 4: В этой папке должен быть файл с именем userChrome.css. Имя должно быть именно таким, как здесь написано.

Опять же, если вы не можете найти его, вы можете создать его. Если он есть, перейдите к шагу 7. В противном случае продолжите с шага 5.
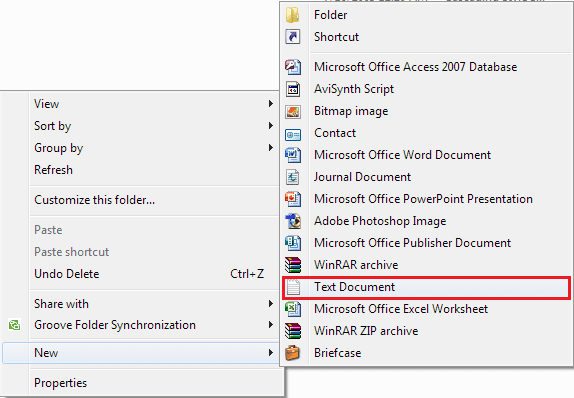
Шаг 5: Щелкните правой кнопкой мыши пустое место и создайте Создать -> Текстовый документ. После этого откройте файл с помощью Блокнота.

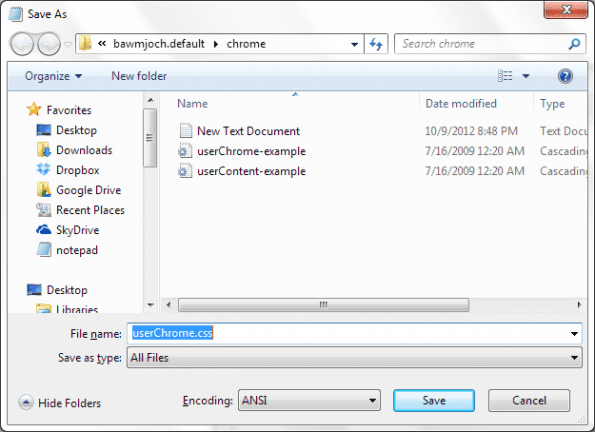
Шаг 6: Теперь перейдите к Файл и СохранятьВ виде документ как userChrome.css. Убедитесь, что вы изменили Сохранить как тип к Все файлы со дна Сохранять диалог. Нажмите на Сохранять и закройте документ.

Шаг 7: Открыть userChrome.css файл с блокнотом. Просто щелкните файл правой кнопкой мыши и выберите Открыть с помощью -> Блокнот.
Шаг 8: Скопируйте приведенный ниже фрагмент кода (как есть) и добавьте его в файл. Сохраните изменения.
URL-адрес @namespace(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-кнопка {
задний план: #апельсин !важный;
}
#appmenu-button маркер: перед {
содержание: "Fire Fox" !важный;
цвет: #FFFFFF !важный;
}
#appmenu-кнопка .кнопка-текст {
отображение: нет !важно;
}
Обратите внимание на куски в смелый. Они представляют цвет кнопки, текст и цвет текста соответственно. Чтобы изменить внешний вид кнопки, вы можете изменить эти значения. Вот код, соответствующий изображению, которое вы видели в начале.

Если у вас нет знаний о шестнадцатеричных кодах, вы можете обратитесь по этой ссылке. Или вы можете проверить Вот этот.
Вывод
Это изменение является лишь незначительным. Если вы сможете освоить коды, вы сможете преобразить практически все в Firefox. Если у вас есть некоторые из тех, которыми вы пользовались все эти годы, поделитесь с нашими читателями и помогите вызвать улыбки у новых пользователей Firefox.
Последнее обновление: 03 февраля 2022 г.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается беспристрастным и аутентичным.



