Как быстро создавать HTML-сайты с помощью Adobe Muse
Разное / / February 16, 2022
 Кажется, что с развитием Интернета становится проще и важнее создать красивый веб-сайт. В настоящее время пользователи могут выбирать между мощными инструментами, такими как Adobe Dreamweaver и RapidWeaver, и бесплатными инструментами, такими как Notepad++. Сегодня мы познакомим вас с новым инструментом, который упрощает создание веб-сайтов и является достаточно мощным, чтобы они выглядели профессионально и красиво.
Кажется, что с развитием Интернета становится проще и важнее создать красивый веб-сайт. В настоящее время пользователи могут выбирать между мощными инструментами, такими как Adobe Dreamweaver и RapidWeaver, и бесплатными инструментами, такими как Notepad++. Сегодня мы познакомим вас с новым инструментом, который упрощает создание веб-сайтов и является достаточно мощным, чтобы они выглядели профессионально и красиво.Adobe Муза это бесплатный создатель и редактор веб-сайтов с перетаскиванием мышью, созданный для Адоб Эйр Платформа. Это означает, что вам нужно скачать и установить Адоб Эйр прежде чем вы сможете запустить Adobe Muse.
Основная навигация вращается вокруг меню вверху, где есть четыре основных раздела: План, Дизайн, Предварительный просмотр, и Публиковать.

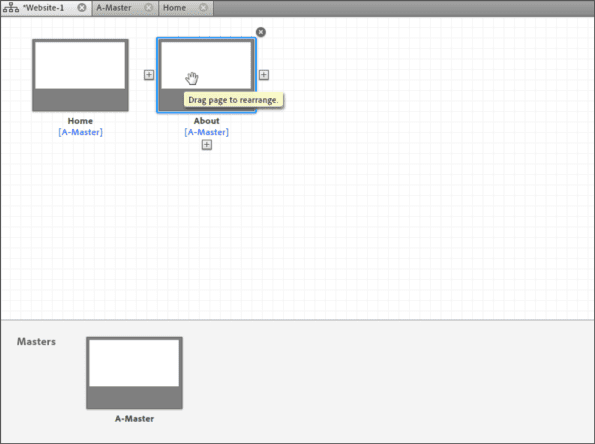
То План На этапе вы можете получить доступ ко всем своим веб-страницам, а также создавать новые веб-страницы или изменять их порядок. Если вы новичок в создании веб-страницы, вам, как правило, потребуется как минимум три: Домой
страница, которую читатели видят первой, О страницу, чтобы читатели могли узнать больше о вас, и Контакт страница, где читатели могут отправить свои вопросы или запросы.
На этом экране «План» вы также можете выбрать веб-страницы и углубиться в них, чтобы изменить их. Например, вот что происходит, когда я выбираю домашнюю страницу.

Вы заметите, что Adobe Muse теперь входит в Дизайн сцена. Здесь вы можете создавать всевозможные вещи — меню, текстовые поля и изображения, являющиеся верхушкой айсберга, и размещать их на своей веб-странице.

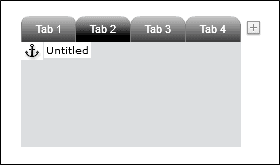
Вы можете вставлять композиции (подсказки, лайтбоксы и т. д.), навигационные меню, панели, специальные HTML-коды и тому подобное. Например, вот какой набор Панели с вкладками похоже.

На самом деле вы можете очень легко зайти на каждую вкладку и вставить или вставить элементы, которые хотите туда поместить. Adobe Muse делает весь процесс довольно простым, естественным и интуитивно понятным.
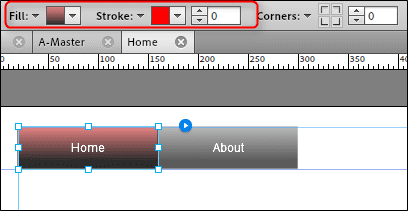
Все предустановленные элементы очень легко настраиваются — например, если вы хотите изменить заливку меню или градиент, все это очень легко настраивается в среднем меню.

В этом меню вы также можете настроить размеры и типы шрифтов, а также другие особенности определенных элементов, над которыми активен ваш курсор. Выбор цветов и изменение типов заливки и градиентов — тоже очень простой процесс.

Одна вещь, которая действительно отличает Muse, — это то, насколько она полезна. Например, мне нравится, что он различает веб-безопасный шрифты (подходит для веб-страниц) и системные шрифты. Я также впечатлен тем, как Adobe Muse автоматически загружает системные шрифты в виде изображений, поскольку это значительно упрощает работу для новых пользователей, которые просто хотят побаловаться с созданием веб-сайтов.
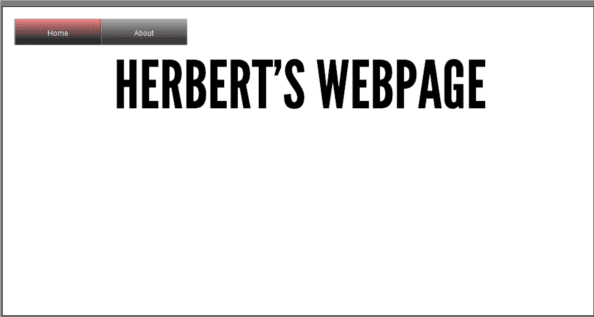
Третий этап процесса создания веб-сайта Muse называется Предварительный просмотр фаза. Естественно, здесь вы можете предварительно просмотреть свой веб-сайт перед его запуском, просто чтобы увидеть, работают ли все ваши ссылки и отображается ли ваша страница так, как вы предполагали.

Если вам это нравится, вы, наконец, готовы к последнему шагу — опубликовать его! Судя по всему, у вас есть два варианта: первый — зарегистрировать учетную запись Business Catalyst, что меня не слишком обрадовало.

Кроме того, вы можете просто перейти к Файл > Экспортировать как HTML скопируйте и вставьте их на свой текущий веб-хост.

Вот и все — совершенно простой, мощный и бесплатный инструмент для создания веб-сайтов!
В качестве альтернативы, если вы поняли, что в Adobe Muse слишком много вариантов, вы можете попробовать более оптимизированное веб-приложение. Вкусы.me. Если вам понравилось то, что вы увидели, посмотрите Adobe Муза.
Последнее обновление: 02 февраля 2022 г.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается беспристрастным и аутентичным.



