Как использовать Google Lighthouse для тестирования производительности веб-сайта – TechCult
Разное / / November 07, 2023
Когда дело доходит до повышения рейтинга вашего сайта в результатах поисковых систем, скорость сайта является фактором, который нельзя игнорировать. Это не только радует пользователей, но и приводит к увеличению видимости. В конце концов, никто не хочет нажимать на страницу и ждать вечно, пока она загрузится. Посмотрите, например, TechCult, наши блоги загружаются довольно быстро, не так ли? Ха, кроме шуток. Если вы беспокоитесь, что ваш сайт не сможет ранжироваться из-за низкой скорости, Google Lighthouse здесь, чтобы помочь вам. В сегодняшней статье мы покажем вам, как использовать Google Lighthouse для тестирования производительности.

Что такое Google Lighthouse и как его использовать для тестирования производительности?
Общеизвестная пословица гласит, что первое впечатление — последнее. В связи с этим часто веб-сайт, который загружается быстро, имеет преимущество с точки зрения удобства взаимодействия с пользователем, что в конечном итоге может привести к увеличению коэффициента конверсии. Даже поисковые системы, такие как Google, ранжируют быстро загружающиеся веб-сайты выше в результатах поиска.
Google Lighthouse — это автоматизированный инструмент с открытым исходным кодом, который помогает разработчикам и владельцам веб-сайтов оценивать и улучшать качество веб-страниц. Он проводит аудит производительности, доступности, лучших практик и SEO как для мобильных, так и для настольных компьютеров. На основе подробных отчетов и рекомендаций пользователи могут оптимизировать работу сайта для повышения вовлеченности пользователей. Lighthouse можно запустить на любой веб-странице, общедоступной или частной. Давайте посмотрим, как это работает и как вы можете его использовать.
Метод 1: напрямую добавить и запустить Lighthouse
Lighthouse также доступен пользователям в виде расширения Google, которое вы можете загрузить для проведения аудита в браузере Chrome. Выполните следующие действия:
1. Посетить Страница Интернет-магазина Chrome для расширения Lighthouse в любом веб-браузере.
2. Нажмите на Добавить в Chrome.

3. Выбирать Добавить расширение подтвердить.
4. После добавления запустите в браузере веб-сайт, который вы хотите проанализировать.
5. Нажать на Значок расширения (головоломки) рядом с адресной строкой и выберите Маяк.
6. Нажмите на Создать отчет.

Вот и все! Через несколько секунд Lighthouse создаст подробный отчет с анализом веб-сайта, для которого вы проводили тест.
Способ 2: используйте PageSpeed Insights
Google PageSpeed Insights также является инструмент для тестирования веб-производительности который использует Lighthouse в качестве механизма анализа. Таким образом, вы можете использовать его для создания отчетов для вашего веб-сайта. Следуйте шагам:
1. Посетить Статистика PageSpeed Веб-сайт.
2. Введите URL-адрес веб-сайта в текстовое поле и нажмите Анализировать.

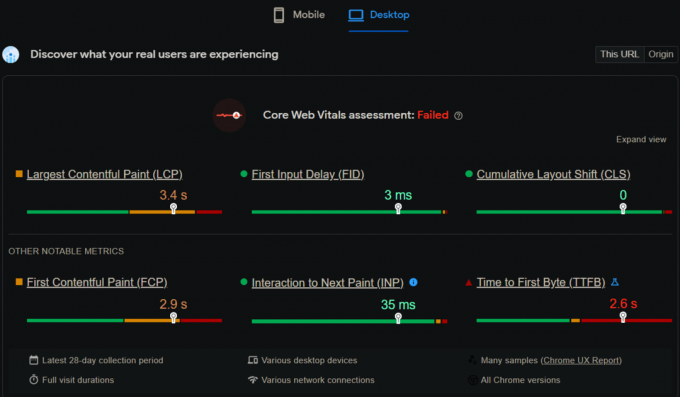
После завершения тестирования вы получите отчет об опыте использования Chrome, в котором показаны результаты, полученные реальными пользователями.

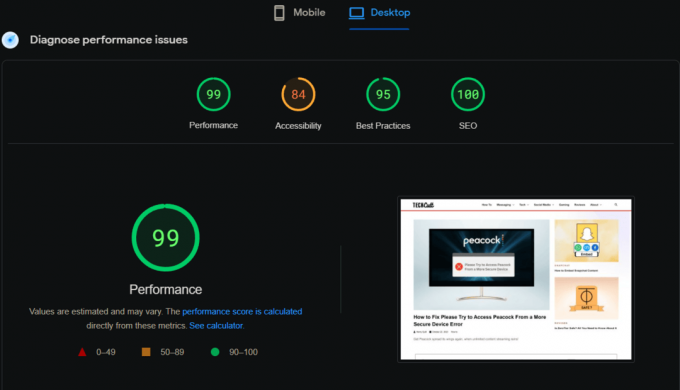
В разделе «Диагностика проблем с производительностью» представлена оценка Lighthouse. Вы можете проверить результаты как для мобильных устройств, так и для настольных компьютеров.

Способ 3. Запустите Lighthouse в DevTools
У Lighthouse есть панель в Google Chrome DevTools, которую вы также можете использовать для тестирования производительности, если ваш веб-сайт работает на локальном сервере, а также для сайтов, требующих входа в систему. Вот как это сделать:
1. Посетите веб-сайт, который хотите проверить.
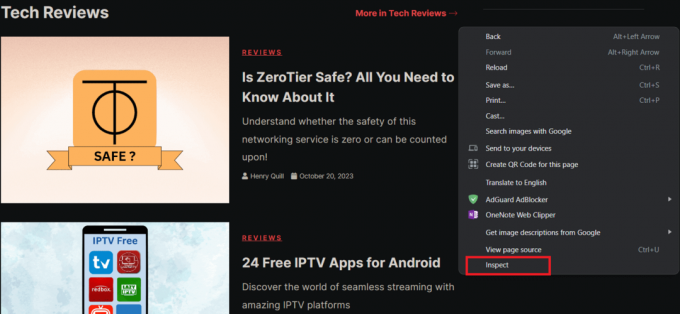
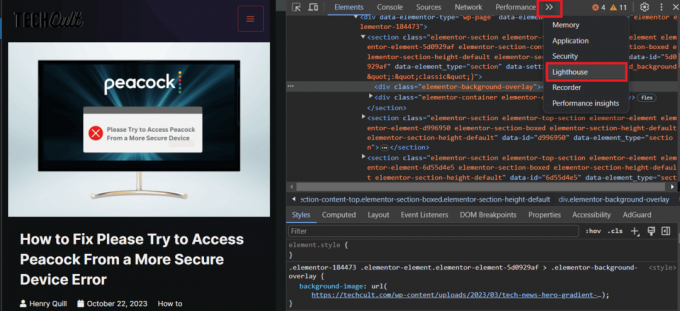
2. Щелкните правой кнопкой мыши в любом месте страницы и выберите Осмотреть из меню.

3. Нажать на >> значок (Дополнительные вкладки) и выберите Маяк из контекстного меню.

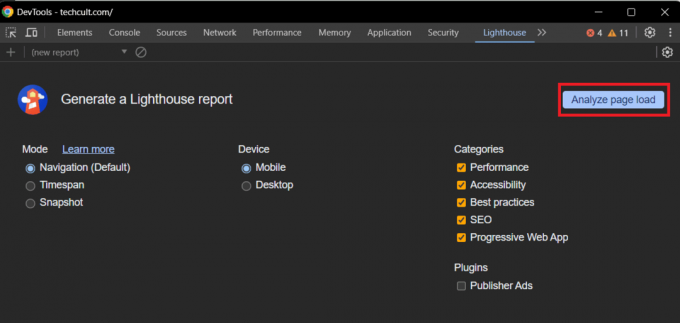
4. Нажать на Анализ загрузки страницы кнопку в правом верхнем углу и дождитесь, пока результаты будут готовы.
Примечание: Выберите Устройство надлежащим образом и сохранить все Категории включено.

Вы также можете изменить режим. Lighthouse в DevTools предоставляет три режима тестирования:
- Навигация: Отображает общие результаты, включая производительность, доступность и SEO.

- Промежуток времени: Показывает результаты в зависимости от того, сколько времени требуется странице для загрузки и взаимодействия с пользователем. Вам нужно будет взаимодействовать со страницей во время выполнения теста.

- Снимок: Вычисляет оценку для текущей страницы

Читайте также:31 лучший инструмент для парсинга веб-страниц
Способ 4: используйте модуль Lighthouse с командной строкой
Lighthouse также доступен в виде модуля Node, который вы можете интегрировать в свои системы непрерывной интеграции и использовать в командной строке или программно. Все, что для этого требуется, — это версия узла. Если у вас есть Node.js установлен на ПК, выполните следующие действия:
1. Войдите на свой сервер и выполните следующую команду, чтобы установить глобальный модуль Lighthouse на устройство:
npm install -g lighthouse
2. После установки выполните следующую команду, чтобы выполнить тест Lighthouse:
lighthouse -- view
Вы можете просмотреть все доступные параметры, используя следующую команду.
lighthouse --help
Как Lighthouse подсчитывает баллы
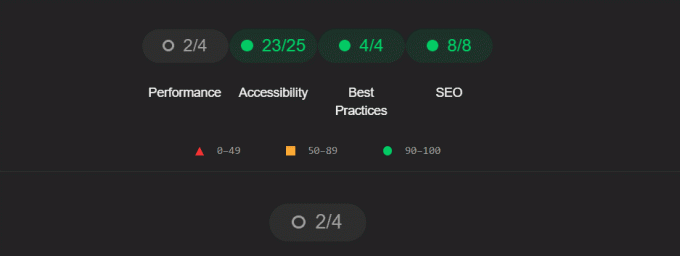
Google Lighthouse объединяет и оценивает различные аспекты показателей производительности веб-сайта, такие как производительность, доступность, лучшие практики, SEO и PWA. После успешного завершения аудита генерируется отчет, включающий оценку по каждому аспекту, а также рекомендации по необходимым улучшениям для улучшения производительности и взаимодействия с пользователем вашего веб-сайта. Веб-сайты обычно оцениваются по шкале от 0 до 100.
Производительность
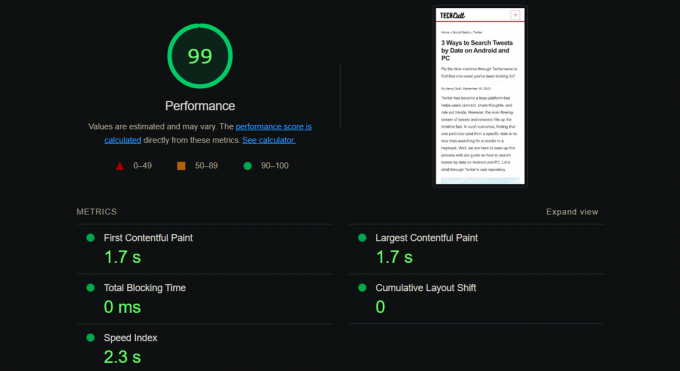
Lighthouse анализирует, насколько быстро загружается веб-страница. Оценка производительности рассчитывается с учетом следующих показателей:
- Первая содержательная краска (FCP): Насколько быстро на экране рисуется первый элемент контента
- Самая большая содержательная краска (LCP): Измеряет время, необходимое для того, чтобы самый большой элемент контента стал видимым.
- Совокупное изменение макета (CLS): Измеряет количество неожиданных сдвигов макета, происходящих во время загрузки страницы, чтобы оценить визуальную стабильность страницы. Низкий CLS указывает на то, что сайт стабилен.
- Общее время блокировки: Измеряет время, в течение которого основной поток заблокирован и не отвечает на ввод пользователя.
- Индекс скорости: Указывает, насколько быстро все содержимое страницы становится полностью видимым.
Эти показатели измеряют скорость загрузки веб-сайта и его визуальную стабильность. На этот отчет влияет несколько факторов, таких как размер и количество изображений, количество используемых плагинов и эффективность кода веб-сайта.

Lighthouse вычисляет оценку, взяв средневзвешенное значение показателей. Естественно, измерения с более высоким весом оказывают большее влияние на общий балл производительности. Оценки метрик не отображаются в отчете, а рассчитываются автоматически. Вы можете нажать кнопку «Просмотреть калькулятор», чтобы получить доступ к подробному расчету факторов, влияющих на ваш сайт.

Доступность
Это ориентированный на пользователя показатель, который измеряет, насколько легко пользователям с ограниченными возможностями получить доступ к вашему веб-сайту. На него влияют такие факторы, как наличие альтернативного текста на изображениях, использование атрибутов ARIA и доступность клавиатуры вашего веб-сайта. Каждый аудит доступности либо пройден, либо не пройден. Страница не получает баллов за частичное прохождение аудита доступности, в отличие от аудита производительности.
- Альтернативный текст для изображений: Все изображения на странице должны иметь соответствующий и описательный альтернативный текст, поскольку это необходимо для пользователей с нарушениями зрения, которые полагаются на программы чтения с экрана для интерпретации изображений.
- Семантический HTML: Правильное использование семантических элементов HTML, таких как заголовок, заголовки, списки и т. д., помогает программам чтения с экрана и другим вспомогательным программам понять структуру страницы.
- Цветовой контраст: Цветовой контраст между текстом и его фоном должен соответствовать стандартам, установленным Руководством по обеспечению доступности веб-контента. Достаточный цветовой контраст гарантирует, что текст будет читаться людьми с плохим зрением или дальтонизмом.

Читайте также: Как создать сайт с помощью ChatGPT
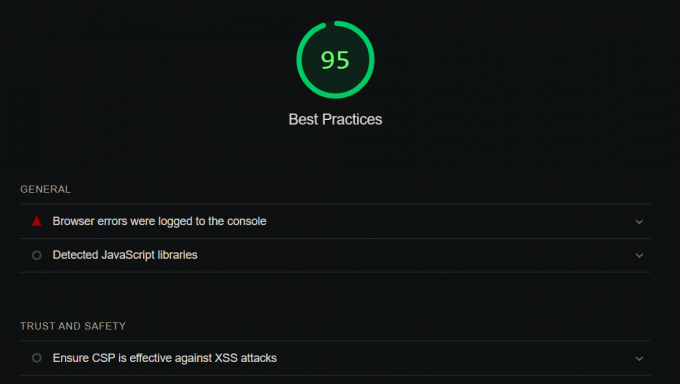
Лучшие практики
Lighthouse измеряет, насколько хорошо ваш веб-сайт соответствует передовым практикам веб-разработки и стандартам кодирования, и выставляет оценку на основе этого. Он проверяет использование современных функций JavaScript и безопасных соединений (HTTPS) и зависит от факторов. такие как использование минимизации и сжатия, наличие заголовков безопасности и использование robots.txt. файлы. Некоторые из распространенных проверок в рамках него включают в себя:
- Избегайте больших библиотек JavaScript
- Избегайте неиспользуемого CSS
- Включить сжатие текста
- Устраните ресурсы, блокирующие рендеринг
- Используйте кэширование браузера
- Обслуживание статических ресурсов с помощью эффективной политики кэширования

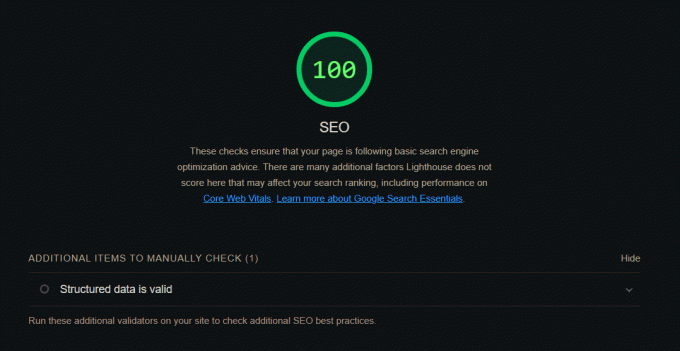
SEO
SEO измеряет, насколько хорошо сайт оптимизирован для поисковых систем. На него влияют такие факторы, как наличие метаописаний и тегов заголовков, использование соответствующих ключевых слов и структура контента вашего сайта. Оценка рассчитывается путем усреднения баллов по следующим аудитам:
- Заголовок документа
- Описание
- Заголовки
- Изображений
- Ссылки
- Мета-описание
- Роботы.txt

Читайте также: 27 лучших бесплатных услуг хостинга веб-сайтов
Как интерпретировать результаты
Lighthouse преобразует каждое необработанное значение метрики в оценку метрики от 0 до 100. Чем выше балл, тем лучше. Оценки показателей окрашены в соответствии со следующими диапазонами:
- От 0 до 49 (красный треугольник): Плохо.
- 50–89 (Оранжевый квадрат): требует улучшения.
- От 90 до 100 (Зеленый кружок): Хорошо.
При запуске тестов на одном и том же веб-сайте часто наблюдаются колебания общих оценок. Эту изменчивость можно объяснить несколькими факторами.
- Каждый анализ дает представление только о производительности загрузки одной страницы. Поскольку не бывает одинаковых загрузок двух страниц, время загрузки, естественно, может различаться.
- На скорость страницы может влиять наличие динамического контента, такого как реклама или часто меняющиеся элементы, расширения браузера, изменяющие сетевые запросы и фоновые действия на ПК.
- Результаты, полученные в различных средах, таких как PageSpeed Insights и на вашем локальном компьютере, могут быть несопоставимы напрямую из-за различий в оборудовании и сетевых условиях.
Как улучшить свой рейтинг маяка
Lighthouse предоставляет как лабораторные данные (моделированные тесты), так и полевые данные (данные реальных пользователей) для оценки производительности веб-страницы. Полевые данные дают представление о том, как реальные пользователи взаимодействуют с сайтом, а лабораторные данные полезны для тестирования изменений и улучшений.

Начните с концентрации на рекомендациях в области производительности. Более быстрая загрузка веб-сайта улучшит взаимодействие с пользователем и может повысить ваш рейтинг в SEO. Как только ваш показатель производительности улучшится, вы можете сосредоточиться на рекомендациях в других областях. Поскольку доступность и SEO являются важными компонентами общего качества вашего веб-сайта, стоит приложить усилия и для улучшения этих областей.
Читайте также: Zyro против Wix: какой конструктор сайтов выбрать?
Бонусные советы для новичков
Если вы только что разработали и запустили свой веб-сайт, вот еще несколько советов, которые вам следует сохранить:
- Не пугайтесь многочисленных предложений отчета Lighthouse. Начните с самого важного совета и продвигайтесь по списку.
- Отчет Lighthouse можно использовать для отслеживания вашего развития с течением времени. Ваш рейтинг Маяка должен улучшиться по мере выполнения рекомендаций.
- Не забудьте протестировать свой сайт на многих устройствах и браузерах. Поскольку отчет Lighthouse основан на одном тесте, очень важно протестировать ваш веб-сайт на нескольких устройствах и в браузерах, чтобы убедиться, что он работает хорошо для всех пользователей.
Мы надеемся, что наше руководство помогло вам понять, как использовать Google Lighthouse для тестирования производительности вашего сайта и тем самым улучшая его. Если у вас есть какие-либо вопросы или предложения к нам, сообщите нам об этом в разделе комментариев. Оставайтесь с нами на TechCult, чтобы увидеть больше таких информативных блогов.
Генри — опытный технический писатель, страстно желающий делать сложные технологические темы доступными для обычных читателей. Имея более чем десятилетний опыт работы в сфере высоких технологий, Генри стал надежным источником информации для своих читателей.



