Popravi brskalnik Field Browser ne vsebuje veljavne konfiguracije vzdevka
Miscellanea / / June 29, 2022

Webpack je odprtokodni paket modulov za datoteke JavaScript. Če poskušate izvesti gradnjo, se lahko soočite, da brskalnik polja ne vsebuje napake v konfiguraciji veljavnega vzdevka. Če se pojavi ista težava, ne skrbite! Predstavljamo vam popoln vodnik, ki bo popravil, da modul ni bil najden. brskalnik polja ne vsebuje napake pri konfiguraciji veljavnega vzdevka. Tudi, če uporabljate Webpack2 in poskusite znova ustvariti konfiguracijsko datoteko, se lahko soočite tudi z omenjeno težavo. Torej, nadaljujte z branjem!

Vsebina
- Kako popraviti, da brskalnik Field Browser ne vsebuje veljavne konfiguracije vzdevka
- 1. korak: spremenite uvozne poti
- 2. korak: zagotovite pravilno vnosno vrednost
- 3. korak: spremenite vzdevke
- 4. korak: Preverite sintaksne napake
- 5. korak: Spremenite velike in male sintakse
Kako popraviti, da brskalnik Field Browser ne vsebuje veljavne konfiguracije vzdevka
Dandanes je razvoj spletnih strani zaradi različnih knjižnic postal lažji. Preden se moramo naučiti HTML, CSS in JavaScript za izdelavo spletne aplikacije. Zdaj pa so na voljo različne knjižnice, ki olajšajo naš razvojni proces, kot so React JS, Node JS itd.
Webpack je tudi priljubljeno orodje za združevanje datotek JavaScript. Toda med delom s tem orodjem se lahko srečate z nekaj napakami, če ste novi v njem. Tukaj v tem članku smo našteli korake za odpravljanje napake omenjenega modula ni bilo mogoče najti. Omenjena napaka lahko povzroči, da spletne aplikacije ne bodo delovale pravilno. Sledite tem korakom korak za korakom, da odpravite težavo.1. korak: spremenite uvozne poti
Najprej morate spremeniti pot uvoza. Če ne dodate ./ pred potjo, potem lahko med izvajanjem gradnje prejmete omenjeno napako. Tukaj so koraki za spreminjanje poti uvoza.
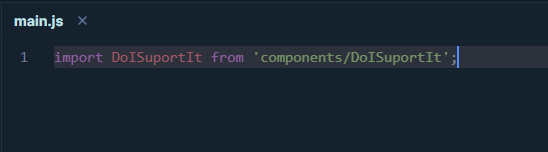
1. Pomaknite se navzdol in poiščite naslednjo vrstico v kodi;
uvozite DoISuportIt iz 'components/DoISuportIt';
2. Zdaj spremenite zgornjo kodo z dano Koda;
uvozite DoISuportIt iz './components/DoISuportIt';

3. končno, znova zaženite NPM in poskusite znova izvesti gradnjo.
Preberite tudi:Kako omogočiti ali onemogočiti JavaScript v brskalniku
2. korak: zagotovite pravilno vnosno vrednost
Prav tako morate preveriti vnosno vrednost. Sledite tem korakom, da spremenite konfiguracijsko datoteko, da popravite, da brskalnik polja ne vsebuje veljavne konfiguracijske napake vzdevka.
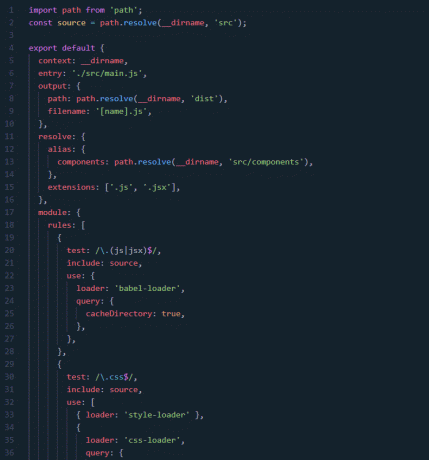
1. Odprite konfiguracijsko datoteko.

2. Tukaj poiščite vstopna vrednost.
3. Dodaj ./ znak če manjka,
4. Prav tako zagotovite razreši vrednost je dodan.
3. korak: spremenite vzdevke
Če uporabljate vzdevke, katerih ime je že uporabljeno, se lahko soočite z omenjeno napako. Uporaba istih spremenljivk lahko povzroči napako v konfiguracijski datoteki JavaScript Webpack. Torej, da bi rešili to težavo, morate zagotoviti, da imena vzdevkov niso že prevzeta.
Preberite tudi:Kako popraviti javascript: void (0) Napaka
4. korak: Preverite sintaksne napake
Če je v datoteki webpack.config.js kakšna napaka pri tipkanju, potem tudi to vodi do omenjene napake. Torej morate pregledati celotno konfiguracijsko datoteko za morebitne sintaksne napake. Še pomembneje, modula ni bilo mogoče najti. Brskalnik polja ne vsebuje veljavnega vzdevka do konfiguracijske napake, če ne uporabite ukaza za izvoz na koncu datoteke. Torej, da preprečite napako, dodajte naslednji ukaz za izvoz.
izvoz privzete konfiguracije;

5. korak: Spremenite velike in male sintakse
Drug možen vzrok za to napako je poseben primer, uporabljen v sintaksi. Sledite tem korakom, da popravite spremembo ohišja;
1. Odprite konfiguracijsko datoteko in poiščite dano vrstico;
./path/pathCoordinate/pathCoordinateForm.component
2. Zgornjo vrstico spremenite z naslednjo Koda;
./path/pathcoordinate/pathCoordinateForm.component
Priporočeno:
- Kaj je boljše med Romer G vs Cherry MX?
- Popravite napako Proces ne more dostopati do datoteke v sistemu Windows 10
- Popravite napako Mozilla Firefox ni mogel naložiti XPCOM v sistemu Windows 10
- Popravite, da spletni predvajalnik Unity ne deluje
Upamo, da ste se naučili popraviti brskalnik polja ne vsebuje veljavne konfiguracije vzdevka za Webpack. V spodnjem razdelku za komentarje se lahko obrnete na nas s svojimi vprašanji in predlogi. Sporočite nam, kaj želite izvedeti naslednje.



