Kako uporabljati Google Lighthouse za testiranje delovanja spletnega mesta – TechCult
Miscellanea / / November 07, 2023
Ko gre za višjo uvrstitev vašega spletnega mesta v rezultatih iskalnikov, je hitrost spletnega mesta dejavnik, ki ga ni mogoče prezreti. Ne samo, da navdušuje uporabnike, ampak tudi poveča prepoznavnost. Navsezadnje si nihče ne želi klikniti strani in večno čakati, da se naloži. Vidite na primer TechCult, naši spletni dnevniki se nalagajo precej hitro, kajne? Hah, šalo na stran. Če vas skrbi, da se vaše spletno mesto zaradi nizke hitrosti ne more uvrstiti, je Google Lighthouse tukaj, da vam pomaga. V današnjem članku vam bomo pokazali, kako uporabljati Google Lighthouse za testiranje zmogljivosti.

Kaj je Google Lighthouse in kako ga uporabljati za testiranje delovanja?
Splošni pregovor pravi, da je prvi vtis zadnji. Na tej opombi je pogosto spletno mesto, ki se hitro naloži, visoko v smislu boljše uporabniške izkušnje, kar lahko na koncu privede do višjih stopenj konverzije. Tudi iskalniki, kot je Google, uvrščajo spletna mesta, ki se hitreje nalagajo, višje med rezultati iskanja.
Google Lighthouse je odprtokodno avtomatizirano orodje, ki razvijalcem in lastnikom spletnih mest pomaga oceniti in izboljšati kakovost spletnih strani. Ima revizije uspešnosti, dostopnosti, najboljših praks in SEO za mobilne naprave in namizne računalnike. Na podlagi njegovih podrobnih poročil in priporočil lahko uporabniki optimizirajo delovanje spletnega mesta za boljše sodelovanje uporabnikov. Lighthouse je mogoče izvajati na kateri koli spletni strani, javno ali zasebno dostopni. Poglejmo, kako deluje in kako ga lahko uporabite.
1. način: Neposredno dodajte in zaženite Lighthouse
Lighthouse je uporabnikom na voljo tudi v obliki Googlove razširitve, ki jo lahko prenesete, da namesto vas izvaja revizije v brskalniku Chrome. Sledite spodnjim korakom:
1. Obiščite Stran spletne trgovine Chrome za razširitev Lighthouse v katerem koli spletnem brskalniku.
2. Kliknite na Dodaj v Chrome.

3. Izberite Dodajte razširitev potrditi.
4. Ko je dodano, zaženite spletno mesto v brskalniku, ki ga želite analizirati.
5. Kliknite na Ikona razširitve (Puzzle). poleg naslovne vrstice in izberite Svetilnik.
6. Kliknite na Ustvari poročilo.

To je to! V nekaj sekundah bo Lighthouse ustvaril podrobno poročilo z analizo spletne strani, za katero ste izvedli test.
2. način: Uporabite PageSpeed Insights
Google PageSpeed Insights je tudi a spletno orodje za testiranje zmogljivosti ki uporablja Lighthouse kot motor za analizo. Zato ga lahko uporabite za ustvarjanje poročil za vaše spletno mesto. Sledite korakom:
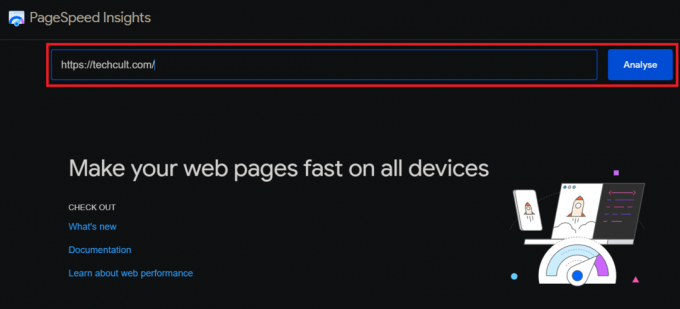
1. Obiščite PageSpeed Insights Spletna stran.
2. Vnesite URL spletnega mesta v besedilno polje in kliknite Analizirajte.

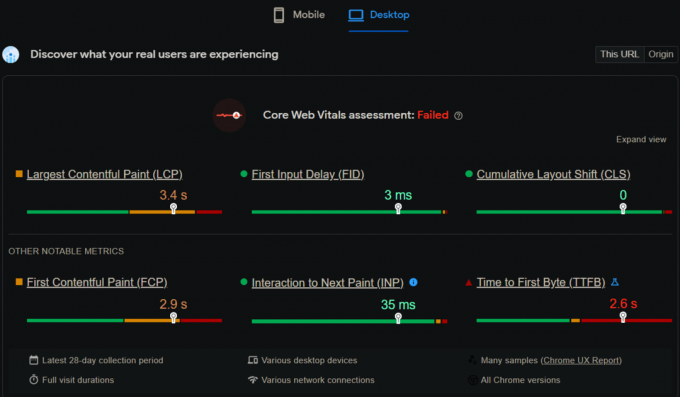
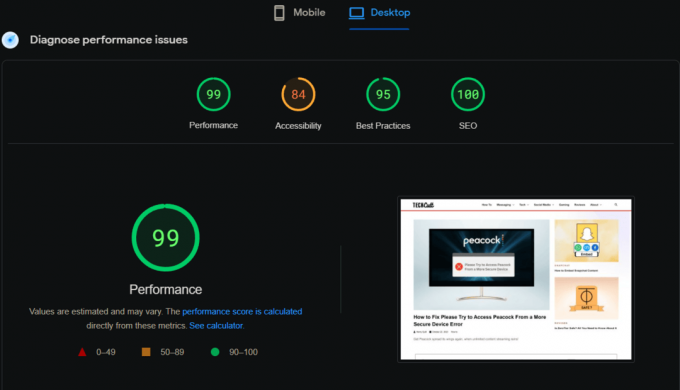
Ko je testiranje opravljeno, boste prejeli poročilo o uporabniški izkušnji s Chromom, ki prikazuje rezultate dejanskih uporabnikov.

Razdelek Diagnosticiranje težav z zmogljivostjo predstavlja oceno Lighthouse. Rezultate lahko preverite tako za mobilne kot za namizne računalnike.

3. način: zaženite Lighthouse v DevTools
Lighthouse ima svojo ploščo v Google Chrome DevTools, ki jo lahko uporabite tudi za testiranje delovanja, če vaše spletno mesto deluje na lokalnem strežniku ali tudi za spletna mesta, ki zahtevajo prijavo. To storite tako:
1. Obiščite spletno mesto, ki ga želite pregledati.
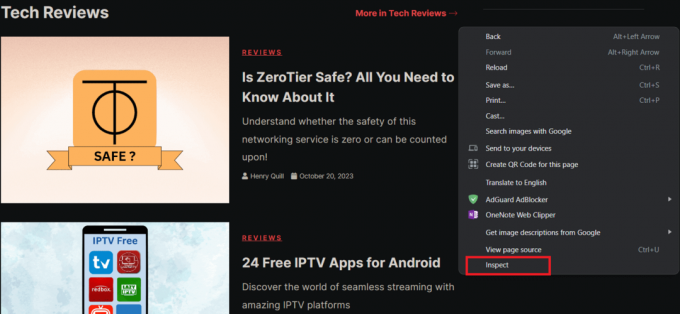
2. Z desno miškino tipko kliknite kjer koli na strani in izberite Preglejte iz menija.

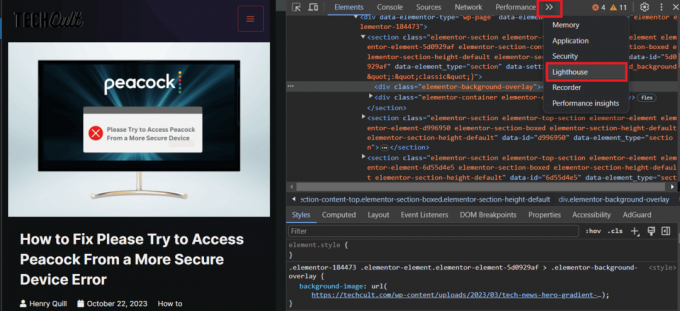
3. Kliknite na >> ikona (Več zavihkov) in izberite Svetilnik iz kontekstnega menija.

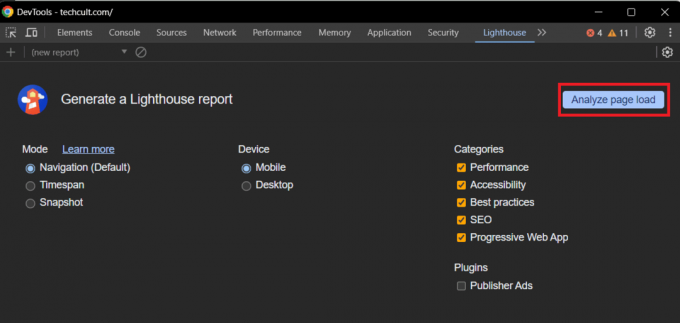
4. Kliknite na Analizirajte nalaganje strani zgoraj desno in počakajte, da so rezultati pripravljeni.
Opomba: Izberite Naprava ustrezno in ohraniti vse kategorije omogočeno.

Lahko tudi spremenite način. Lighthouse v DevTools ponuja tri načine testiranja:
- Navigacija: Prikaže splošne rezultate, vključno z zmogljivostjo, dostopnostjo in SEO.

- Časovni razpon: Prikazuje rezultate glede na to, kako dolgo traja nalaganje strani in interakcija z uporabnikom. Med izvajanjem preizkusa bi morali komunicirati s stranjo.

- Posnetek: Izračuna rezultat za trenutno stran

Preberite tudi:31 najboljših orodij za spletno strganje
4. način: uporabite modul Lighthouse z ukazno vrstico
Lighthouse je na voljo tudi kot modul Node, ki ga lahko integrirate v svoje sisteme za stalno integracijo in uporabljate kot ukazno vrstico ali programsko. Vse, kar potrebuje, je različica vozlišča. Če imate Node.js nameščen v računalniku, sledite spodnjim korakom:
1. Prijavite se v svoj strežnik in zaženite naslednji ukaz za namestitev globalnega modula Lighthouse v napravo:
npm install -g lighthouse
2. Ko je nameščen, zaženite naslednji ukaz za izvedbo testa Lighthouse:
lighthouse -- view
Z naslednjim ukazom si lahko ogledate vse razpoložljive možnosti.
lighthouse --help
Kako Lighthouse izračuna rezultat
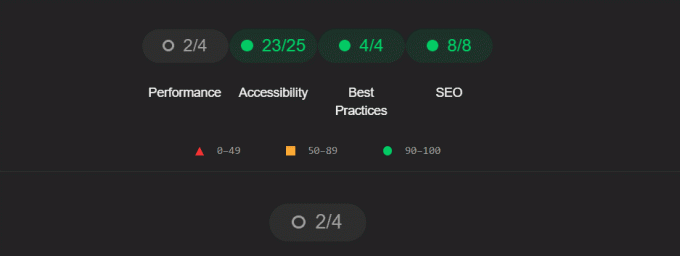
Google Lighthouse združuje in ocenjuje različne vidike meritev uspešnosti spletnega mesta, kot so zmogljivost, dostopnost, najboljše prakse, SEO in PWA. Ko je revizija uspešna, nato ustvari poročilo, ki vključuje oceno za vsak vidik in tudi priporočila za potrebne izboljšave za izboljšanje delovanja in interakcije z uporabniki vašega spletnega mesta. Spletna mesta so običajno ocenjena na lestvici od 0 do 100.
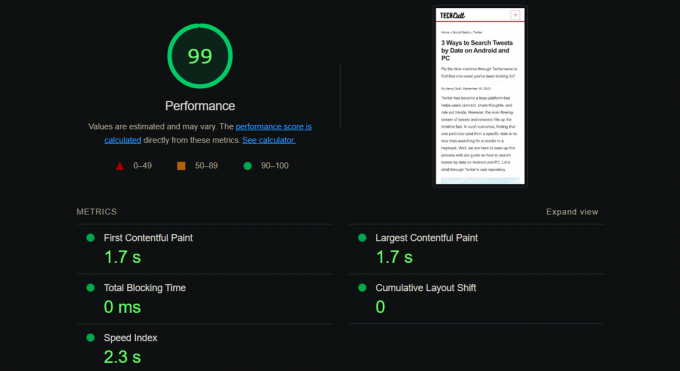
Izvedba
Lighthouse analizira, kako hitro se spletna stran naloži. Ocena uspešnosti se izračuna ob upoštevanju naslednjih meritev –
- Prvo barvanje vsebine (FCP): Kako hitro se na zaslonu izriše prvi element iz vsebine
- Barvanje z največjo vsebino (LCP): Meri čas, ki je potreben, da največji element vsebine postane viden
- Kumulativni premik postavitve (CLS): Meri količino nepričakovanih premikov postavitve, ki se pojavijo med nalaganjem strani, da oceni vizualno stabilnost strani. Nizek CLS pomeni, da je spletno mesto stabilno.
- Skupni čas blokiranja: Meri čas, v katerem je glavna nit blokirana in se ne odziva na uporabniški vnos.
- Indeks hitrosti: Označuje, kako hitro je vsa vsebina strani popolnoma vidna
Te meritve merijo hitrost nalaganja in vizualno stabilnost spletnega mesta. Na to poročilo vpliva več dejavnikov, na primer velikost in število slik, število uporabljenih vtičnikov in učinkovitost kode spletnega mesta.

Lighthouse izračuna rezultat tako, da vzame tehtano povprečje metričnih vrednosti. Seveda imajo meritve z višjo utežjo večji vpliv na vaš skupni rezultat uspešnosti. Rezultati metrike niso prikazani v poročilu, ampak se izračunajo v zakulisju. Za dostop do podrobnega izračuna dejavnikov, ki vplivajo na vaše spletno mesto, lahko kliknete možnost Ogled kalkulatorja.

Dostopnost
To je rezultat, osredotočen na uporabnika, ki meri, kako enostaven je uporabnikom s posebnimi potrebami dostop do vašega spletnega mesta. Nanj vplivajo dejavniki, kot so prisotnost nadomestnega besedila na slikah, uporaba atributov ARIA in dostopnost s tipkovnico vašega spletnega mesta. Vsaka revizija dostopnosti je uspešna ali neuspešna. Stran ne prejme točk za delno opravljeno presojo dostopnosti, za razliko od presoje učinkovitosti.
- Nadomestno besedilo za slike: Vse slike na strani morajo imeti ustrezno in opisno nadomestno besedilo, saj je to potrebno za uporabnike z okvarami vida, ki se zanašajo na bralnike zaslona za razlago slik.
- Semantični HTML: Pravilna uporaba semantičnih elementov HTML, kot so naslov, naslovi, seznami itd., pomaga bralnikom zaslona in drugi podporni programski opremi razumeti strukturo strani
- Barvni kontrast: Barvni kontrast med besedilom in njegovim ozadjem mora ustrezati standardom, ki jih določajo smernice za dostopnost spletne vsebine. Zadosten barvni kontrast zagotavlja, da je besedilo berljivo za osebe s slabim vidom ali barvno slepoto.

Preberite tudi: Kako zgraditi spletno stran z uporabo ChatGPT
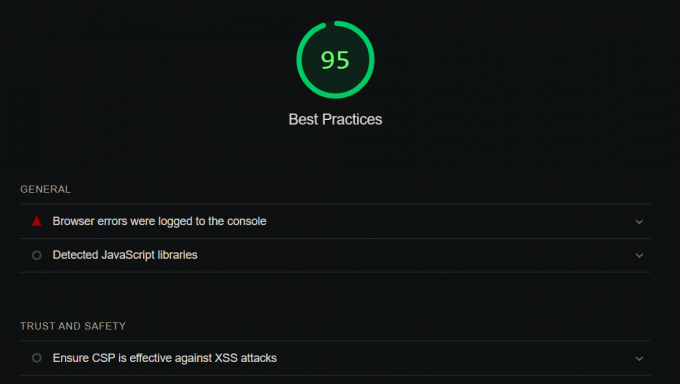
Najboljše prakse
Lighthouse meri, kako dobro vaše spletno mesto sledi najboljšim praksam spletnega razvoja in standardom kodiranja, ter na podlagi tega zagotovi oceno. Preverja uporabo sodobnih funkcij JavaScript in varnih povezav (HTTPS) ter nanj vplivajo dejavniki kot je uporaba pomanjševanja in stiskanja, prisotnost varnostnih glav in uporaba robots.txt datoteke. Nekatere običajne revizije v okviru tega vključujejo:
- Izogibajte se velikim knjižnicam JavaScript
- Izogibajte se neuporabljenemu CSS
- Omogoči stiskanje besedila
- Odstranite vire, ki blokirajo upodabljanje
- Izkoristite predpomnjenje brskalnika
- Storite statična sredstva z učinkovitim pravilnikom o predpomnilniku

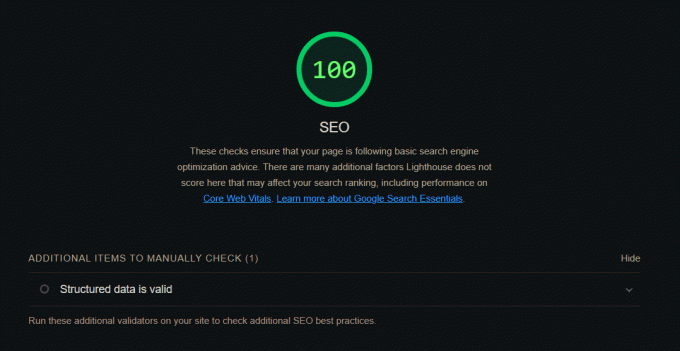
SEO
SEO meri, kako dobro je spletno mesto optimizirano za iskalnike. Nanj vplivajo dejavniki, kot so prisotnost meta opisov in naslovnih oznak, uporaba ustreznih ključnih besed in struktura vsebine vašega spletnega mesta. Rezultat se izračuna s povprečjem rezultatov za naslednje revizije:
- Naslov dokumenta
- Opis
- Naslovi
- Slike
- Povezave
- Meta opis
- Robots.txt

Preberite tudi: 27 najboljših brezplačnih storitev gostovanja spletnih strani
Kako razlagati rezultate
Lighthouse pretvori vsako neobdelano metrično vrednost v metrični rezultat od 0 do 100. Višji kot je rezultat, boljši je. Rezultati meritev so obarvani v skladu s temi razponi:
- 0 do 49 (rdeči trikotnik): slabo
- 50 do 89 (oranžni kvadrat): Potrebna je izboljšava
- 90 do 100 (zelen krog): Dobro
Pri izvajanju testov na istem spletnem mestu je običajno opaziti nihanja skupnih rezultatov. To spremenljivost je mogoče pripisati več dejavnikom.
- Vsaka analiza nudi samo vpogled v uspešnost nalaganja posamezne strani. Ker nobeno nalaganje dveh strani ni identično, se lahko časi nalaganja seveda razlikujejo.
- Na hitrost strani lahko vpliva prisotnost dinamične vsebine, kot so oglasi ali pogosto spreminjajoči se elementi, razširitve brskalnika, ki spreminjajo omrežne zahteve, in dejavnosti v ozadju v računalniku.
- Rezultati, pridobljeni v različnih okoljih, kot sta PageSpeed Insight in vaš lokalni računalnik, morda niso neposredno primerljivi zaradi razlik v strojni opremi in omrežnih pogojih.
Kako izboljšati svoj rezultat Lighthouse
Lighthouse zagotavlja tako laboratorijske podatke (simulirani testi) kot podatke s terena (resnične uporabniške podatke) za oceno delovanja spletne strani. Podatki s terena ponujajo vpogled v to, kako dejanski uporabniki doživljajo spletno mesto, medtem ko so laboratorijski podatki uporabni za preizkušanje sprememb in izboljšav.

Začnite tako, da se osredotočite na priporočila na področju uspešnosti. Spletno mesto, ki se hitreje nalaga, bo izboljšalo uporabniško izkušnjo in lahko izboljšalo vašo uvrstitev v SEO. Ko se bo vaša ocena uspešnosti izboljšala, se lahko začnete osredotočati na priporočila na drugih področjih. Ker sta dostopnost in SEO bistveni komponenti splošne kakovosti vašega spletnega mesta, se je vredno potruditi tudi za izboljšanje teh področij.
Preberite tudi: Zyro proti Wixu: katerega graditelja spletnih mest izbrati?
Dodatni nasveti za začetnike
Če ste pravkar zasnovali in zagnali svoje spletno mesto, je tu še nekaj napotkov, ki bi jih morali upoštevati:
- Naj vas številni predlogi poročila Lighthouse ne preobremenijo. Začnite z najpomembnejšimi nasveti in se prebijajte navzdol po seznamu.
- Poročilo Lighthouse se lahko uporablja za spremljanje vašega razvoja skozi čas. Vaše ocene Lighthouse bi se morale izboljšati, ko boste izvajali priporočila.
- Ne pozabite preizkusiti svojega spletnega mesta v številnih napravah in brskalnikih. Ker poročilo Lighthouse temelji na enem samem testu, je ključnega pomena, da preizkusite svoje spletno mesto v več napravah in brskalnikih, da zagotovite, da dobro deluje za vse uporabnike.
Upamo, da vam je naš vodnik pomagal razumeti uporabo Google Lighthouse za testiranje učinkovitosti vašega spletnega mesta in ga s tem izboljšati. Če imate kakršna koli vprašanja ali predloge za nas, nam to sporočite v razdelku za komentarje. Spremljajte TechCult za več takih informativnih blogov.
Henry je izkušen tehnični pisec s strastjo do tega, da zapletene tehnološke teme naredi dostopne vsakodnevnim bralcem. Z več kot desetletjem izkušenj v tehnološki industriji je Henry postal zaupanja vreden vir informacij za svoje bralce.