4 webbplatser för att snabbt komprimera bilder utan kvalitetsförlust
Miscellanea / / February 11, 2022
Om du har en hemsida eller jobbar för en så vet du hur viktigt det är att bilderna är små. Sidans laddningstider, som ibland till och med kan påverka en besökares beslut att stanna på sidan, kan bero på hur väl bilderna är optimerade.
Lyckligtvis finns det några ganska bra verktyg som gör att du enkelt kan optimera dina bilder, utan att förlora kvalitet. Du måste bara veta var du ska leta.

Att inte göra kompromisser när det gäller kvalitet är av yttersta vikt eftersom att visa dina besökare bilder som inte ser bra ut kan också leda till att du tappar dem.
Följande webbplatser hjälper dig att uppnå båda dessa saker på ett enkelt och lättanvänt sätt. Så, utan vidare, låt oss se vad dessa webbplatser kan göra (det finns naturligtvis några bra skrivbordsverktyg också, som UPPLOPP).
För att få en bättre uppfattning om kraften hos dessa webbplatser har jag bestämt mig för att använda två filer – en JPG och en PNG (samma bild i olika format). Beroende på vilka filformat respektive webbplats kan arbeta med, har jag använt dem båda eller bara en av dem. JPG var 255 kilobyte i storlek, medan PNG är 2,54 megabyte.
Upplösningen för båda filerna var 1920 x 1040.
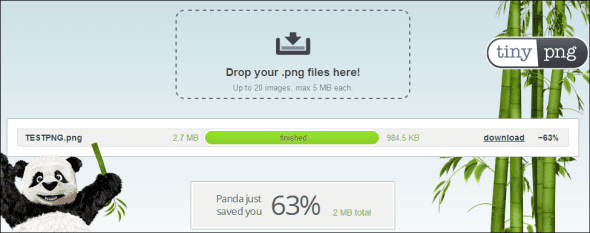
1. TinyPNG.com
En personlig favorit till mig och en sida som gör sitt jobb väldigt bra. Som namnet säger är det bara för PNG-filer.
TinyPNG använder smart komprimering för att göra PNG-filer mindre, utan mycket synlig kvalitetsförlust. Personligen är jag inte säker på om jag kunde se skillnaden mellan källbilden och den resulterande oftast.

För att använda den kan du bara släppa din PNG på det dedikerade utrymmet på webbplatsen eller så kan du klicka på det utrymmet och ladda upp dem. När den väl har laddats upp fungerar sajten sin magi och du kan ladda ner slutresultatet.
I mitt fall har filen på 2,7 megabyte förvandlats till en 984,5 kilobyte. Jag har försökt jämföra de två bilderna, men jag kunde inte hitta någon större skillnad.
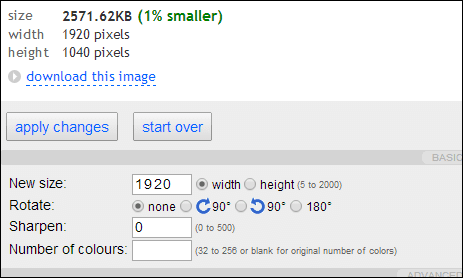
2. Webresizer.com
Detta verktyg stöder GIF-, JPG- och PNG-filer. Den gör samma sak – den använder förlustalgoritmer för att minska din bildstorlek.
Börja med klicka på Ändra storlek på foton nu och du kommer att upptäcka att det kan ge lite mer. Du kan beskära bilder, göra dem skarpare, lägga till en ram eller till och med lägga till nyans, exponering eller kontrast.
Du kan också bestämma mängden kvalitetsförlust du är bekväm med (när det gäller JPG-bilder).
Coolt tips: Kom ihåg att Web Resizer också kommer att ändra storlek på din bild, men du kan skriva in dess bredd för att undvika det.

När det gäller min PNG-fil gjorde det inte mycket, som du kan se på bilden ovan. Det har dock gjort min JPG-fil 8% mindre, från 255 kilobyte till 233.
Trots det förtjänar det ett hedersomnämnande för de alternativ som det erbjuder. Om du vill ha mer omfattande webbbildsredigering, prova Google+ bildredigerare, som också kan lägga till HDR-effekter.
3. CompressJPEG.com / CompressPNG.com
Komprimera JPEG och Komprimera PNG är systersidor, med exakt samma gränssnitt. Var och en av dem låter dig bearbeta en kö på upp till 20 filer åt gången. De kan släppas eller så kan du klicka på knappen Välj filer.
CompressJPEG kan också komprimera BMP- och PNG-filer, men de konverteras till JPEG först. Dess systersida stöder också BMP-, ICO-, GIF- och JPG-filer, men konverterar dem till sitt favoritformat först.

När du väl har gjort det klickade på Ladda upp kö och dina filer har laddats upp, klicka på miniatyren av bilden du vill justera och du kunna jämföra originalet och den komprimerade bilden och bestämma hur mycket komprimering du är okej med. Efter det klickar du Komprimera (du kan till och med zooma in och ut för att se effekterna).

Jag gick med 80, eftersom det var standardvärdet. Min 255 KB JPEG-fil har komprimerats till 189 KB, medan 2,5 megabyte PNG nu kommer att laddas mycket snabbare, på bara 959 KB. Ingen kvalitetsförsämring här heller.
4. Smush. DET
Ägs av de goda människorna på Yahoo!, Smush.it påstår sig ta bort onödiga bytes från bilder utan att skada dem. Enligt sin FAQ-sida kan den fungera med JPG-, PNG- och GIF-bilder.
Gränssnittet är inget att skriva hem om, men det får jobbet gjort. I den Uppladdare fliken, välj de bilder du vill ha och klicka sedan Smush.

När du gör det kommer dina bilder att laddas upp och efter att bearbetningen är klar får du en resultatskärm (precis som den nedan) med detaljer under den.

Du kommer att kunna ladda ner dina optimerade bilder som ett arkiv, eller så kan du klicka på länken i informationstabellen. Smush.it har minskat min 255 KB JPG-bild till 233 KB, men berättade för mig att den inte hittade några besparingar för PNG. Jag har provat en annan PNG, som var 938 kilobyte stor och den har lyckats minska den till 469. Jag antar att dess algoritmer bara fungerar i vissa situationer.
Där har du det. Om du behöver optimera eller ändra storlek på bilder för användning på en webbplats finns det tillräckligt med bra sätt att göra det.