Hur man gör en bild av text i Photoshop
Miscellanea / / February 15, 2022

Jag har alltid varit intresserad av att göra nya och unika mönster med hjälp av verktygen som följer med Photoshop. vi har tittat på blekning av tänder med några enkla verktyg, skapa animerade GIF-bilder, och hur placera genomskinlig text över en bild.
En annan sådan design är att förklara en bild genom text. Du kan inte bara välja vilken text som ska användas för bilden, du kan välja var texten ska finnas, hur stor eller liten den ska visas och vilken färg den övergripande designen ska bestå av. Instruktionerna nedan visar exakt hur detta görs.
Stegen är mycket exakta och måste följas perfekt för att uppnå önskad effekt. Notera varje steg och namn noggrant, så kommer du att kunna göra denna coola effekt med vilken bild du väljer.
Skapa ett textporträtt i Photoshop
Steg 1: Öppna en bild i Photoshop med Arkiv > Öppna.


Steg 2: Dubbelklicka på Bakgrund lager som precis skapats från att öppna bilden. Välj OK vid uppmaningen att acceptera det nya lagrets namn.

Steg 3: Med Bakgrund lager i fokus, välj Färgspektrum verktyg från Välj meny.

Välja Skuggor från rullgardinsmenyn för Samplade färger och säkerställa Urval bubbla väljs längst ner. Tryck OK.

Steg 4: Skuggorna i basbilden kommer nu att markeras. Tryck Ctrl + C för att kopiera markeringarna och sedan Ctrl + V att klistra in dem. Ett nytt lager kommer att visas.

Steg 5: Klicka på Lager 0 igen så det hamnar i fokus. Välj nu Färgspektrum verktyg från Välj meny igen men den här gången väljer du Mellantoner från rullgardinsmenyn. Tryck OK.

Steg 6: Mellantonerna i basbilden kommer nu att markeras. Tryck Ctrl + C för att kopiera mellantonerna och sedan Ctrl + V att klistra in dem. Ett nytt lager kommer att visas.

Steg 6: Dölj Lager 0 från panelen genom att klicka på det lilla ögat till vänster om lagret. Välj sedan Lager 2, lagret du just skapade.

Tryck Skift + F5 att öppna Fylla fönstret och välj 50% grått. Se också till att Bevara transparens kryssrutan är aktiv. Tryck OK.

Steg 7: Välj denna gång Lager 1 och gå in Skift + F5 en gång till att välja Svart från rullgardinsmenyn.


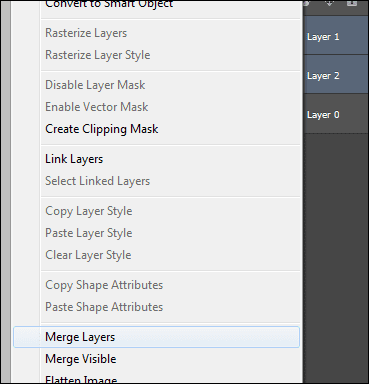
Steg 8: Välj nu de två lagren, Lager 1 och Lager 2, genom att hålla i Ctrl för att klicka och markera båda. Högerklicka på lagren och välj Slå samman lager.

Steg 9: Vi måste nu hitta en lämplig uppsättning text att använda för bilden. Eftersom vi använder Mona Lisa kommer vi att kopiera över ett inlägg från Wikipedia på den här målningen. Du kan använda vilken text du vill eller skapa din egen.
Tryck Ctrl + A på Lager 1 för att välja allt. Tryck Ctrl + N för att göra ett nytt dokument med samma mått som det nuvarande. Du behöver inte namnge detta eftersom det bara kommer att användas tillfälligt.

Hitta och välj Skriv text verktyg.

Klicka och dra verktyget från det övre vänstra hörnet på duken till det nedre högra hörnet.

Klistra in din text i den här rutan och justera styckena och meningarna så att de hamnar snyggt så här:

Se till att texten är svart. Du kan ändra detta från toppmenyn när Skriv text är vald.

Steg 10: Nästa är att göra ett penselmönster av denna text. Klicka på Rektangulärt markeringsverktyg och välj ett område av texten (eller hela området). Välja Redigera > Definiera förinställning för borste.

Ange valfritt namn för borstens namn.

Steg 11: Gör två nya tomma lager från botten av Skikten panel.

Detta kommer att skapa två nya lager: Lager 2 och Lager 3. Välja Lager 2 och gå till Färghinkverktyg. Det här verktyget finns i samma knapp som Övertoningsverktyg. Högerklicka på knappen för att hitta Färghinkverktyg.

Välja Vit som färg och måla duken Lager 2 med vitt genom att klicka på duken en gång. Dölj sedan lagret genom att klicka på den lilla ögonformen bredvid lagernamnet.
Välj Lager 1 och gå in Ctrl + A att markera allt och sedan Ctrl + C att kopiera den.
Steg 12: Klick Lager 3 och skriv sedan B att öppna Penselverktyg. Klicka på den lilla pilen bredvid borstikonen i toppmenyn och scrolla längst ner till höger för att hitta den senaste penseln du har skapat: texten från Steg 9.

Klick Lager 3 och säkerställa Svart är färgen på borsten. Klicka en gång var som helst på duken för att måla texten på. Fortsätt göra detta hur du vill för att göra olika storlekar eller text överallt Lager 3.
Steg 13: Med Lager 3 fortfarande markerad, klicka på den lilla cirkelsymbolen i Skikten panel för att göra en lagermask.

Håll nere Alt och tryck på den nya lilla vita lagrets miniatyrbild bredvid den vanliga Lager 3.

Den kommer att göra hela duken vit.
Tryck nu Ctrl + V för att klistra in det vi tidigare kopierade. Gå sedan in Ctrl + D för att avmarkera markeringen och avsluta med Ctrl + I för att invertera valet.
Göm dig nu Lager 1 och sedan avslöja Lager 2. Detta kommer att göra bilden lättare att se. Välj den vanliga miniatyren på Lager 3 (den till vänster).
Välja Gradient Overlay från den vänstra menyn och välj någon Lutning färg från rullgardinsmenyn.

För att avslöja mer av bilden (om färgerna är för ljusa), välj Svart för färgen och Penselverktyg att måla på Lager 3 och avslöja mer av den faktiska bilden. Fortsätt göra detta tills du gillar utseendet.

Slutsats
Ta dig tid med den här guiden och gör alla mindre justeringar du kan tänka dig som inte kompromissar med den övergripande funktionaliteten. Du kan enkelt skapa en väldigt anpassad bild med text och färg efter eget tycke. Berätta för oss om några coola tips du stött på när du följde den här handledningen.
Senast uppdaterad den 3 februari 2022
Ovanstående artikel kan innehålla affiliate-länkar som hjälper till att stödja Guiding Tech. Det påverkar dock inte vår redaktionella integritet. Innehållet förblir opartiskt och autentiskt.

