Hur man identifierar specifik färg på en app eller webbplats
Miscellanea / / October 04, 2023
Oavsett om det gäller webb- och appdesign, förmedling av känslor, varumärkesbyggande eller förbättrade användarupplevelser, spelar färger verkligen en viktig roll. Men att hitta rätt färg eller färgkombination är lättare sagt än gjort. Tack och lov finns det några verktyg till vårt förfogande för att identifiera specifika färger på en app eller webbplats, så att vi kan välja och spara de färger som fångade vår uppmärksamhet.

Föreställ dig att scrolla igenom en webbplats och hitta den perfekta färgen, den exakta nyansen du behöver för ditt nästa projekt. Låt oss då hjälpa dig att hitta den exakta färgen på bakgrunder eller andra element på en webbplats eller en app.
Ett av de enklaste sätten att få färgkod från en webbplats är att använda dedikerade webbverktyg och färgväljarwebbplatser. Oavsett vilken webbläsare du använder, oavsett om en Krombaserad, med djup webbkompatibilitet, eller Apples standard Safari, är den här metoden tillämplig.
Dessutom, oavsett om du använder en Mac, Windows bärbar dator, iPhone, iPad eller Android-enhet, kommer dessa färgidentifierande webbverktyg att vara ett praktiskt tillägg till din arsenal. Vi har testat några alternativ, och här är det som passar oss bäst.
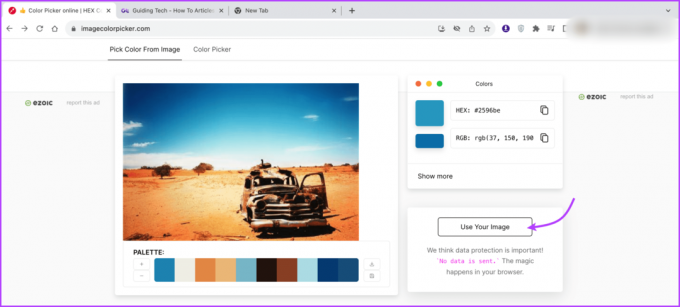
Steg 1: Öppna din webbläsare och gå till ImageColorPicker.com
ImageColorPicker
Steg 2: Klicka/tryck på Använd din bild för att ange webbadressen/bildens URL eller ladda upp bilden.

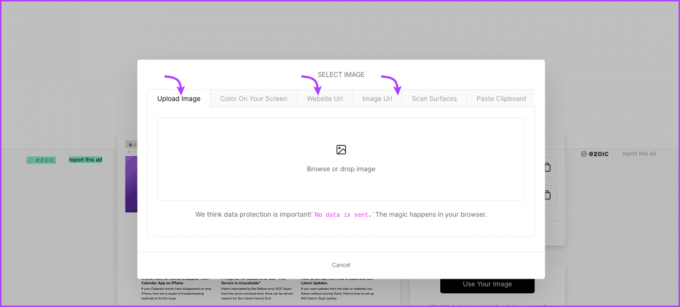
Steg 3: Nu kan du antingen,
- Kopiera webbadressen
- Kopiera bilden eller dess URL
- Ta en skärmdump av sidan

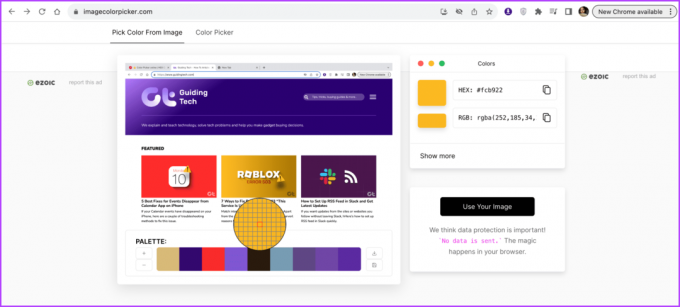
Steg 4: När bilden har bearbetats kan du flytta runt markören för att välja färg.
Steg 5: På motsvarande sätt kommer du att se HEX- eller RGB-koden, kopiera/klistra in och använda dem efter behov.

Om du inte gillar ImageColorPicker.com eller vill ha fler alternativ kan du prova följande webbplatser.
RedKetchup färgväljare
HTML färgkoder
Tallverktyg
Men till skillnad från ImageColorPicker stöder dessa webbplatser inte webbadresser till webbsidor eller bilder. De litar på att du laddar upp bilder. Så du måste ta skärmdumpar, ladda upp dem och sedan hitta färgen.
2. Välj färg från en webbplats via fotoredigeringsprogram
Om du använder ett fotoredigeringsverktyg behöver du egentligen inte leta längre. Oavsett om det gäller avancerad fotoredigeringsprogram som Photoshop eller onlineverktyg som Canva, de flesta fotoredigeringsprogram är utrustade med ett praktiskt verktyg för färgväljare/ögondroppare, inklusive Macs snabböversikt, och iPhones skärmbildsredigerare.
Men alla kanske inte hjälper dig att få färgkoden från en webbplats eller en app. De låter dig välja och använda färgen i deras fönster. Om det är coolt för dig, fortsätt och använd ett valfritt fotoredigeringsverktyg för att identifiera specifika färger, vi tar Canva som ett exempel.
Steg 1: Ta en skärmdump av webbplatsen eller appen.
Steg 2: Öppna Canva i en webbläsare (eller app på din mobila enhet).
Steg 3: Välj en duk och ladda upp bilden.

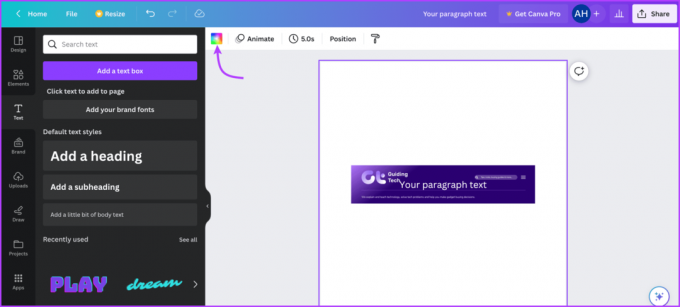
Steg 4: Öppna sedan alla färgrelaterade verktyg, text, ritning, element, etc.
Steg 5: Välj färgrutan och klicka sedan på ikonen "+ Lägg till en ny färg".

Steg 6: Bläddra till färgen och klicka/knacka för att välja önskad färg.

3. Använd färgväljaren i Firefox för att hitta färg från vilken webbplats som helst
Förutom fotoredigeringsprogram, har webbläsaren Firefox också ett inbyggt pipettverktyg. Även om det är lite dolt, så låt oss avslöja hacket.
Steg 1: Starta Firefox och öppna webbplatsen du vill välja en färg från.
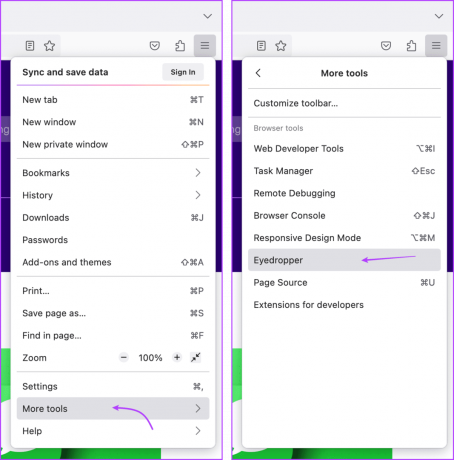
Steg 2: Tryck på ikonen med tre rader från det övre högra hörnet
Steg 3: Välj Fler verktyg och sedan pipett.

Steg 4: Flytta bara markören till den färg du vill identifiera, Firefox hittar omedelbart hex-färgkoden och presenterar den för dig.

Steg 5: Speciellt kommer pipetten att fortsätta att inspektera och leverera färgkoder tills du avslutar. För att stänga verktyget klickar du helt enkelt var som helst på skärmen.
Precis som Firefox har även Chrome några utvecklarverktyg som kan hjälpa dig att identifiera specifika färger på en webbplats. Det finns dock en hake; låt oss ta reda på.
Färgväljarverktyget i Google Chrome är ganska begränsat. Det här tricket kan bara berätta färgerna på element som är kodade på webbplatsen, det vill säga färger som nämns i koderna. Så du kan inte få någon färgrelaterad information om importerade element som logotyper, bilder etc.
Steg 1: Starta Chrome och öppna webbplatsen du vill välja en färg från.
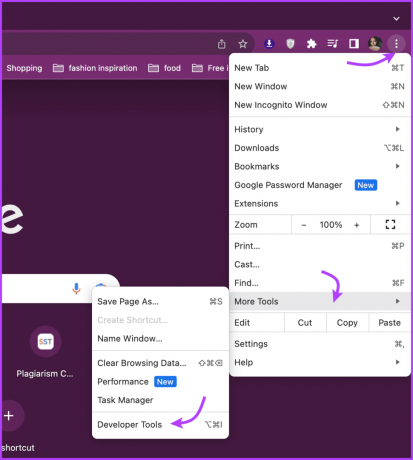
Steg 2: Klicka sedan på ikonen med tre punkter i det övre högra hörnet.
Steg 3: Välj Fler verktyg och sedan Utvecklarverktyg.

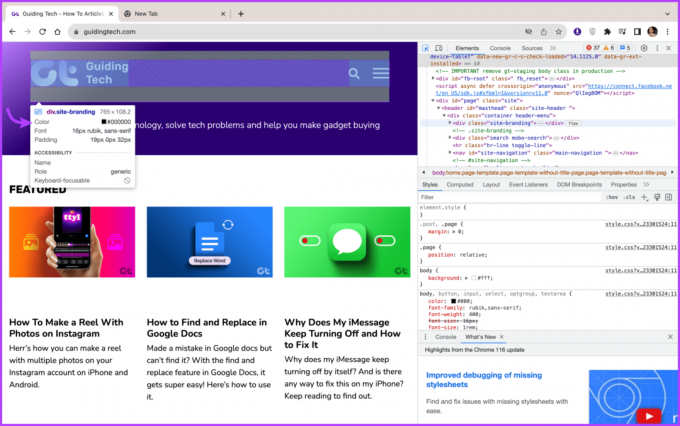
Notera: Din skärm kommer att delas upp visuellt i två sidor. Du ser webbplatsen till vänster och webbplatsens kod till höger.
Steg 4: För att välja en färg från webbplatsen, skriv Ctrl + Shift + C och flytta markören till den färg du vill välja.
Steg 5: Du kan nu se bakgrunden, texten eller elementets färgkod.

5. Använd webbläsartillägg för att hitta hex-koden för en färg på webbplatser
Webbläsartillägg kan inte bara öka din produktivitet utan också göra färgidentifiering ännu bekvämare. Tack och lov har de vanligaste webbläsarna, inklusive Chrome och Firefox support, sådana tillägg i sin arsenal.
Chrome-tillägg för att identifiera färg
Hex färgväljare
Ögon droppar
Färg Dropper
Firefox-tillägg för att identifiera färg
ColorZilla
Colorpick pipett
När du har lagt till önskat tillägg till din webbläsare är resten en barnlek. Öppna webbplatsen → välj tillägget från menyraden → ta markören till färgen → hämta färgkoden.

Välj din färg
Oavsett om du är en designer, utvecklare eller någon som är nyfiken på en färg du stött på, är det en användbar färdighet att identifiera specifika färger på en app eller webbplats. Därför har vi täckt flera metoder och verktyg för att hjälpa dig hitta den svårfångade färgkoden eller färgnamnet.
Hoppas vi kan vara dig till tjänst. Om du behöver fler sådana hacks eller förslag eller behöver svar på några förbryllande teknikrelaterade frågor, är kommentarsektionen alltid öppen.



