วิธีเปลี่ยนรูปลักษณ์ของ Orange Bar ใน Firefox
เบ็ดเตล็ด / / February 11, 2022

ฉันรักวิธีการ
Firefox สามารถปรับแต่งได้
. ฉันหมายความว่าไม่มีสิ่งใดในเบราว์เซอร์ที่ไม่สามารถเปลี่ยนแปลงหรือแก้ไขได้ตามความต้องการและความสะดวกสบายของผู้ใช้ ในขณะที่สิ้นสุดการทำงาน
เกี่ยวกับ: ค่ากำหนด config
สามารถปรับแต่งเพื่อให้ได้เกือบทุกอย่าง ในด้านความงาม เรามีองค์ประกอบ CSS ที่สามารถกำหนดได้
แก้ไขลักษณะที่ปรากฏของอินเทอร์เฟซ
.
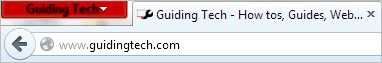
เราจะพิจารณา ปุ่มสีส้มของ Firefox ที่วางไว้ที่ด้านบนซ้ายของเบราว์เซอร์และดูว่าสามารถปรับเปลี่ยนรูปลักษณ์ได้อย่างไร ตัวอย่างเช่น ลองดูรูปภาพ (ด้านล่าง) และสังเกตว่าฉันได้เปลี่ยนสีจากสีส้มเป็นสีแดง ข้อความจากสีขาวเป็นสีดำ และจาก Firefox เป็น Guiding Tech ได้อย่างไร น่าสนใจใช่ไหม

นี่คือวิธีที่คุณสามารถทำการเปลี่ยนแปลงที่คล้ายกันได้
ขั้นตอนในการปรับแต่งรูปลักษณ์ของปุ่ม Firefox
แต่ละ โปรไฟล์ที่คุณสร้างบน Firefox มีไฟล์ CSS ที่เกี่ยวข้อง มีไว้สำหรับอินพุตของผู้ใช้เพื่อเปลี่ยนการแสดงของเบราว์เซอร์ ในกระบวนการนี้ เราจะบอกคุณถึงวิธีค้นหาไฟล์นั้นหรือสร้างไฟล์ขึ้นมาหากไม่มีอยู่
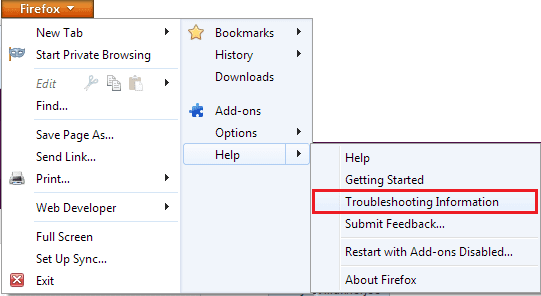
ขั้นตอนที่ 1: เปิด Firefox และไปที่ Firefox (ปุ่มสีส้ม) -> Help -> Troubleshooting Information.

ขั้นตอนที่ 2:
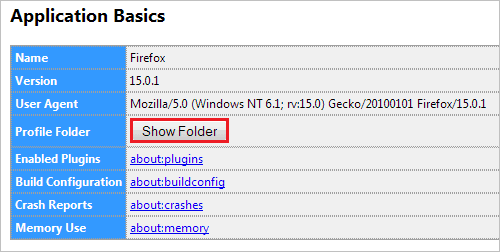
แท็บใหม่จะเปิดตัว มองหาการอ่านส่วน พื้นฐานการสมัคร. ไปที่โฟลเดอร์โปรไฟล์ของคุณ คลิกที่ แสดงโฟลเดอร์ ปุ่ม. แนะนำให้เปิดโฟลเดอร์โปรไฟล์จากที่นี่เพราะถ้ามี หลายโปรไฟล์ คุณอาจไม่รู้ว่ากำลังใช้อันไหนอยู่
ขั้นตอนที่ 3: ในไดเร็กทอรีโปรไฟล์ของคุณ คุณจะพบโฟลเดอร์ชื่อ โครเมียม. หากคุณไม่พบสิ่งนั้น คุณสามารถสร้างมันขึ้นมาได้

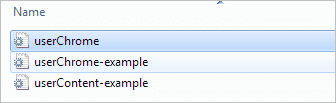
ขั้นตอนที่ 4: ในโฟลเดอร์นี้ควรมีไฟล์ชื่อ ผู้ใช้Chrome.css. ชื่อควรตรงตามที่สะกดตรงนี้

อีกครั้ง หากคุณไม่พบมัน คุณสามารถสร้างมันขึ้นมาได้ หากมี ไปที่ขั้นตอนที่ 7 ดำเนินการต่อด้วยขั้นตอนที่ 5
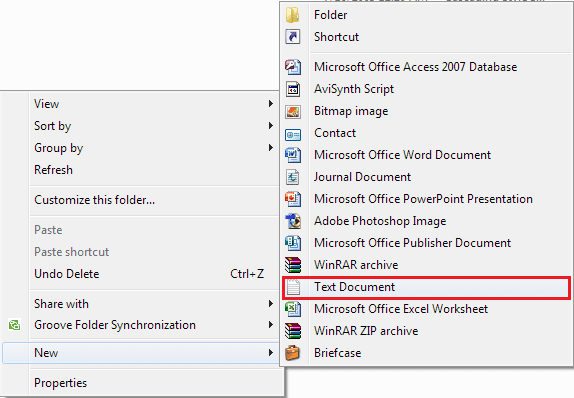
ขั้นตอนที่ 5: คลิกขวาบนพื้นที่ว่างและสร้าง a ใหม่ -> เอกสารข้อความ. เมื่อเสร็จแล้วให้เปิดไฟล์ด้วย Notepad

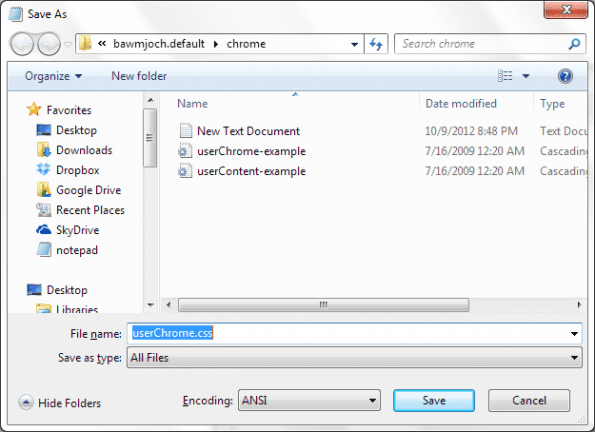
ขั้นตอนที่ 6: ตอนนี้ไปที่ ไฟล์ และ บันทึกเนื่องจาก เอกสารเป็น ผู้ใช้Chrome.css ตรวจสอบให้แน่ใจว่าคุณเปลี่ยน บันทึกเป็นประเภท ถึง เอกสารทั้งหมด จากด้านล่างของ บันทึก โต้ตอบ คลิกที่ บันทึก และปิดเอกสาร

ขั้นตอนที่ 7: เปิด ผู้ใช้Chrome.css ไฟล์ด้วย Notepad เพียงคลิกขวาที่ไฟล์แล้วเลือก เปิดด้วย -> Notepad.
ขั้นตอนที่ 8: คัดลอกข้อมูลโค้ดด้านล่าง (ตามที่เป็น) และต่อท้ายไฟล์ บันทึกการเปลี่ยนแปลง
@namespace url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-ปุ่ม {
พื้นหลัง: #ส้ม !สำคัญ;
}
#appmenu-button dropmarker: ก่อน {
เนื้อหา: "Firefox" !สำคัญ;
สี: #FFFFFF !สำคัญ;
}
#appmenu-button .button-text {
แสดง: ไม่มี !สำคัญ;
}
สังเกตชิ้นใน ตัวหนา. แสดงถึงสีของปุ่ม ข้อความ และสีข้อความตามลำดับ ในการเปลี่ยนลักษณะที่ปรากฏของปุ่ม คุณอาจแก้ไขค่าเหล่านี้ได้ นี่คือรหัสที่สอดคล้องกับภาพที่คุณเห็นในตอนเริ่มต้น

หากคุณไม่มีความรู้เกี่ยวกับรหัส Hex คุณอาจ อ้างอิงตามลิงค์นี้. หรือตรวจสอบได้ อันนี้.
บทสรุป
การเปลี่ยนแปลงนี้เป็นเพียงสิ่งเล็กน้อยเท่านั้น หากคุณเชี่ยวชาญในโค้ด คุณจะสามารถแปลงโฉมเกือบทุกอย่างใน Firefox หากคุณมีสิ่งที่คุณใช้มาตลอดหลายปีที่ผ่านมา แบ่งปันกับผู้อ่านของเราและช่วยสร้างรอยยิ้มให้กับผู้ใช้ Firefox มือใหม่
ปรับปรุงล่าสุดเมื่อ 03 กุมภาพันธ์ 2022
บทความข้างต้นอาจมีลิงค์พันธมิตรที่ช่วยสนับสนุน Guiding Tech อย่างไรก็ตาม ไม่กระทบต่อความถูกต้องด้านบรรณาธิการของเรา เนื้อหายังคงเป็นกลางและเป็นของแท้



