วิธีใช้ Google Lighthouse เพื่อทดสอบประสิทธิภาพเว็บไซต์ – TechCult
เบ็ดเตล็ด / / November 07, 2023
เมื่อพูดถึงการจัดอันดับเว็บไซต์ของคุณให้สูงขึ้นในผลลัพธ์ของเครื่องมือค้นหา ความเร็วเว็บไซต์เป็นปัจจัยที่ไม่สามารถละเลยได้ ไม่เพียงแต่ทำให้ผู้ใช้พอใจเท่านั้น แต่ยังแปลเป็นการมองเห็นที่เพิ่มขึ้นอีกด้วย ท้ายที่สุดแล้ว ไม่มีใครอยากคลิกหน้าเว็บแล้วรอโหลดตลอดไป คุณเห็น TechCult เป็นตัวอย่าง บล็อกของเราโหลดค่อนข้างเร็วใช่ไหม นอกเหนือจากเรื่องตลกแล้ว หากคุณกังวลว่าเว็บไซต์ของคุณไม่สามารถจัดอันดับได้เนื่องจากความเร็วต่ำ Google Lighthouse พร้อมให้ความช่วยเหลือคุณ ในบทความวันนี้ เราจะแสดงวิธีใช้ Google Lighthouse เพื่อทดสอบประสิทธิภาพ

Google Lighthouse คืออะไร & ใช้สำหรับทดสอบประสิทธิภาพอย่างไร
เป็นสุภาษิตที่พูดกันทั่วไปว่าความประทับใจแรกคือครั้งสุดท้าย ในหมายเหตุนั้น บ่อยครั้งที่เว็บไซต์ที่โหลดได้เร็วมักจะยืนหยัดในแง่ของประสบการณ์ผู้ใช้ที่ดีขึ้น ซึ่งท้ายที่สุดแล้วอาจส่งผลให้มีอัตราการแปลงเพิ่มขึ้น แม้แต่เครื่องมือค้นหาเช่น Google ยังจัดอันดับเว็บไซต์ที่โหลดเร็วกว่าในผลการค้นหาให้สูงขึ้น
Google Lighthouse เป็นเครื่องมืออัตโนมัติแบบโอเพ่นซอร์สที่ช่วยให้นักพัฒนาและเจ้าของเว็บไซต์ประเมินและปรับปรุงคุณภาพของหน้าเว็บได้ มีการตรวจสอบประสิทธิภาพ การเข้าถึง แนวทางปฏิบัติที่ดีที่สุด และ SEO สำหรับทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อป จากรายงานโดยละเอียดและคำแนะนำ ผู้ใช้สามารถเพิ่มประสิทธิภาพการทำงานของเว็บไซต์เพื่อการมีส่วนร่วมของผู้ใช้ที่ดีขึ้น Lighthouse สามารถเรียกใช้กับหน้าเว็บใดก็ได้ ทั้งแบบสาธารณะหรือแบบส่วนตัว มาดูวิธีการทำงานและวิธีใช้งานกัน
วิธีที่ 1: เพิ่มและเรียกใช้ Lighthouse โดยตรง
Lighthouse ยังมีให้บริการสำหรับผู้ใช้ในรูปแบบส่วนขยายของ Google ซึ่งคุณสามารถดาวน์โหลดเพื่อดำเนินการตรวจสอบสำหรับคุณบนเบราว์เซอร์ Chrome ทำตามขั้นตอนด้านล่าง:
1. เยี่ยมชม หน้า Chrome เว็บสโตร์สำหรับส่วนขยาย Lighthouse บนเว็บเบราว์เซอร์ใดก็ได้
2. คลิกที่ เพิ่มลงใน Chrome.

3. เลือก เพิ่มนามสกุล เพื่อยืนยัน.
4. เมื่อเพิ่มแล้ว ให้เปิดเว็บไซต์บนเบราว์เซอร์ที่คุณต้องการวิเคราะห์
5. คลิกที่ ไอคอนส่วนขยาย (ปริศนา) ถัดจากแถบที่อยู่และเลือก ประภาคาร.
6. คลิกที่ สร้างรายงาน.

แค่นั้นแหละ! ภายในไม่กี่วินาที Lighthouse จะสร้างรายงานโดยละเอียดเพื่อวิเคราะห์เว็บไซต์ที่คุณทำการทดสอบ
วิธีที่ 2: ใช้ PageSpeed Insights
Google PageSpeed Insights ยังเป็น เครื่องมือทดสอบประสิทธิภาพของเว็บ ที่ใช้ Lighthouse เป็นเครื่องมือวิเคราะห์ คุณสามารถใช้มันเพื่อสร้างรายงานสำหรับเว็บไซต์ของคุณได้ ทำตามขั้นตอน:
1. เยี่ยมชม ข้อมูลเชิงลึกของ PageSpeed เว็บไซต์.
2. ป้อน URL ของเว็บไซต์ในช่องข้อความแล้วคลิก วิเคราะห์.

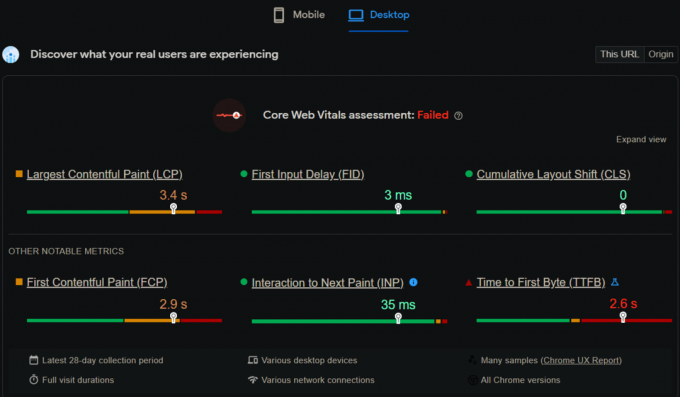
เมื่อการทดสอบเสร็จสิ้น คุณจะได้รับรายงานประสบการณ์ผู้ใช้ Chrome ที่แสดงผลลัพธ์ที่ผู้ใช้จริงสัมผัสได้

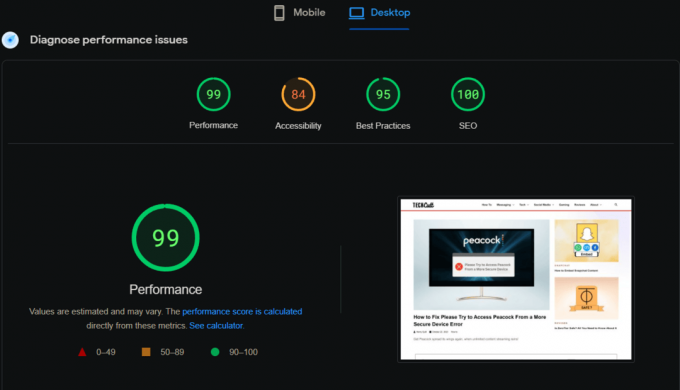
ส่วนการวินิจฉัยปัญหาด้านประสิทธิภาพแสดงถึงคะแนน Lighthouse สามารถตรวจสอบผลลัพธ์ได้ทั้งบนมือถือและเดสก์ท็อป

วิธีที่ 3: เรียกใช้ Lighthouse ใน DevTools
Lighthouse มีแผงควบคุมใน Google Chrome DevTools ที่คุณสามารถใช้เพื่อทดสอบประสิทธิภาพหากเว็บไซต์ของคุณทำงานบนเซิร์ฟเวอร์ในเครื่องหรือสำหรับไซต์ที่ต้องเข้าสู่ระบบ ต่อไปนี้เป็นวิธีดำเนินการ:
1. เยี่ยมชมเว็บไซต์ที่คุณต้องการตรวจสอบ
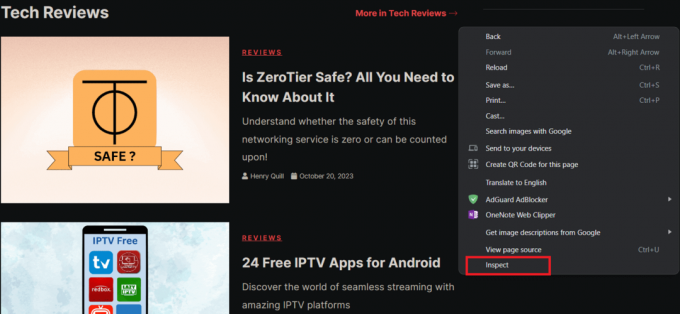
2. คลิกขวาที่ใดก็ได้บนหน้าแล้วเลือก ตรวจสอบ จากเมนู

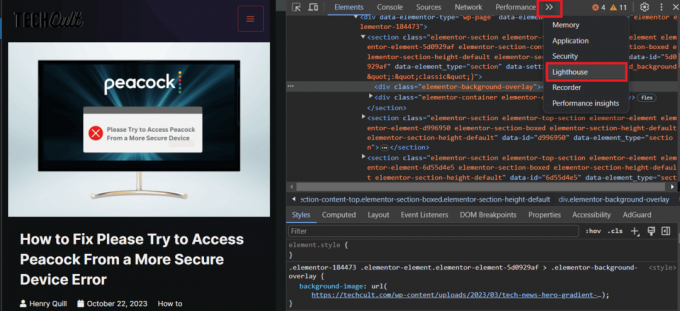
3. คลิกที่ >> ไอคอน (แท็บเพิ่มเติม) และเลือก ประภาคาร จากเมนูบริบท

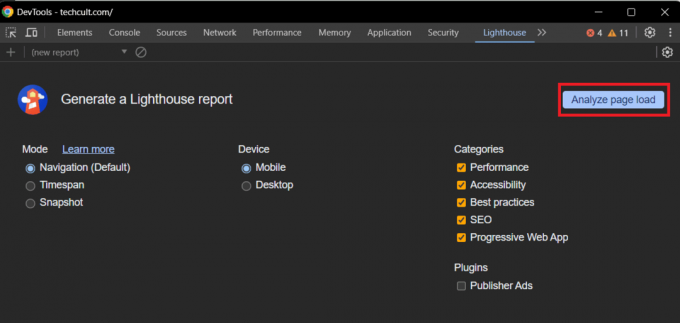
4. คลิกที่ วิเคราะห์การโหลดหน้าเว็บ ปุ่มที่ด้านบนขวาและรอจนกว่าผลลัพธ์จะพร้อม
บันทึก: เลือก อุปกรณ์ อย่างเหมาะสมและเก็บรักษาไว้ทั้งหมด หมวดหมู่ เปิดใช้งาน

คุณยังสามารถเปลี่ยนโหมดได้ Lighthouse ใน DevTools มีโหมดการทดสอบสามโหมด:
- การนำทาง: แสดงผลโดยรวมรวมถึงประสิทธิภาพ การเข้าถึง และ SEO

- ช่วงเวลา: แสดงผลลัพธ์ตามระยะเวลาที่ใช้ในการโหลดและโต้ตอบกับนักท่องเว็บ คุณจะต้องโต้ตอบกับเพจในขณะที่การทดสอบกำลังทำงานอยู่

- ภาพรวม: คำนวณคะแนนสำหรับหน้าปัจจุบัน

อ่านเพิ่มเติม:31 เครื่องมือขูดเว็บที่ดีที่สุด
วิธีที่ 4: ใช้ Lighthouse Module กับ Command Line
Lighthouse ยังมีให้บริการในรูปแบบโมดูล Node ที่คุณสามารถผสานรวมเข้ากับระบบบูรณาการอย่างต่อเนื่องของคุณและใช้เป็นบรรทัดคำสั่งหรือโดยทางโปรแกรมก็ได้ สิ่งที่ต้องมีคือเวอร์ชันของโหนด ถ้าคุณมี โหนด js ติดตั้งบนพีซีแล้วทำตามขั้นตอนด้านล่าง:
1. เข้าสู่ระบบเซิร์ฟเวอร์ของคุณและรันคำสั่งต่อไปนี้เพื่อติดตั้งโมดูลส่วนกลางของ Lighthouse บนอุปกรณ์:
npm install -g lighthouse
2. เมื่อติดตั้งแล้ว ให้รันคำสั่งต่อไปนี้เพื่อทำการทดสอบ Lighthouse:
lighthouse -- view
คุณสามารถดูตัวเลือกที่มีอยู่ทั้งหมดได้โดยใช้คำสั่งต่อไปนี้
lighthouse --help
ประภาคารคำนวณคะแนนอย่างไร
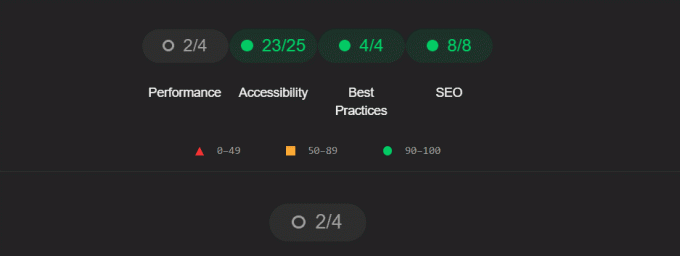
Google Lighthouse ผสมผสานและประเมินแง่มุมต่างๆ ของตัวชี้วัดประสิทธิภาพของเว็บไซต์ เช่น ประสิทธิภาพ การเข้าถึง แนวทางปฏิบัติที่ดีที่สุด SEO และ PWA เมื่อการตรวจสอบประสบความสำเร็จ ระบบจะสร้างรายงานที่มีคะแนนสำหรับแต่ละด้านด้วย คำแนะนำสำหรับการปรับปรุงที่จำเป็นเพื่อปรับปรุงประสิทธิภาพและการโต้ตอบของผู้ใช้เว็บไซต์ของคุณ โดยทั่วไปเว็บไซต์จะได้รับการจัดอันดับตั้งแต่ 0 ถึง 100
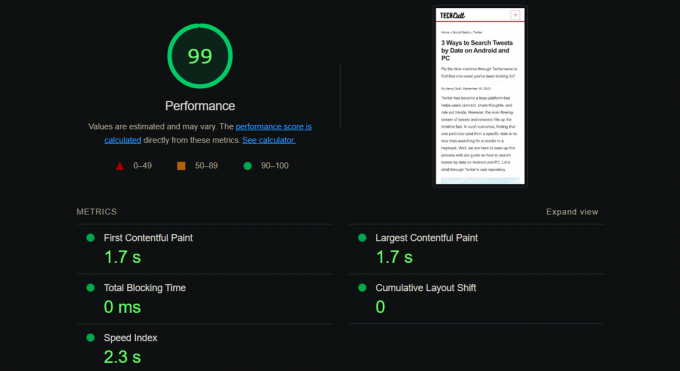
ผลงาน
Lighthouse วิเคราะห์ความเร็วในการโหลดหน้าเว็บ คะแนนประสิทธิภาพคำนวณโดยคำนึงถึงตัวชี้วัดต่อไปนี้ –
- สีเนื้อหาแรก (FCP): องค์ประกอบแรกจากเนื้อหาจะถูกวาดลงบนหน้าจอเร็วแค่ไหน
- Contentful Paint ที่ใหญ่ที่สุด (LCP): วัดเวลาที่ใช้ในการมองเห็นองค์ประกอบเนื้อหาที่ใหญ่ที่สุด
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS): วัดจำนวนการเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิดที่เกิดขึ้นระหว่างการโหลดเพจเพื่อประเมินความเสถียรของการมองเห็นของเพจ CLS ต่ำแสดงว่าเว็บไซต์มีความเสถียร
- เวลาปิดกั้นทั้งหมด: วัดเวลาที่เธรดหลักถูกบล็อกและไม่ตอบสนองต่ออินพุตของผู้ใช้
- ดัชนีความเร็ว: ระบุว่าเนื้อหาทั้งหมดของเพจมองเห็นได้รวดเร็วเพียงใด
ตัวชี้วัดเหล่านี้จะวัดความเร็วในการโหลดและความเสถียรของภาพเว็บไซต์ มีหลายปัจจัยที่มีอิทธิพลต่อรายงานนี้ เช่น ขนาดและจำนวนรูปภาพ จำนวนปลั๊กอินที่ใช้ และประสิทธิภาพของโค้ดของเว็บไซต์

Lighthouse คำนวณคะแนนโดยใช้ค่าเฉลี่ยถ่วงน้ำหนักของค่าเมตริก โดยปกติแล้ว การวัดที่มีการถ่วงน้ำหนักสูงกว่าจะส่งผลต่อคะแนนประสิทธิภาพรวมของคุณมากกว่า คะแนนเมตริกจะไม่แสดงในรายงานแต่ได้รับการคำนวณเบื้องหลัง คุณสามารถคลิกตัวเลือกดูเครื่องคิดเลขเพื่อเข้าถึงการคำนวณโดยละเอียดของปัจจัยที่ส่งผลต่อเว็บไซต์ของคุณ

การเข้าถึง
คะแนนที่เน้นผู้ใช้เป็นศูนย์กลางจะวัดว่าผู้ใช้ที่มีความพิการในการเข้าถึงเว็บไซต์ของคุณนั้นง่ายเพียงใด โดยได้รับอิทธิพลจากปัจจัยต่างๆ เช่น การมีอยู่ของข้อความแสดงแทนบนรูปภาพ การใช้แอตทริบิวต์ ARIA และความสามารถในการเข้าถึงแป้นพิมพ์ของเว็บไซต์ของคุณ การตรวจสอบการเข้าถึงแต่ละครั้งถือว่าผ่านหรือไม่ผ่าน เพจไม่ได้รับคะแนนสำหรับการผ่านการตรวจสอบการเข้าถึงบางส่วน ซึ่งแตกต่างจากการตรวจสอบประสิทธิภาพ
- ข้อความแสดงแทนสำหรับรูปภาพ: รูปภาพทั้งหมดบนหน้าควรมีข้อความแสดงแทนที่เหมาะสมและสื่อความหมาย เนื่องจากจำเป็นสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็นที่ต้องอาศัยโปรแกรมอ่านหน้าจอในการตีความรูปภาพ
- ความหมาย HTML: การใช้องค์ประกอบ HTML เชิงความหมายอย่างเหมาะสม เช่น ชื่อเรื่อง ส่วนหัว รายการ ฯลฯ ช่วยให้โปรแกรมอ่านหน้าจอและซอฟต์แวร์ช่วยเหลืออื่นๆ เข้าใจโครงสร้างของหน้า
- ความคมชัดของสี: คอนทราสต์ของสีระหว่างข้อความและพื้นหลังควรเป็นไปตามมาตรฐานที่กำหนดโดยแนวทางการเข้าถึงเนื้อหาเว็บ คอนทราสต์ของสีที่เพียงพอช่วยให้มั่นใจได้ว่าบุคคลที่มีความบกพร่องทางการมองเห็นหรือตาบอดสีสามารถอ่านข้อความได้

อ่านเพิ่มเติม: วิธีสร้างเว็บไซต์โดยใช้ ChatGPT
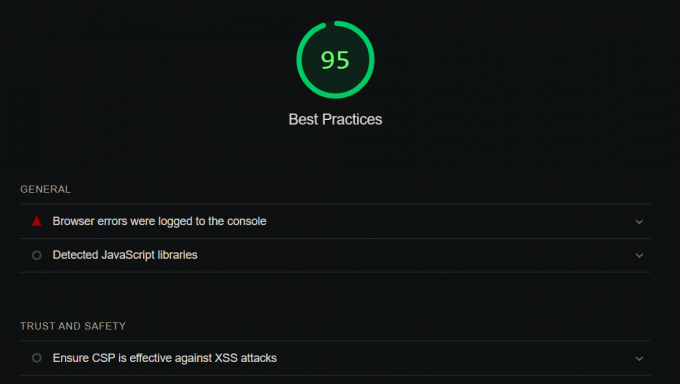
ปฏิบัติที่ดีที่สุด
Lighthouse วัดว่าเว็บไซต์ของคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดและมาตรฐานการเขียนโค้ดในการพัฒนาเว็บไซต์ได้ดีเพียงใด และให้คะแนนตามนั้น จะตรวจสอบการใช้คุณลักษณะ JavaScript สมัยใหม่และการเชื่อมต่อที่ปลอดภัย (HTTPS) และได้รับอิทธิพลจากปัจจัยต่างๆ เช่น การใช้การลดขนาดและการบีบอัด การมีอยู่ของส่วนหัวการรักษาความปลอดภัย และการใช้ robots.txt ไฟล์. การตรวจสอบทั่วไปบางส่วนภายใต้การตรวจสอบดังกล่าว ได้แก่:
- หลีกเลี่ยงไลบรารี JavaScript ขนาดใหญ่
- หลีกเลี่ยง CSS ที่ไม่ได้ใช้
- เปิดใช้งานการบีบอัดข้อความ
- กำจัดทรัพยากรที่บล็อกการแสดงผล
- ใช้ประโยชน์จากการแคชเบราว์เซอร์
- ให้บริการสินทรัพย์คงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ

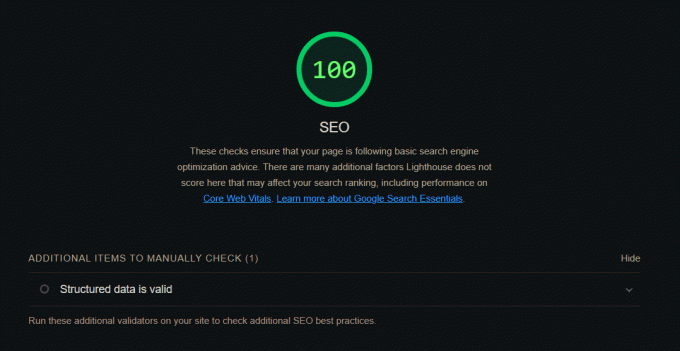
การทำ SEO
SEO วัดว่าเว็บไซต์ได้รับการปรับให้เหมาะกับเครื่องมือค้นหาได้ดีเพียงใด โดยได้รับอิทธิพลจากปัจจัยต่างๆ เช่น การมีอยู่ของคำอธิบายเมตาและแท็กชื่อ การใช้คำหลักที่เกี่ยวข้อง และโครงสร้างเนื้อหาในเว็บไซต์ของคุณ คะแนนจะคำนวณโดยการเฉลี่ยคะแนนสำหรับการตรวจสอบต่อไปนี้:
- ชื่อเอกสาร
- คำอธิบาย
- หัวเรื่อง
- รูปภาพ
- ลิงค์
- คำอธิบายเมตา
- Robots.txt

อ่านเพิ่มเติม: 27 บริการโฮสต์เว็บไซต์ฟรีที่ดีที่สุด
วิธีตีความผลลัพธ์
Lighthouse จะแปลงค่าเมตริกดิบแต่ละรายการเป็นคะแนนเมตริกตั้งแต่ 0 ถึง 100 ยิ่งคะแนนสูงเท่าไรก็ยิ่งดีเท่านั้น คะแนนเมตริกจะมีสีตามช่วงเหล่านี้:
- 0 ถึง 49 (สามเหลี่ยมสีแดง): แย่
- 50 ถึง 89 (สี่เหลี่ยมสีส้ม): จำเป็นต้องปรับปรุง
- 90 ถึง 100 (วงกลมสีเขียว): ดี
เมื่อทำการทดสอบบนเว็บไซต์เดียวกัน เป็นเรื่องปกติที่จะสังเกตเห็นความผันผวนของคะแนนโดยรวม ความแปรปรวนนี้สามารถนำมาประกอบกับหลายปัจจัย
- การวิเคราะห์แต่ละรายการจะให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของการโหลดหน้าเว็บเพียงหน้าเดียวเท่านั้น เนื่องจากการโหลดสองหน้าไม่เหมือนกัน เวลาในการโหลดจึงอาจแตกต่างกันได้
- ความเร็วเพจอาจได้รับอิทธิพลจากการมีเนื้อหาไดนามิก เช่น โฆษณาหรือองค์ประกอบที่เปลี่ยนแปลงบ่อย ส่วนขยายเบราว์เซอร์ที่เปลี่ยนแปลงคำขอเครือข่ายและกิจกรรมพื้นหลังบนพีซี
- คะแนนที่ได้รับในสภาพแวดล้อมที่แตกต่างกัน เช่น PageSpeed Insights และคอมพิวเตอร์ในพื้นที่ของคุณ อาจไม่สามารถเปรียบเทียบได้โดยตรงเนื่องจากความแตกต่างในสภาพของฮาร์ดแวร์และเครือข่าย
วิธีปรับปรุงคะแนนประภาคารของคุณ
Lighthouse มีทั้งข้อมูลห้องปฏิบัติการ (การทดสอบจำลอง) และข้อมูลภาคสนาม (ข้อมูลผู้ใช้จริง) เพื่อประเมินประสิทธิภาพของหน้าเว็บ ข้อมูลภาคสนามให้ข้อมูลเชิงลึกว่าผู้ใช้สัมผัสประสบการณ์จริงกับไซต์อย่างไร ในขณะที่ข้อมูลห้องปฏิบัติการมีประโยชน์สำหรับการทดสอบการเปลี่ยนแปลงและปรับปรุง

เริ่มต้นด้วยการมุ่งเน้นไปที่คำแนะนำในด้านประสิทธิภาพ เว็บไซต์ที่โหลดเร็วขึ้นจะปรับปรุงประสบการณ์ผู้ใช้และอาจเพิ่มอันดับ SEO ของคุณ เมื่อคะแนนประสิทธิภาพของคุณดีขึ้นแล้ว คุณอาจเริ่มมุ่งเน้นไปที่คำแนะนำในด้านอื่นๆ เนื่องจากความสามารถในการเข้าถึงและ SEO เป็นองค์ประกอบสำคัญในคุณภาพโดยรวมของเว็บไซต์ของคุณ จึงคุ้มค่าที่จะทุ่มเทความพยายามในการเพิ่มประสิทธิภาพด้านเหล่านี้เช่นกัน
อ่านเพิ่มเติม: Zyro กับ Wix: คุณควรเลือกเครื่องมือสร้างเว็บไซต์ใด?
เคล็ดลับโบนัสสำหรับผู้เริ่มต้น
หากคุณเพิ่งออกแบบและเปิดตัวเว็บไซต์ของคุณ ต่อไปนี้เป็นคำแนะนำเพิ่มเติมที่คุณควรเก็บไว้:
- อย่าจมอยู่กับคำแนะนำมากมายของรายงาน Lighthouse เริ่มต้นด้วยคำแนะนำที่สำคัญที่สุดและดำเนินการตามรายการ
- รายงาน Lighthouse อาจใช้เพื่อติดตามพัฒนาการของคุณเมื่อเวลาผ่านไป คะแนน Lighthouse ของคุณควรดีขึ้นเมื่อคุณปฏิบัติตามคำแนะนำ
- อย่าลืมทดสอบเว็บไซต์ของคุณบนอุปกรณ์และเบราว์เซอร์จำนวนมาก เนื่องจากรายงาน Lighthouse อิงจากการทดสอบครั้งเดียว การทดสอบเว็บไซต์ของคุณในอุปกรณ์และเบราว์เซอร์ต่างๆ จึงเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าเว็บไซต์ทำงานได้ดีสำหรับผู้ใช้ทุกคน
เราหวังว่าคำแนะนำของเราจะช่วยให้คุณเข้าใจวิธีใช้งาน Google Lighthouse สำหรับทดสอบประสิทธิภาพเว็บไซต์ของคุณ และด้วยเหตุนี้จึงปรับปรุงให้ดีขึ้น หากคุณมีข้อสงสัยหรือข้อเสนอแนะสำหรับเรา โปรดแจ้งให้เราทราบในส่วนความคิดเห็น คอยติดตาม TechCult เพื่อดูบล็อกที่ให้ข้อมูลดังกล่าวเพิ่มเติม
Henry เป็นนักเขียนด้านเทคโนโลยีที่มีประสบการณ์และมีความหลงใหลในการทำให้หัวข้อเกี่ยวกับเทคโนโลยีที่ซับซ้อนเข้าถึงได้สำหรับผู้อ่านทุกวัน ด้วยประสบการณ์กว่าทศวรรษในอุตสาหกรรมเทคโนโลยี Henry ได้กลายเป็นแหล่งข้อมูลที่เชื่อถือได้สำหรับผู้อ่านของเขา



