Firefox'ta Orange Bar'ın Görünümü Nasıl Değiştirilir
Çeşitli / / February 11, 2022

yolu seviyorum
Firefox özelleştirilebilir
. Yani tarayıcıda kullanıcının ihtiyacına ve rahatlığına göre değiştirilemeyecek veya değiştirilemeyecek hiçbir şey yoktur. İşlevsel sonunda iken
hakkında: yapılandırma tercihleri
hemen hemen her şeyi elde etmek için ince ayar yapılabilir, estetik cephede tanımlanabilecek CSS bileşenlerine sahibiz.
arayüzün görünümünü değiştir
.
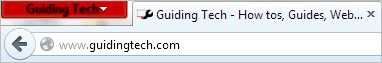
Düşüneceğiz Firefox'un turuncu düğmesi tarayıcının sol üst köşesine yerleştirilmiş ve görünümünün ve hissinin nasıl değiştirilebileceğini görün. Örneğin, resme (aşağıda) bakın ve rengi turuncudan kırmızıya, metni beyazdan siyaha ve Firefox'tan Guiding Tech'e nasıl değiştirdiğime dikkat edin. İlginç, değil mi?

İşte benzer değişiklikleri nasıl yapabileceğiniz.
Firefox Düğmesinin Görünümünü Özelleştirme Adımları
Her biri Firefox'ta oluşturduğunuz profil onunla ilişkili bir CSS dosyası var. Kullanıcı girişlerinin tarayıcının görünümünü değiştirmesi amaçlanmıştır. Bu süreçte size o dosyayı nasıl bulacağınızı veya mevcut değilse nasıl oluşturacağınızı da anlatacağız.
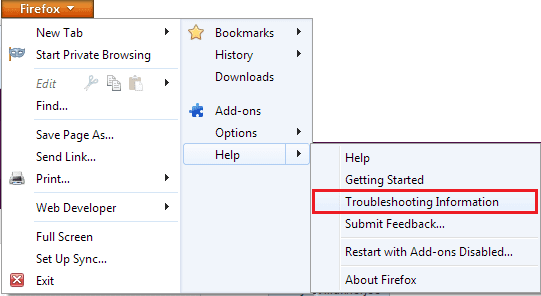
Aşama 1: Firefox'u açın ve şuraya gidin: Firefox (turuncu düğme) -> Yardım -> Sorun Giderme Bilgileri.

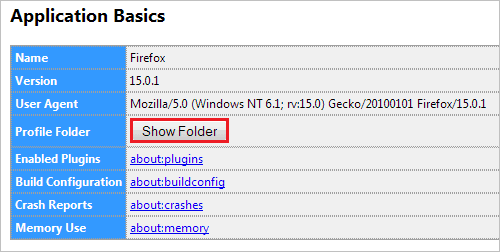
Adım 2: Yeni bir sekme başlatılacak. Bölüm okumasını arayın Uygulama Temelleri. Profil klasörünüze gitmek için tıklayın Klasörü Göster buton. Profil klasörünü buradan açmanız önerilir çünkü varsa çoklu profiller hangisinin kullanıldığını bilmiyor olabilirsiniz.

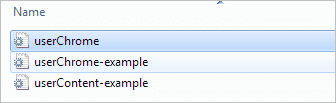
Aşama 3: Profil dizininizde adında bir klasör bulacaksınız. krom. Bunu bulamazsanız, bir tane oluşturabilirsiniz.

4. Adım: Bu klasörde adında bir dosya olmalı kullanıcıChrome.css. İsim tam olarak burada yazıldığı gibi olmalıdır.

Yine, bulamazsanız bir tane oluşturabilirsiniz. Varsa, Adım 7'ye gidin. Aksi takdirde Adım 5 ile devam edin.
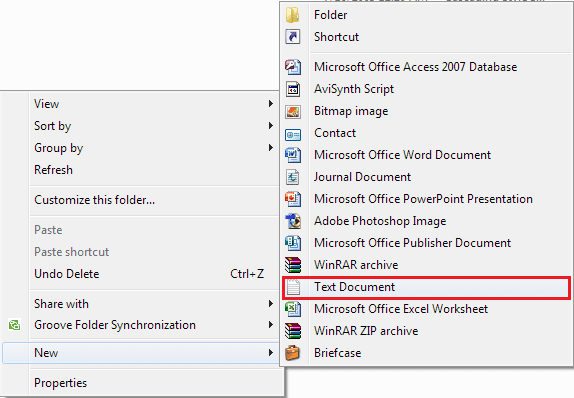
Adım 5: Sağ tıklayın ve alanı boşaltın ve bir Yeni -> Metin Belgesi. Bittiğinde, dosyayı Not Defteri ile açın.

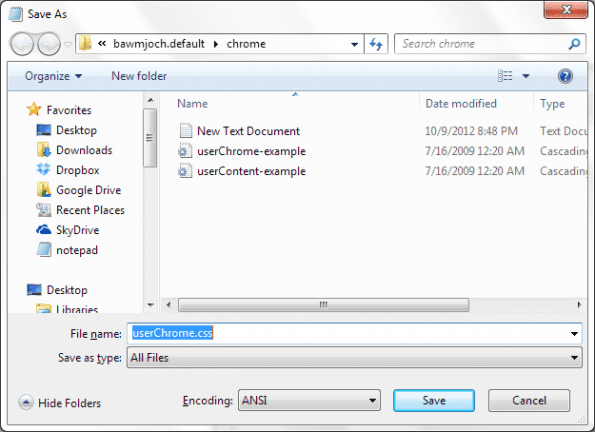
6. Adım: şimdi git Dosya ve Kayıt etmekOlarak belge olarak kullanıcıChrome.css. değiştirdiğinizden emin olun. Tür olarak kaydet ile Tüm dosyalar alt kısmından Kayıt etmek diyalog. Tıklamak Kayıt etmek ve belgeyi kapatın.

7. Adım: Aç kullanıcıChrome.css Not Defteri ile dosya. Dosyaya sağ tıklayın ve seçin Birlikte Aç -> Not Defteri.
Adım 8: Aşağıdaki kod parçasını (olduğu gibi) kopyalayın ve dosyaya ekleyin. Değişiklikleri kaydedin.
@namespace url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu düğmesi {
arka fon: #Portakal !önemli;
}
#appmenu-button dropmarker: önce {
içerik: "Firefox" !önemli;
renk: #FFFFFF !önemli;
}
#appmenu-button .button-text {
ekran: yok !önemli;
}
içindeki parçaları not edin gözü pek. Sırasıyla düğme rengini, metni ve metin rengini temsil ederler. Düğmenin görünümünü değiştirmek için bu değerleri değiştirebilirsiniz. İşte başlangıçta gördüğünüz resme karşılık gelen kod.

Hex kodları hakkında bilginiz yoksa, bu bağlantıya bakın. Veya kontrol edebilirsiniz Bu.
Çözüm
Bu değişiklik sadece küçük bir değişiklik. Kodlarda ustalaşabilirseniz, Firefox'taki hemen hemen her şeyi baştan yaratabilirsiniz. Bunca yıldır kullandıklarınızdan bazılarına sahipseniz, okuyucularımızla paylaşın ve oradaki acemi Firefox kullanıcılarının gülümsemelerine yardımcı olun.
Son güncelleme 03 Şubat 2022
Yukarıdaki makale, Guiding Tech'i desteklemeye yardımcı olan bağlı kuruluş bağlantıları içerebilir. Ancak, editoryal bütünlüğümüzü etkilemez. İçerik tarafsız ve özgün kalır.



