Görüntüleri Kalite Kaybı Olmadan Hızla Sıkıştırmak için 4 Web Sitesi
Çeşitli / / February 11, 2022
Bir web siteniz varsa veya bir web siteniz varsa, görsellerin küçük boyutlu olmasının ne kadar önemli olduğunu bilirsiniz. Bazen bir ziyaretçinin sayfada kalma kararını bile etkileyebilen sayfa yükleme süreleri, resimlerin ne kadar iyi optimize edildiğine bağlı olabilir.
Neyse ki, kaliteden ödün vermeden resimlerinizi kolayca optimize etmenize izin veren oldukça iyi araçlar var. Sadece nereye bakacağını bilmelisin.

Kaliteden ödün vermemek son derece önemlidir çünkü ziyaretçilerinize iyi görünmeyen görseller göstermek onları kaybetmenize de neden olabilir.
Aşağıdaki web siteleri, bu iki şeyi basit ve kullanımı kolay bir şekilde elde etmenize yardımcı olacaktır. Lafı fazla uzatmadan bu sitelerin neler yapabildiğine bir bakalım (elbette bazı iyi masaüstü araçları da var, örneğin İSYAN).
Bu web sitelerinin gücü hakkında daha iyi bir fikir edinmek için iki dosya kullanmaya karar verdim – bir JPG ve bir PNG (aynı resim farklı formatlarda). İlgili web sitesinin çalışabileceği dosya biçimlerine bağlı olarak, ikisini veya yalnızca birini kullandım. PNG 2.54 megabayt iken JPG 255 kilobayt boyutundaydı..
Her iki dosya için de çözünürlük 1920 x 1040 idi.
1. TinyPNG.com
Kişisel bir favorim ve işini çok iyi yapan bir site. Adından da anlaşılacağı gibi, sadece PNG dosyaları içindir.
MinikPNG PNG dosyalarını kalitede gözle görülür bir kayıp olmadan küçültmek için akıllı sıkıştırma kullanır. Şahsen, çoğu zaman kaynak görüntü ile ortaya çıkan görüntü arasındaki farkı anlatabileceğimden emin değilim.

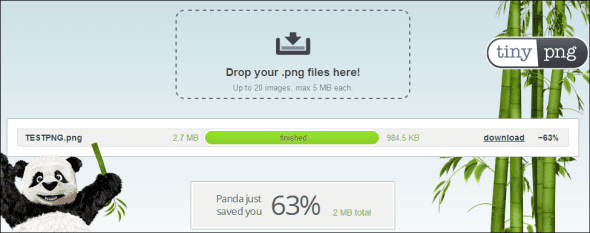
Kullanmak için PNG'nizi web sitesindeki özel alana bırakabilir veya o alana tıklayıp yükleyebilirsiniz. Yüklendikten sonra site sihrini yerine getirir ve sonucu indirebilirsiniz.
Benim durumumda, 2,7 megabaytlık dosya 984,5 kilobaytlık bir dosyaya dönüştü. İki resmi karşılaştırmaya çalıştım ama pek bir fark bulamadım.
2. Webresizer.com
Bu araç GIF, JPG ve PNG dosyalarını destekler. Aynı şeyi yapar – görüntü boyutunuzu azaltmak için kayıplı algoritmalar kullanır.
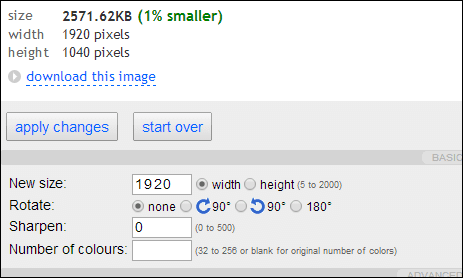
La başlamak Fotoğrafları Şimdi Yeniden Boyutlandır'ı tıklatarak ve biraz daha fazlasını sağlayabileceğini göreceksiniz. Görüntüleri kırpabilir, daha keskin hale getirebilir, kenarlık ekleyebilir ve hatta renk tonu, pozlama veya kontrast ekleyebilirsiniz.
Ayrıca kalite kaybının miktarına da karar verebilirsiniz (JPG görüntüleri söz konusu olduğunda).
Harika İpucu: Web Resizer'ın da resminizi yeniden boyutlandıracağını unutmayın, ancak bundan kaçınmak için genişliğini yazabilirsiniz.

PNG dosyam söz konusu olduğunda, yukarıdaki resimde görebileceğiniz gibi pek bir şey yapmadı. Ancak, JPG dosyamı 255 kilobayttan 233'e kadar %8 küçülttü.
Yine de sunduğu seçeneklerle mansiyonu hak ediyor. Daha kapsamlı web görüntüsü düzenleme istiyorsanız, şunu deneyin: Google+ Görsel Düzenleyiciayrıca ekleyebileceğiniz HDR efektleri.
3. CompressJPEG.com / CompressPNG.com
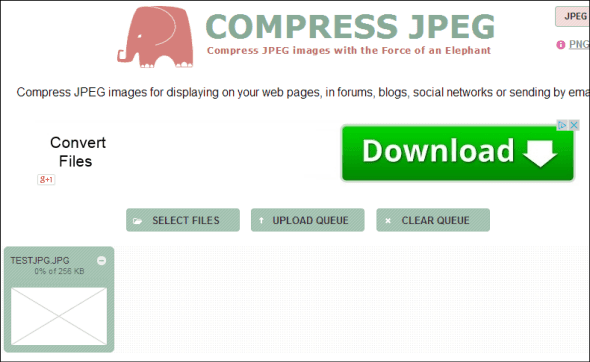
SıkıştırJPEG ve SıkıştırPNG tamamen aynı arayüze sahip kardeş sitelerdir. Her biri, bir seferde 20 dosyaya kadar bir kuyruğu işlemenize izin verecektir. Düşebilirler ya da sen Dosyaları Seç düğmesini tıklayın.
CompressJPEG ayrıca BMP ve PNG dosyalarını da sıkıştırabilir, ancak önce JPEG'e dönüştürülürler. Kardeş sitesi de BMP, ICO, GIF ve JPG dosyalarını destekler, ancak önce onları favori biçimine dönüştürür.

bir kez Sırayı yükle tıklandı ve dosyalarınız yüklemeyi tamamladı, ayarlamak istediğiniz görüntünün küçük resmini tıklayın ve orijinal ve sıkıştırılmış görüntüyü karşılaştırabilir ve iyi olduğunuz sıkıştırma miktarına karar verebilirsiniz ile. Bundan sonra, tıklayın Kompres (etkileri görmek için yakınlaştırıp uzaklaştırabilirsiniz).

80 ile gittim, çünkü bu varsayılan değerdi. 255 KB'lık JPEG dosyam 189 KB'ye sıkıştırıldı, 2,5 megabaytlık PNG ise artık sadece 959 KB'de çok daha hızlı yüklenecek. Burada da kalite düşüşü yok.
4. ezmek. O
Yahoo!'daki iyi insanlar tarafından sahip olunan, Smush.it görüntülere zarar vermeden gereksiz baytları kaldırdığını iddia eder. SSS sayfasına göre JPG, PNG ve GIF görselleri ile çalışabilmektedir.
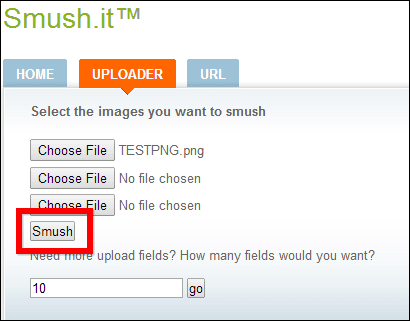
Arayüz hakkında yazılacak bir şey yok, ancak işi hallediyor. İçinde yükleyici sekmesinde, istediğiniz görüntüleri seçin ve ardından ezmek.

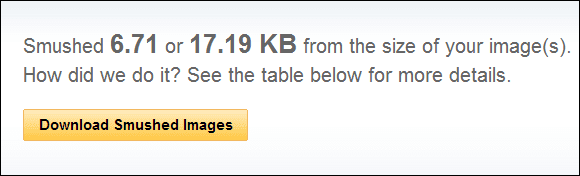
Bunu yaptığınızda, resimleriniz yüklenecek ve işlem tamamlandıktan sonra, altında ayrıntıların yer aldığı bir sonuç ekranı (tıpkı aşağıdaki gibi) alacaksınız.

Optimize edilmiş görsellerinizi arşiv olarak indirebilir veya ayrıntılar tablosundaki bağlantıya tıklayabilirsiniz. Smush.it, 255 KB JPG resmimi 233 KB'ye indirdi, ancak PNG için tasarruf bulamadığını söyledi. 938 kilobayt boyutunda başka bir PNG denedim ve 469'a düşürmeyi başardı. Sanırım algoritmaları sadece belirli durumlarda çalışıyor.
İşte aldın. Bir web sitesinde kullanmak için görüntüleri optimize etmeniz veya yeniden boyutlandırmanız gerekiyorsa, bunu yapmanın yeterince iyi yolu vardır.