Chrome'da Yer İşaretleri, Uzantılar için Klavye Kısayollarını Kullanın
Çeşitli / / February 12, 2022
Yer imleri ve uzantılar inanılmaz kullanışlılar. gibi uzantılar Evernote'un web kesme aracı, AdBlock ve itme mermisi üretkenliğinizi artırmada uzun bir yol kat edin. Yer imleri biraz eskiyor, ancak bir şeyi ve bir şeyi iyi yapan hafif JavaScript web sayfalarının kullanışlılığından şüphe edemezsiniz. Örneğin, Okunabilirlik ve Instapaper'dan, dağınık bir web sayfasını minimal, okunması kolay bir biçime dönüştüren yer imleri.
Uzantılar ve yer imleri ne kadar harika olursa olsun, bunları etkinleştirmek için yine de birkaç adım atmanız gerekir. Çok fazla fare sürükleme ve tıklama söz konusu. Ya yer imlerini klavye kısayollarına eşleyebilir ve aynısını uzantılar için de yapabilirsek?

Bir MacBook'unuz varsa, bir adım daha ileri gidebiliriz. Klavye kısayollarını Mac'in izleme dörtgenindeki belirli hareketlerle eşleştirebiliriz. Örneğin, izleme dörtgenindeki bir hareket, geçerli sayfayı Pocket'e gönderebilir veya Açıkça.
Bu nasıl yapılır? Öğrenmek için okumaya devam edin.
Yer İmleri Çubuğunda Yer İmleri için Klavye Kısayolları Nasıl Oluşturulur
Safari'nin gerçekten sevdiğim yerleşik bir özelliği var. Klavye kısayoluna basmak Komut + 1 ile Komut + 0 yer imleri çubuğundaki ilk 10 yer imini açar. Şimdi bu, favori web sitelerinizle dolu bir yer imi veya klasör olabilir.
Aynı işlevi Chrome'da da elde etmek için şu uzantıyı kullanacağız: Yer İmleri Çubuğu Klavye Kısayolları. Uzantıyı yükledikten sonra, çalışması için web sayfalarını yeniden yüklemeniz gerekir. Herhangi bir sorundan kaçınmak için tarayıcıyı yeniden başlatmak daha iyidir.

İlk 10 konumda yer imlerini/yer imlerini düzenleyin: Bunun çalışması için, yer imleri çubuğundaki ilk 10 konumu yapılandırmanız gerekir. Oradaki şeyleri istediğiniz gibi düzenleyin. Evernote, Okunabilirlik gibi favori hizmetleriniz veya yalnızca favori web siteleriniz için yer imi ekleyin.
Uzantılar için Klavye Kısayolları Nasıl Oluşturulur
Chrome, uzantılara klavye kısayolları atamak için yerleşik bir özelliğe sahiptir, ancak belirgin bir şekilde öne çıkmamıştır. Hamburger menü düğmesine tıklayın ve Araçlar -> Uzantılar. Tamamen aşağı kaydırın ve sağ alt köşede Klavye kısayolları.

Bu pencere, klavye kısayolları atayabileceğiniz tüm uzantıları listeler. Bazı uzantılar, belirli eylemler için birden çok klavye kısayolunu bile destekler.

Buraya bir klavye kısayolu atayın (kullanın Ctrl/Cmd ve Vardiya her ikisi de Chrome'un kendi kısayollarıyla çakışmayı önlemek için), tıklayın tamam ve bitirdiniz.
Mac'in İzleme Dörtgenine Chrome Klavye Kısayolları Nasıl Atanır?

nasıl biri olunacağını konuştuk BetterTouchTool kullanarak izleme dörtgeni ninjası. Yapabileceği her şeyin ayrıntılı bir açıklaması için, makalemize göz atın.
Bu durumda, BetterTouchTool'u indirin, açın ve izleme dörtgeni Bölüm. Kenar çubuğundan, + düğmesinden ve Uygulamalar klasör seçimi Google Chrome. Şimdi, oluşturduğunuz klavye kısayollarını bir izleme dörtgeni hareketine eşleme zamanı.
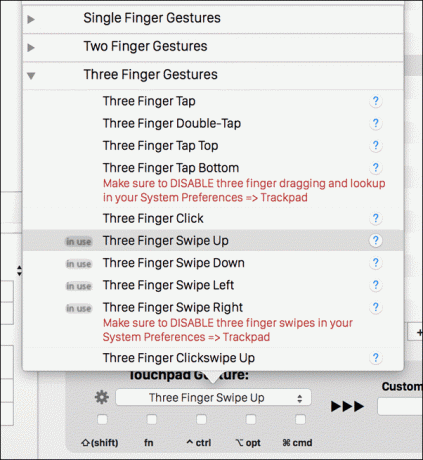
Seçme Google Chrome kenar çubuğundan ve alt çubuktan tıklayın Yeni Hareket Ekle. yazan ilk açılır menüden Dokunmatik Yüzey Hareketi, istediğiniz hareketi seçin.

İşletim sistemi ile çakışmayan herhangi bir üç, dört veya beş parmaklı hareketiniz olabilir. Üç parmak yukarı ve beş parmak yukarı hareketleriyle gittim. Size en uygun olanı seçebilirsiniz.
Şimdi, yanında yazan metin alanını tıklayın. Özel Klavye Kısayolu. Buraya yer imi veya uzantı klavye kısayolunu girin (örneğin Ctrl +1 veya Cmd+Shift+I).
İşte bu, jest haritalandı. Chrome'a geçin, hareketi gerçekleştirin ve yer iminin veya uzantının çok kısa sürede etkinleştirildiğini görün.
Bu Kurulumu Nasıl Kullanıyorsunuz?
Klavyeye veya Mac'in izleme dörtgenine hangi uzantıyı veya yer imini eşleştirdiniz? Ve size ne kadar zaman kazandırdı? Aşağıdaki yorumlarda bize bildirin.
Son güncelleme 02 Şubat 2022
Yukarıdaki makale, Guiding Tech'i desteklemeye yardımcı olan bağlı kuruluş bağlantıları içerebilir. Ancak, editoryal bütünlüğümüzü etkilemez. İçerik tarafsız ve özgün kalır.



