Alan Tarayıcının Geçerli Bir Takma Ad Yapılandırması İçermediğini Düzeltin
Çeşitli / / June 29, 2022

Webpack, JavaScript dosyaları için açık kaynaklı bir modül paketleyicidir. Bir derleme yapmaya çalışıyorsanız, alan tarayıcısının geçerli bir takma ad yapılandırma hatası içermediğini görebilirsiniz. Aynı sorun ortaya çıkarsa, endişelenmeyin! Size Modül bulunamadığını düzeltecek mükemmel bir rehber sunuyoruz. alan tarayıcısı geçerli bir takma ad yapılandırma hatası içermiyor. Ayrıca, Webpack2'yi kullanır ve yapılandırma dosyasını yeniden oluşturmaya çalışırsanız, söz konusu sorunla da karşılaşabilirsiniz. Öyleyse okumaya devam edin!

İçindekiler
- Alan Tarayıcının Geçerli Bir Takma Ad Yapılandırması İçermemesi Nasıl Düzeltilir
- 1. Adım: İçe Aktarma Yollarını Değiştirin
- Adım 2: Doğru Giriş Değerini Sağlayın
- 3. Adım: Takma Adları Değiştirin
- 4. Adım: Sözdizimi Hatalarını Doğrulayın
- Adım 5: Sözdizimi Durumunu Değiştirin
Alan Tarayıcının Geçerli Bir Takma Ad Yapılandırması İçermemesi Nasıl Düzeltilir
Günümüzde, çeşitli kütüphaneler sayesinde web geliştirme daha kolay hale gelmiştir. Bir web uygulaması oluşturmak için HTML, CSS ve JavaScript öğrenmemiz gerekmeden önce. Ancak şimdi geliştirme sürecimizi kolaylaştıracak React JS, Node JS vb. gibi çeşitli kütüphaneler mevcut.
Web paketi JavaScript dosyalarını paketlemek için de popüler bir araçtır. Ancak bu araçla çalışırken, yeniyseniz birkaç hatayla karşılaşabilirsiniz. Bu yazımızda bahsi geçen modül bulunamadı hatasını düzeltme adımlarını listeledik. Söz konusu hata web uygulamalarının düzgün çalışmamasına neden olabilir. Sorunu çözmek için bu adımları adım adım izleyin.1. Adım: İçe Aktarma Yollarını Değiştirin
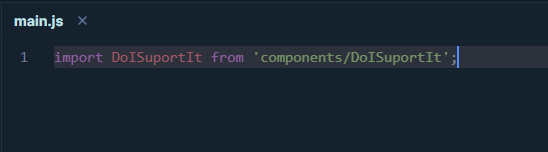
Öncelikle içe aktarma yolunu değiştirmeniz gerekir. eğer eklemezsen ./ yoldan önce, yapıyı çalıştırırken söz konusu hatayı alabilirsiniz. İçe aktarma yollarını değiştirme adımları burada verilmiştir.
1. Aşağı kaydırın ve aşağıdaki satırı bulun kodda;
DoISuportIt'i 'bileşenler/DoISuportIt' öğesinden içe aktarın;
2. Şimdi, yukarıdaki kodu verilen ile değiştirin kod;
DoISuportIt'i './components/DoISuportIt' dosyasından içe aktarın;

3. Nihayet, NPM'yi yeniden başlat ve yapıyı yeniden gerçekleştirmeyi deneyin.
Ayrıca Okuyun:Tarayıcınızda JavaScript Nasıl Etkinleştirilir veya Devre Dışı Bırakılır
Adım 2: Doğru Giriş Değerini Sağlayın
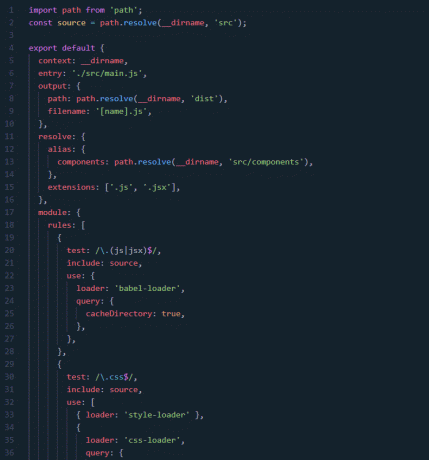
Ayrıca giriş değerini kontrol etmeniz gerekir. Alan tarayıcısının geçerli bir takma ad yapılandırma hatası içermediğini düzeltmek için yapılandırma dosyasını değiştirmek için bu adımları izleyin.
1. Aç yapılandırma dosyası.

2. Burada, bulun giriş değeri.
3. Ekle ./ karakter eğer eksikse,
4. Ayrıca, değeri çöz eklendi.
3. Adım: Takma Adları Değiştirin
Adı daha önce alınmış herhangi bir takma ad kullanıyorsanız, söz konusu hatayla karşılaşabilirsiniz. Aynı değişkenleri kullanmak, Web paketi yapılandırma JavaScript dosyasında hata oluşturabilir. Dolayısıyla, bu sorunu çözmek için takma adların önceden alınmadığından emin olmanız gerekir.
Ayrıca Okuyun:Javascript: void (0) Hatası Nasıl Düzeltilir
4. Adım: Sözdizimi Hatalarını Doğrulayın
webpack.config.js dosyasında herhangi bir yazım hatası varsa, bu da söz konusu hataya yol açar. Bu nedenle, herhangi bir sözdizimi hatası için tüm yapılandırma dosyasını taramanız gerekir. Daha da önemlisi Modül bulunamadı. alan tarayıcısı geçerli bir takma ad içermiyor Dosyanın sonunda dışa aktarma komutunu kullanmazsanız yapılandırma hatası oluşabilir. Bu nedenle, hatayı önlemek için aşağıdaki dışa aktarma komutunu ekleyin.
varsayılan Yapılandırmayı dışa aktar;

Adım 5: Sözdizimi Durumunu Değiştirin
Bu hatanın bir başka olası nedeni, sözdiziminde kullanılan özel durumdur. Servis talebini değiştirmek için şu adımları izleyin;
1. Aç yapılandırma dosyası ve verilen satırı bulun;
./path/pathCoordinate/pathCoordinateForm.bileşeni
2. Yukarıdaki satırı aşağıdaki ile değiştirin kod;
./path/pathcoordinate/pathCoordinateForm.bileşeni
Önerilen:
- Romer G ile Cherry MX Arasında Hangisi Daha İyi?
- İşlemi Düzeltme Windows 10'da Dosya hatasına Erişilemiyor
- Düzeltme Mozilla Firefox, Windows 10'da XPCOM Hatasını Yükleyemedi
- Unity Web Player'ın Çalışmamasını Düzeltin
Umarız nasıl düzelteceğinizi öğrenmişsinizdir alan tarayıcısı geçerli bir takma ad yapılandırması içermiyor Web paketi için. Soru ve önerileriniz için aşağıdaki yorum bölümünden bize ulaşmaktan çekinmeyin. Bundan sonra ne öğrenmek istediğinizi bize bildirin.



