Web Sitesi Performansını Test Etmek İçin Google Lighthouse Nasıl Kullanılır – TechCult
Çeşitli / / November 07, 2023
Web sitenizin arama motoru sonuçlarında daha üst sıralarda yer alması söz konusu olduğunda, web sitesi hızı göz ardı edilemeyecek bir faktördür. Bu sadece kullanıcıları memnun etmekle kalmıyor, aynı zamanda görünürlüğün artmasını da sağlıyor. Sonuçta hiç kimse bir sayfaya tıklayıp yüklenmesini sonsuza kadar beklemek istemez. Mesela TechCult'u görüyorsunuz, bloglarımız oldukça hızlı yükleniyor, değil mi? Hah, şaka bir yana, Web sitenizin düşük hız nedeniyle sıralamada kalamayacağından endişeleniyorsanız, Google Lighthouse size yardım etmek için burada. Bugünkü yazımızda performans testi için Google Lighthouse'u nasıl kullanacağınızı göstereceğiz.

Google Lighthouse Nedir ve Performans Testi İçin Nasıl Kullanılır?
İlk izlenimin sonuncusu olduğu yaygın olarak söylenen bir atasözüdür. Bu bağlamda, hızlı bir şekilde yüklenen bir web sitesi, daha iyi kullanıcı deneyimi açısından genellikle öne çıkar ve sonuçta dönüşüm oranlarının artmasına neden olabilir. Google gibi arama motorları bile daha hızlı yüklenen web sitelerini arama sonuçlarında daha üst sıralarda sıralar.
Google Lighthouse, web sitesi geliştiricilerine ve sahiplerine web sayfalarının kalitesini değerlendirme ve iyileştirme konusunda yardımcı olan açık kaynaklı, otomatik bir araçtır. Hem mobil hem de masaüstü için performans, erişilebilirlik, en iyi uygulamalar ve SEO denetimlerine sahiptir. Ayrıntılı raporlara ve önerilere dayanarak kullanıcılar, daha iyi kullanıcı katılımı için sitenin performansını optimize edebilir. Lighthouse, herkese açık veya özel olarak erişilebilen herhangi bir web sayfasında çalıştırılabilir. Nasıl çalıştığını ve nasıl kullanabileceğinizi görelim.
Yöntem 1: Deniz Fenerini Doğrudan Ekle ve Çalıştır
Lighthouse, kullanıcılar için Chrome tarayıcısında sizin adınıza denetimler yürütmek üzere indirebileceğiniz bir Google uzantısı biçiminde de mevcuttur. Aşağıdaki adımları takip et:
1. Ziyaret edin Lighthouse uzantısı için Chrome Web Mağazası sayfası herhangi bir web tarayıcısında.
2. Tıklamak Chrome'a ekle.

3. Seçme Uzantı eklemek onaylamak.
4. Eklendikten sonra, analiz etmek istediğiniz tarayıcıda web sitesini başlatın.
5. Tıkla Uzantı (Bulmaca) simgesi adres çubuğunun yanındaki Deniz feneri.
6. Tıklamak Rapor oluştur.

Bu kadar! Birkaç saniye içinde Lighthouse, testi çalıştırdığınız web sitesini analiz eden ayrıntılı bir rapor oluşturacaktır.
Yöntem 2: PageSpeed Insights'ı kullanın
Google PageSpeed Insights aynı zamanda bir web performansı test aracı Lighthouse'u analiz motoru olarak kullanıyor. Bu nedenle web siteniz için raporlar oluşturmak için kullanabilirsiniz. Adımları takip et:
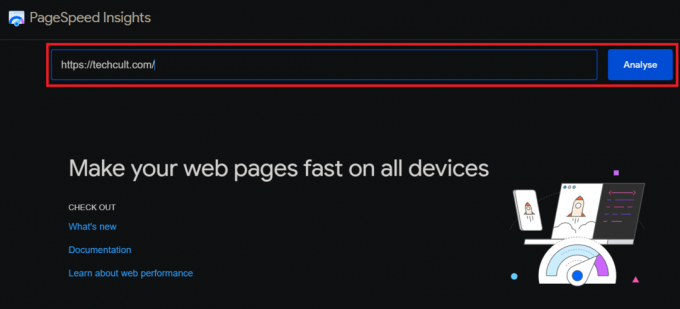
1. Ziyaret edin Sayfa Hızı Analizleri İnternet sitesi.
2. Metin alanına web sitesinin URL'sini girin ve tıklayın. Analiz et.

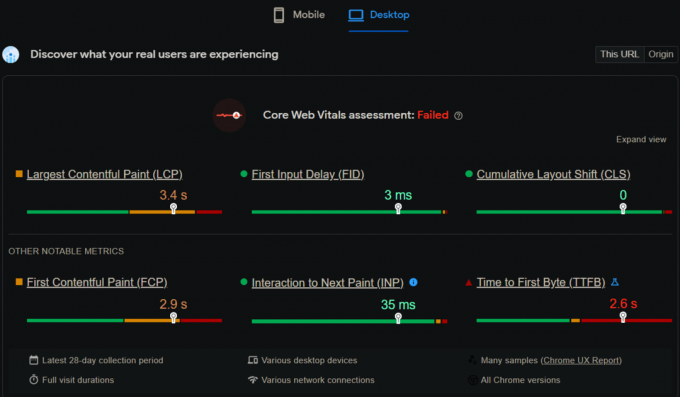
Test tamamlandıktan sonra, gerçek kullanıcıların deneyimlediği sonuçları gösteren Chrome Kullanıcı Deneyimi Raporunu alacaksınız.

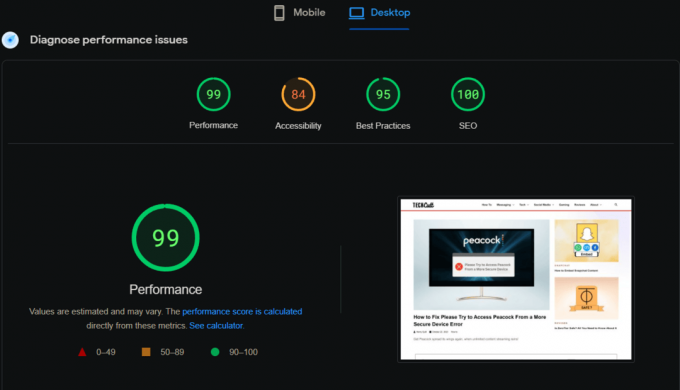
Performans sorunlarını teşhis et bölümü Lighthouse puanını temsil eder. Hem Mobil hem de Masaüstü için sonuçları kontrol edebilirsiniz.

Yöntem 3: Lighthouse'u DevTools'ta çalıştırın
Lighthouse'un, web siteniz yerel bir sunucuda çalışıyorsa veya oturum açmayı gerektiren siteler için performansı test etmek için de kullanabileceğiniz Google Chrome DevTools'ta kendi paneli vardır. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
1. Denetlemek istediğiniz web sitesini ziyaret edin.
2. Sayfada herhangi bir yere sağ tıklayın ve İncelemek menüden.

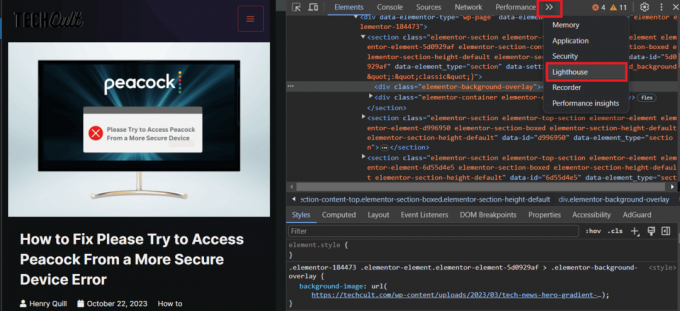
3. Tıkla >> simgesi (Diğer sekmeler) ve seç Deniz feneri bağlam menüsünden.

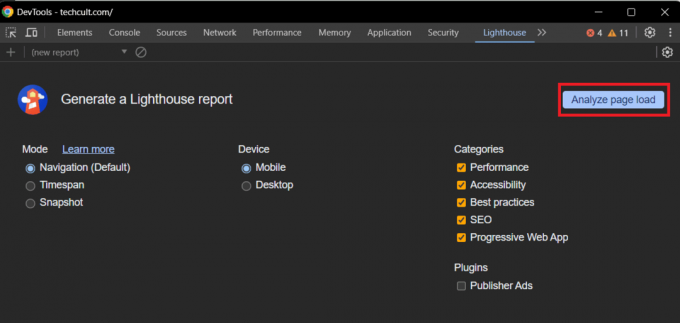
4. Tıkla Sayfa yükünü analiz edin sağ üstteki butonuna tıklayın ve sonuçlar hazır olana kadar bekleyin.
Not: Şunu seçin: Cihaz uygun şekilde tutun ve tüm bilgileri saklayın Kategoriler etkinleştirilmiş.

Modu da değiştirebilirsiniz. DevTools'taki Lighthouse üç test modu sunar:
- Navigasyon: Performans, Erişilebilirlik ve SEO dahil genel sonuçları görüntüler.

- Zaman aralığı: Bir sayfanın yüklenmesinin ve sörfçüyle etkileşime geçmesinin ne kadar sürdüğüne bağlı olarak sonuçları gösterir. Test çalışırken sayfayla etkileşimde bulunmanız gerekir.

- Enstantane fotoğraf: Geçerli sayfanın puanını hesaplar

Ayrıca Okuyun:31 En İyi Web Kazıma Aracı
Yöntem 4: Lighthouse Modülünü Komut Satırıyla Kullanma
Lighthouse, sürekli entegrasyon sistemlerinize entegre edebileceğiniz ve komut satırı olarak veya programlı olarak kullanabileceğiniz Node modülü olarak da mevcuttur. Tek gereken, düğümün bir versiyonudur. eğer varsa Node.js PC'nizde yüklüyse aşağıdaki adımları izleyin:
1. Sunucunuza giriş yapın ve Lighthouse global modülünü cihaza kurmak için aşağıdaki komutu çalıştırın:
npm install -g lighthouse
2. Kurulduktan sonra Lighthouse testi gerçekleştirmek için aşağıdaki komutu çalıştırın:
lighthouse -- view
Aşağıdaki komutu kullanarak mevcut tüm seçenekleri görüntüleyebilirsiniz.
lighthouse --help
Lighthouse Puanını Nasıl Hesaplıyor?
Google Lighthouse, bir web sitesinin Performans, Erişilebilirlik, En İyi Uygulamalar, SEO ve PWA gibi performans ölçümlerinin çeşitli yönlerini birleştirir ve değerlendirir. Denetim başarılı olduktan sonra, her bir husus için bir puan içeren bir rapor oluşturulur. Web sitenizin performansını ve kullanıcı etkileşimini iyileştirmek için gerekli iyileştirmeler için öneriler. Web siteleri genellikle 0 ila 100 arasında derecelendirilir.
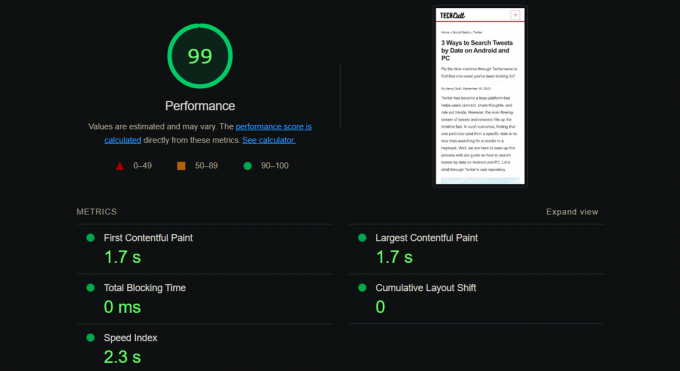
Verim
Lighthouse, bir web sayfasının ne kadar hızlı yüklendiğini analiz eder. Performans puanı aşağıdaki metrikler dikkate alınarak hesaplanır:
- İlk İçerikli Boya (FCP): İçerikteki ilk öğenin ekranda ne kadar hızlı boyandığı
- En Büyük İçerikli Boya (LCP): En büyük içerik öğesinin görünür hale gelmesi için geçen süreyi ölçer
- Kümülatif Düzen Kayması (CLS): Sayfanın görsel stabilitesini değerlendirmek için sayfa yükleme sırasında meydana gelen beklenmeyen düzen değişikliklerinin miktarını ölçer. Düşük CLS, web sitesinin kararlı olduğunu gösterir.
- Toplam Engelleme Süresi: Ana iş parçacığının engellendiği ve kullanıcı girişine yanıt vermediği süreyi ölçer.
- Hız Endeksi: Sayfanın tüm içeriğinin ne kadar hızlı tamamen görünür olduğunu gösterir
Bu ölçümler web sitesinin yükleme hızını ve görsel stabilitesini ölçer. Resimlerin boyutu ve sayısı, kullanılan eklentilerin sayısı ve web sitesi kodunun verimliliği gibi çeşitli faktörler bu raporu etkiler.

Lighthouse, metrik değerlerin ağırlıklı ortalamasını alarak puanı hesaplar. Doğal olarak daha yüksek ağırlığa sahip ölçümlerin toplam Performans puanınız üzerinde daha büyük etkisi vardır. Metrik puanları raporda görüntülenmez ancak perde arkasında hesaplanır. Web sitenizi etkileyen faktörlerin detaylı hesaplamasına erişim sağlamak için Hesaplayıcıya bak seçeneğine tıklayabilirsiniz.

Ulaşılabilirlik
Engelli kullanıcıların web sitenize erişmesinin ne kadar kolay olduğunu ölçen kullanıcı merkezli bir puandır. Resimlerde alternatif metnin varlığı, ARIA özelliklerinin kullanımı ve web sitenizin klavye erişilebilirliği gibi faktörlerden etkilenir. Her erişilebilirlik denetimi ya başarılıdır ya da başarısızdır. Performans denetimlerinin aksine, bir sayfa erişilebilirlik denetimini kısmen geçtiği için puan almaz.
- Görseller için Alternatif Metin: Sayfadaki tüm görsellerin uygun ve açıklayıcı bir alt metni olması gerekir çünkü bu, görselleri yorumlamak için ekran okuyuculara güvenen görme engelli kullanıcılar için gereklidir.
- Anlamsal HTML: Başlık, başlıklar, listeler vb. gibi anlamsal HTML öğelerinin doğru kullanımı, ekran okuyucuların ve diğer yardımcı yazılımların sayfanın yapısını anlamasına yardımcı olur.
- Renk Kontrastı: Metin ile arka plan arasındaki Renk Kontrastı, Web İçeriği Erişilebilirlik Yönergeleri tarafından belirlenen standartlara uygun olmalıdır. Yeterli renk kontrastı, metnin görme güçlüğü veya renk körlüğü olan kişiler için okunabilir olmasını sağlar.

Ayrıca Okuyun: ChatGPT Kullanarak Web Sitesi Nasıl Oluşturulur
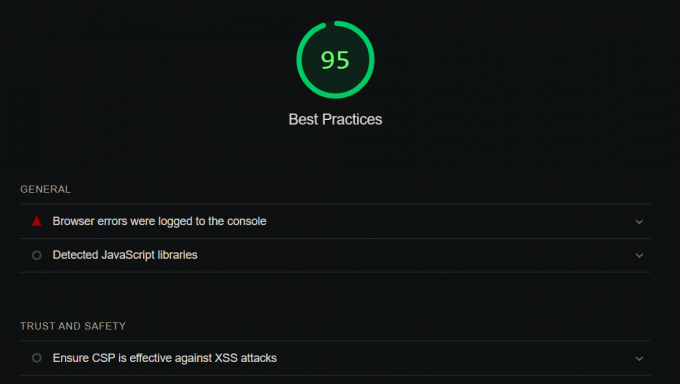
En İyi Uygulamalar
Lighthouse, web sitenizin web geliştirme için en iyi uygulamaları ve kodlama standartlarını ne kadar iyi takip ettiğini ölçer ve buna göre bir puan verir. Modern JavaScript özelliklerinin ve güvenli bağlantıların (HTTPS) kullanımını kontrol eder ve faktörlerden etkilenir küçültme ve sıkıştırma kullanımı, güvenlik başlıklarının varlığı ve robots.txt kullanımı gibi Dosyalar. Bu kapsamdaki ortak denetimlerden bazıları şunlardır:
- Büyük JavaScript Kitaplıklarından Kaçının
- Kullanılmayan CSS'den Kaçının
- Metin Sıkıştırmayı Etkinleştir
- İşlemeyi Engelleyen Kaynakları Ortadan Kaldırın
- Tarayıcı Önbelleğe Almadan Yararlanın
- Statik Varlıkları Verimli Bir Önbellek Politikasıyla Sunma

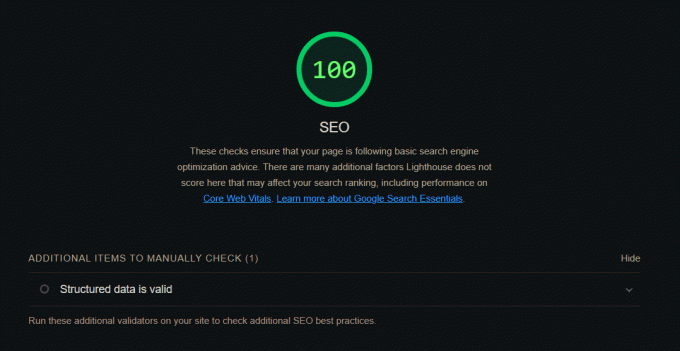
SEO
SEO, web sitesinin arama motorları için ne kadar iyi optimize edildiğini ölçer. Meta açıklamaların ve başlık etiketlerinin varlığı, alakalı anahtar kelimelerin kullanımı ve web sitenizin içeriğinin yapısı gibi faktörlerden etkilenir. Puan, aşağıdaki denetimlere ait puanların ortalaması alınarak hesaplanır:
- Belge başlığı
- Tanım
- Başlıklar
- Görüntüler
- Bağlantılar
- Meta Açıklaması
- Robots.txt

Ayrıca Okuyun: 27 En İyi Ücretsiz Web Sitesi Barındırma Hizmeti
Sonuçların Yorumlanması
Lighthouse, her ham metrik değerini 0 ila 100 arasında bir metrik puanına dönüştürür. Skor ne kadar yüksek olursa o kadar iyidir. Metrik puanları şu aralıklara göre renklendirilir:
- 0 ila 49 (Kırmızı Üçgen): Zayıf
- 50 ila 89 (Turuncu Kare): İyileştirme Gerekiyor
- 90 ila 100 (Yeşil Daire): İyi
Testleri aynı web sitesinde çalıştırırken genel puanlarda dalgalanmalar gözlemlemek yaygındır. Bu değişkenlik çeşitli faktörlere bağlanabilir.
- Her analiz yalnızca tek bir sayfa yükleme performansına ilişkin bilgiler sağlar. Hiçbir iki sayfa yüklemesi aynı olmadığından yükleme süreleri doğal olarak farklılık gösterebilir.
- Sayfa hızı, reklamlar veya sık sık değişen öğeler, ağ isteklerini değiştiren tarayıcı uzantıları ve bilgisayardaki arka plan etkinlikleri gibi dinamik içeriğin varlığından etkilenebilir.
- PageSpeed Insights ve yerel bilgisayarınız gibi farklı ortamlarda elde edilen puanlar, donanım ve ağ koşullarındaki farklılıklar nedeniyle doğrudan karşılaştırılamayabilir.
Lighthouse Puanınızı Nasıl Artırırsınız?
Lighthouse, bir web sayfasının performansını değerlendirmek için hem laboratuvar verilerini (simüle edilmiş testler) hem de saha verilerini (gerçek kullanıcı verileri) sağlar. Saha verileri, gerçek kullanıcıların siteyi nasıl deneyimlediğine ilişkin bilgiler sunarken laboratuvar verileri, değişiklikleri ve iyileştirmeleri test etmek için kullanışlıdır.

Performans alanındaki önerilere odaklanarak başlayın. Daha hızlı yüklenen bir web sitesi kullanıcı deneyimini iyileştirecek ve SEO sıralamanızı yükseltebilecektir. Performans puanınız arttığında diğer alanlardaki önerilere odaklanmaya başlayabilirsiniz. Erişilebilirlik ve SEO, web sitenizin genel kalitesinin önemli bileşenleri olduğundan, bu alanları da geliştirmek için çaba harcamanız faydalı olacaktır.
Ayrıca Okuyun: Zyro vs Wix: Hangi Web Sitesi Oluşturucuyu Seçmelisiniz?
Yeni Başlayanlar İçin Bonus İpuçları
Web sitenizi yeni tasarlayıp başlattıysanız, saklamanız gereken birkaç ipucu daha var:
- Lighthouse raporunun sayısız önerisine şaşırmayın. En önemli tavsiyeyle başlayın ve listede aşağıya doğru ilerleyin.
- Lighthouse raporu zaman içindeki gelişiminizi takip etmek için kullanılabilir. Önerileri uyguladıkça Lighthouse derecelendirmeleriniz artacaktır.
- Web sitenizi birçok cihaz ve tarayıcıda test etmeyi unutmayın. Lighthouse raporu tek bir testi temel aldığından, tüm kullanıcılar için iyi çalıştığından emin olmak amacıyla web sitenizi birden fazla cihaz ve tarayıcıda test etmeniz kritik öneme sahiptir.
Rehberimizin nasıl kullanılacağını anlamanıza yardımcı olacağını umuyoruz. Web sitenizin performansını test etmek için Google Lighthouse ve böylece onu geliştiriyoruz. Bizim için herhangi bir sorunuz veya öneriniz varsa, yorumlar bölümünde bize bildirin. Bu tür bilgilendirici blogların daha fazlası için TechCult'u takip etmeye devam edin.
Henry, karmaşık teknoloji konularını sıradan okuyucular için erişilebilir hale getirme tutkusuna sahip deneyimli bir teknoloji yazarıdır. Teknoloji endüstrisinde on yıldan fazla deneyimi olan Henry, okuyucuları için güvenilir bir bilgi kaynağı haline geldi.