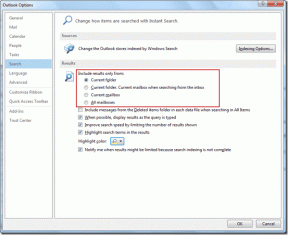
4 веб-сайти для швидкого стискання зображень без втрати якості
Різне / / December 02, 2021
Якщо у вас є веб-сайт або ви працюєте на нього, ви знаєте, як важливо, щоб зображення мали малий розмір. Час завантаження сторінки, який іноді навіть може вплинути на рішення відвідувача залишитися на сторінці, може залежати від того, наскільки добре оптимізовані зображення.
На щастя, є кілька досить хороших інструментів, які дозволяють легко оптимізувати зображення без втрати якості. Треба лише знати, де шукати.

Не йти на компроміси з точки зору якості є надзвичайно важливою умовою, тому що показ вашим відвідувачам зображень, які виглядають погано, також може призвести до їх втрати.
Наведені нижче веб-сайти допоможуть вам досягти обох цих речей простим і легким у використанні способом. Отже, без зайвих розмов, давайте подивимося, що можуть робити ці сайти (звичайно, є й деякі хороші інструменти для настільних комп’ютерів, наприклад БУНТ).
Щоб отримати краще уявлення про потужність цих веб-сайтів, я вирішив використовувати два файли – JPG і PNG (одне зображення в різних форматах). Залежно від форматів файлів, з якими може працювати відповідний веб-сайт, я використовував обидва або лише один із них. Розмір JPG мав 255 кілобайт, а PNG 2,54 мегабайта..
Роздільна здатність для обох файлів була 1920 x 1040.
1. TinyPNG.com
Мій особистий фаворит і сайт, який дуже добре виконує свою роботу. Як випливає з назви, він призначений лише для файлів PNG.
TinyPNG використовує інтелектуальне стиснення, щоб зменшити файли PNG без значної видимої втрати якості. Особисто я не впевнений, чи зможу відрізнити вихідне зображення від вихідного зображення в більшості випадків.

Щоб використовувати його, ви можете просто перемістити свій PNG у виділений простір на веб-сайті або клацнути це місце та завантажити їх. Після завантаження сайт працює своєю магією, і ви можете завантажити кінцевий результат.
У моєму випадку файл розміром 2,7 мегабайта перетворився на 984,5 кілобайт. Я спробував порівняти два зображення, але я не знайшов особливої різниці.
2. Webresizer.com
Цей інструмент підтримує файли GIF, JPG і PNG. Він робить те ж саме – використовує алгоритми з втратами, щоб зменшити розмір вашого зображення.
Почніть з натиснувши Змінити розмір фотографій зараз і ви побачите, що це може дати трохи більше. Ви можете обрізати зображення, зробити їх чіткішими, додати межі або навіть додати відтінок, експозицію чи контраст.
Ви також можете визначити розмір втрати якості, який вам подобається (у випадку зображень JPG).
Крута порада: Пам’ятайте, що Web Resizer також змінить розмір вашого зображення, але ви можете ввести його ширину, щоб уникнути цього.

У випадку з моїм PNG-файлом він не зробив багато, як ви можете бачити на зображенні вище. Однак це зробило мій файл JPG на 8% меншим, з 255 кілобайт до 233.
Незважаючи на це, він заслуговує почесної згадки за можливості, які він пропонує. Якщо вам потрібно більш повне редагування веб-зображень, спробуйте Редактор зображень Google+, який також може додати HDR ефекти.
3. CompressJPEG.com / CompressPNG.com
Стиснути JPEG і Стиснути PNG є дочірніми сайтами з точно таким же інтерфейсом. Кожен з них дозволить обробляти чергу до 20 файлів одночасно. Їх можна скинути або ви можете натисніть кнопку Вибрати файли.
CompressJPEG також може стискати файли BMP і PNG, але спочатку вони конвертуються в JPEG. Його дочірній сайт також підтримує файли BMP, ICO, GIF та JPG, але спочатку конвертує їх у свій улюблений формат.

Після того, як ви натиснули Чергу завантаження і ваші файли завантажуються, клацніть мініатюру зображення, яке потрібно відкоригувати, і ви зможете мати можливість порівняти оригінал і стиснене зображення та визначити ступінь стиснення, яке вам підходить з. Після цього натисніть Стиснути (Ви навіть можете збільшити та зменшити масштаб, щоб побачити ефекти).

Я вибрав 80, оскільки це було значення за замовчуванням. Мій файл JPEG розміром 255 КБ був стиснутий до 189 КБ, тоді як 2,5 мегабайтний PNG тепер завантажуватиметься набагато швидше, лише 959 КБ. Зниження якості тут також немає.
4. Smush. IT
Належить хорошим людям в Yahoo!, Smush.it стверджує, що видаляє непотрібні байти з зображень, не пошкоджуючи їх. Відповідно до його сторінки поширених запитань, він може працювати з зображеннями JPG, PNG і GIF.
Інтерфейс не про що писати, але він виконує свою роботу. В Завантажувач виберіть потрібні зображення, а потім клацніть Smush.

Щойно ви це зробите, ваші зображення будуть завантажені, і після завершення обробки ви отримаєте екран результатів (так само, як наведений нижче) з деталями під ним.

Ви зможете завантажити оптимізовані зображення як архів або натиснути посилання в таблиці з інформацією. Smush.it зменшив моє зображення JPG розміром 255 КБ до 233 КБ, але сказав мені, що не знайшов заощаджень для PNG. Я спробував інший PNG, розмір якого становив 938 кілобайт, і йому вдалося зменшити його до 469. Я думаю, що його алгоритми працюють лише в певних ситуаціях.
Ось вам це. Якщо вам потрібно оптимізувати або змінити розмір зображень для використання на веб-сайті, для цього є достатньо хороших способів.