Як змінити зовнішній вигляд оранжевої панелі в Firefox
Різне / / February 11, 2022

Я люблю шлях
Firefox можна налаштувати
. Я маю на увазі, що в браузері немає нічого, що не можна було б змінити або змінити відповідно до вимог і комфорту користувача. Поки на функціональному кінці
про: налаштування конфігурації
можна налаштувати, щоб досягти майже чого завгодно, на естетичному фронті ми маємо компоненти CSS, які можна визначити для
змінити зовнішній вигляд інтерфейсу
.
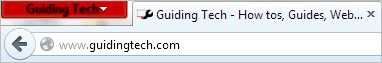
Ми розглянемо Помаранчева кнопка Firefox який розміщений у верхньому лівому куті браузера, і подивіться, як можна змінити його зовнішній вигляд. Наприклад, перегляньте зображення (нижче) і зверніть увагу, як я змінив колір з оранжевого на червоний, текст з білого на чорний і з Firefox на Guiding Tech. Цікаво, правда?

Ось як ви можете внести подібні зміни.
Кроки для налаштування зовнішнього вигляду кнопки Firefox
Кожен профіль, який ви створюєте у Firefox має файл CSS, пов’язаний з ним. Він призначений для того, щоб введення користувача змінювало відображення браузера. У процесі ми також розповімо вам, як знайти цей файл або створити його, якщо він не існує.
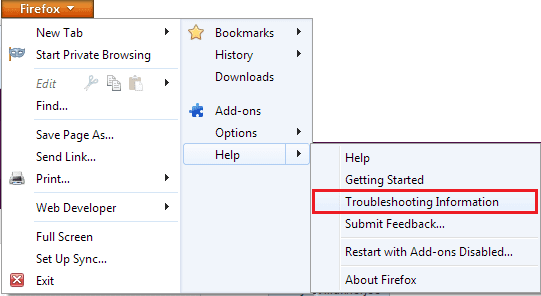
Крок 1: Відкрийте Firefox і перейдіть до Firefox (помаранчева кнопка) -> Довідка -> Інформація про усунення несправностей.

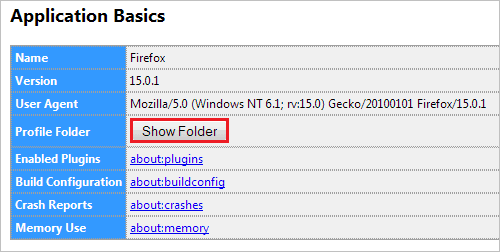
Крок 2: Буде запущена нова вкладка. Знайдіть розділ для читання Основи застосування. Щоб перейти до папки вашого профілю, натисніть на Показати папку кнопку. Рекомендується відкрити папку профілю звідси, тому що якщо вона є кілька профілів Ви можете не знати, який із них використовується.

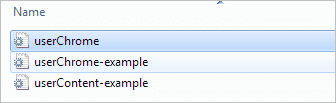
Крок 3: У каталозі вашого профілю ви знайдете папку під назвою хром. Якщо ви не можете знайти його, ви можете створити його.

Крок 4: У цій папці має бути файл з іменем userChrome.css. Назва має бути точно такою, як тут написано.

Знову ж таки, якщо ви не можете знайти його, ви можете створити його. Якщо він є, перейдіть до кроку 7. В іншому випадку перейдіть до кроку 5.
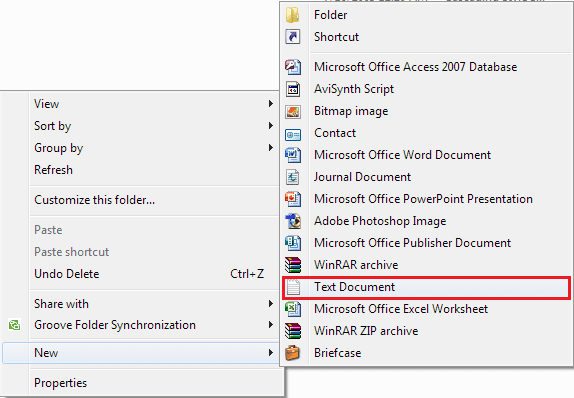
Крок 5: Клацніть правою кнопкою миші на пустому місці та створіть a Створити -> Текстовий документ. Після завершення відкрийте файл за допомогою Блокнота.

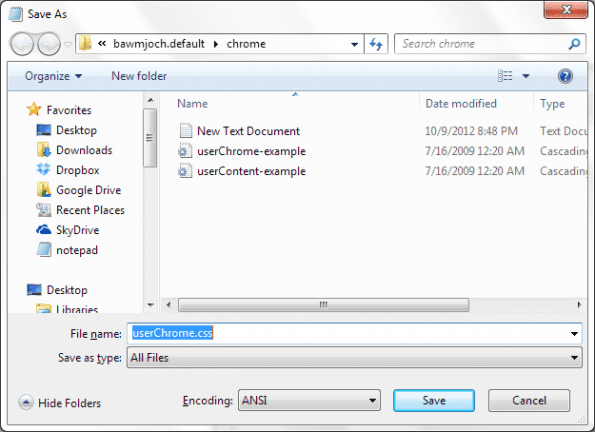
Крок 6: Тепер перейдіть до Файл і ЗберегтиЯк документ як userChrome.css. Переконайтеся, що ви змінили Зберегти як тип до Усі файли з нижньої частини Зберегти діалогове вікно. Натисніть на Зберегти і закрийте документ.

Крок 7: Відкрийте userChrome.css файл за допомогою Блокнота. Просто клацніть правою кнопкою миші на файлі та виберіть Відкрийте за допомогою -> Блокнот.
Крок 8: Скопіюйте наведений нижче фрагмент коду (як є) і додайте його до файлу. Збережіть зміни.
@namespace url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
фон: #помаранчевий !важливо;
}
#appmenu-button dropmarker: перед {
зміст: «Firefox” !важливо;
колір: #FFFFFF !важливо;
}
#appmenu-button .button-text {
дисплей: немає !важливо;
}
Зверніть увагу на шматки сміливий. Вони представляють колір кнопки, текст і колір тексту відповідно. Щоб змінити вигляд кнопки, ви можете змінити ці значення. Ось код, який відповідає зображенню, яке ви бачили на початку.

Якщо ви не знаєте про шістнадцяткові коди, ви можете перейдіть за цим посиланням. Або ви можете перевірити ось цей.
Висновок
Ця зміна лише незначна. Якщо ви зможете освоїти коди, ви зможете змінити майже все у Firefox. Якщо у вас є деякі з них, якими ви користуєтеся всі ці роки, поділіться з нашими читачами та допоможіть порадувати посмішок новачкам Firefox.
Востаннє оновлено 03 лютого 2022 року
Наведена вище стаття може містити партнерські посилання, які допомагають підтримувати Guiding Tech. Однак це не впливає на нашу редакційну чесність. Зміст залишається неупередженим та автентичним.



