Як швидко створити HTML-сайти за допомогою Adobe Muse
Різне / / February 16, 2022
 Здається, що з розвитком Інтернету стає легше і важливіше створити гарний веб-сайт. Зараз користувачі можуть вибирати від потужних інструментів, таких як Adobe Dreamweaver і RapidWeaver, до безкоштовних інструментів, таких як Notepad++. Сьогодні ми познайомимо вас з новим інструментом, який полегшує створення веб-сайтів і є достатньо потужним, щоб вони виглядали професійно та красиво.
Здається, що з розвитком Інтернету стає легше і важливіше створити гарний веб-сайт. Зараз користувачі можуть вибирати від потужних інструментів, таких як Adobe Dreamweaver і RapidWeaver, до безкоштовних інструментів, таких як Notepad++. Сьогодні ми познайомимо вас з новим інструментом, який полегшує створення веб-сайтів і є достатньо потужним, щоб вони виглядали професійно та красиво.Adobe Muse — це безкоштовний конструктор і редактор веб-сайтів, створений для Adobe Air платформа. Це означає, що вам потрібно буде завантажити та встановити Adobe Air перш ніж ви зможете запустити Adobe Muse.
Основна навігація обертається навколо меню у верхній частині, де є чотири основні розділи: План, Дизайн, Попередній перегляд, і Опублікувати.

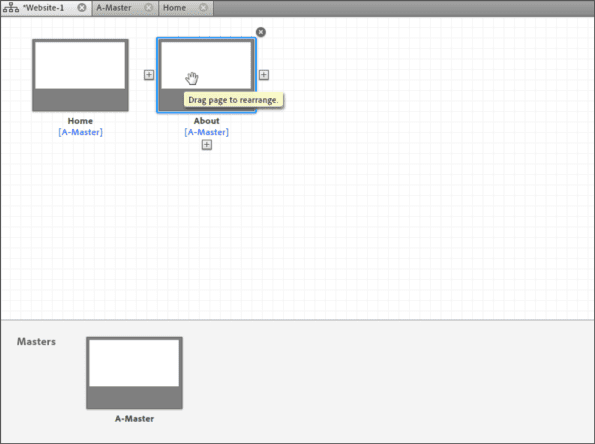
The План На цьому етапі ви можете отримати доступ до всіх своїх веб-сторінок, а також створити нові веб-сторінки або змінити їх порядок. Якщо ви новачок у створенні веб-сторінки, зазвичай вам потрібно мати принаймні три: Додому сторінка, яку читачі бачать першою,
Про сторінку, щоб читачі могли дізнатися більше про вас і про Контакти сторінка, на яку читачі можуть надіслати свої запитання чи запити.
На цьому екрані плану ви також можете вибрати веб-сторінки та заглибитися в них, щоб змінити їх. Наприклад, ось що відбувається, коли я вибираю домашню сторінку.

Ви помітите, що Adobe Muse тепер входить до Дизайн етап. Тут ви можете створювати різноманітні речі — меню, текстові поля та зображення, які є вершиною айсберга, і розміщувати їх на своїй веб-сторінці.

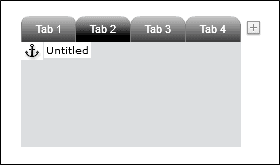
Ви можете вставляти композиції (підказки, лайтбокси тощо), навігаційні меню, панелі, конкретні HTML-коди тощо. Наприклад, ось який набір Панелі з вкладками виглядає наче.

Насправді ви можете дуже легко перейти до кожної вкладки і вставити або вставити елементи, які ви хочете туди вставити. Adobe Muse робить весь процес досить простим, природним та інтуїтивно зрозумілим.
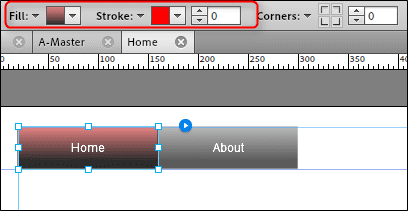
Усі попередньо встановлені елементи можна дуже налаштувати — наприклад, якщо ви хочете змінити заливку меню або градієнт, усе це можна дуже налаштувати в середньому меню.

У цьому меню ви також можете налаштувати розміри та типи шрифтів, а також інші особливості певних елементів, до яких активний ваш курсор. Вибір кольорів і зміна типів заливки та градієнтів також є дуже простим процесом.

Одна річ, яка дійсно відрізняє Muse, — це наскільки вона корисна. Наприклад, мені подобається, що він розрізняє Web Safe шрифти (підходить для веб-сторінок) і системні шрифти. Я також вражений тим, як Adobe Muse автоматично завантажуватиме системні шрифти як зображення, оскільки це значно спрощує роботу нових користувачів, які просто хочуть зайнятися створенням веб-сайтів.
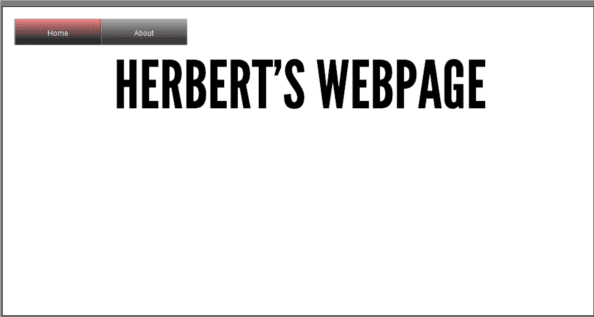
Третій етап процесу створення веб-сайту Muse називається Попередній перегляд фаза. Природно, тут ви можете попередньо переглянути свій веб-сайт перед його запуском, просто щоб побачити, чи всі ваші посилання працюють і чи ваша сторінка відображається так, як ви думали.

Якщо це вам до вподоби, ви нарешті готові до останнього кроку — опублікувати його! Мабуть, у вас є два варіанти: перший — зареєструвати обліковий запис Business Catalyst, що мене не надто в захваті.

Крім того, ви можете просто перейти до Файл > Експортувати як HTML і скопіюйте та вставте їх у свій поточний веб-хост.

Ось він — абсолютно простий, потужний і безкоштовний інструмент для створення веб-сайтів!
Крім того, якщо ви вважаєте, що в Adobe Muse занадто багато варіантів, ви можете спробувати більш спрощений веб-додаток Flavors.me. Якщо вам сподобалося те, що ви побачили, подивіться Adobe Muse.
Востаннє оновлено 2 лютого 2022 року
Наведена вище стаття може містити партнерські посилання, які допомагають підтримувати Guiding Tech. Однак це не впливає на нашу редакційну чесність. Зміст залишається неупередженим та автентичним.



