إنشاء ثيم فرعي في ووردبريس
منوعات / / November 28, 2021
يستخدم عدد قليل فقط من مستخدمي WordPress موضوعًا فرعيًا وذلك لأن العديد من المستخدمين لا يعرفون ما هو موضوع فرعي أو إنشاء سمة فرعية في WordPress. حسنًا ، يميل معظم الأشخاص الذين يستخدمون WordPress إلى تعديل السمات الخاصة بهم أو تخصيصها ولكن يتم فقد كل هذا التخصيص عند تحديث المظهر الخاص بك وهنا يأتي استخدام المظهر الفرعي. عند استخدام سمة فرعية ، سيتم حفظ كل التخصيصات الخاصة بك ويمكنك بسهولة تحديث السمة الأصلية.

محتويات
- إنشاء ثيم فرعي في ووردبريس
- إنشاء موضوع فرعي من نسق رئيسي غير معدل
إنشاء ثيم فرعي في ووردبريس
إنشاء موضوع فرعي من نسق رئيسي غير معدل
لإنشاء قالب فرعي في WordPress ، يلزمك تسجيل الدخول إلى cPanel والانتقال إلى public_html ثم wp-content / theme حيث يتعين عليك إنشاء مجلد جديد لموضوع الطفل (على سبيل المثال /Twentysixteen-child/). تأكد من عدم وجود أي مسافات في اسم دليل السمات الفرعية والتي قد تؤدي إلى حدوث أخطاء.
موصى به: تستطيع ايضا استخذام المكون الإضافي لقمة الطفل بنقرة واحدة لإنشاء نسق فرعي (فقط من نسق أصلي غير معدل).
أنت الآن بحاجة إلى إنشاء ملف style.css لموضوع طفلك (داخل دليل القالب الفرعي الذي أنشأته للتو). بمجرد إنشاء الملف ، ما عليك سوى نسخ الكود التالي ولصقه (قم بتغيير التفاصيل أدناه وفقًا لمواصفات السمة الخاصة بك):
/ * اسم الموضوع: Twenty Sixteen Child Theme URI: http://example.com/twenty-sixteen-child/ الوصف: Twenty Sixteen Child Theme مؤلف: مؤلف فريق WordPress URI: http://example.com القالب: twentysixteen الإصدار: 1.3.0 الترخيص: GNU General Public License v3 أو أحدث ترخيص URI: http://www.gnu.org/licenses/gpl-3.0.html. */
ملحوظة: يجب تغيير سطر القالب (القالب: twentysixteen) وفقًا لاسمك الحالي لدليل السمة (السمة الرئيسية التي نقوم بإنشاء طفلها). الموضوع الرئيسي في مثالنا هو موضوع Twenty Sixteen ، لذلك سيكون القالب هو ستة وعشرون.
في وقت سابق تم استخدامimport لتحميل ورقة الأنماط من القالب الرئيسي إلى القالب الفرعي ، ولكنها الآن ليست طريقة جيدة لأنها تزيد من مقدار الوقت لتحميل ورقة الأنماط. بدلاً من استخدامimport ، من الأفضل استخدام وظائف PHP في ملف function.php السمة الفرعية لتحميل ورقة الأنماط.
من أجل استخدام ملف jobs.php ، تحتاج إلى إنشاء واحد في دليل السمات الفرعية الخاصة بك. استخدم الكود التالي في ملف jobs.php الخاص بك:
بي أتش بي. add_action ('wp_enqueue_scripts'، 'my_theme_enqueue_styles') ؛ function my_theme_enqueue_styles () {wp_enqueue_style ('parent-style'، get_template_directory_uri (). '/style.css') ؛ }
لا يعمل الكود أعلاه إلا إذا كان المظهر الرئيسي الخاص بك يستخدم ملف .css واحدًا فقط للاحتفاظ بجميع أكواد CSS.
إذا كان style.css الخاص بسمة طفلك يحتوي بالفعل على كود CSS (كما هو الحال عادةً) ، فستحتاج إلى وضعه في قائمة الانتظار أيضًا:
بي أتش بي. function my_theme_enqueue_styles () {$ parent_style = 'parent-style' ؛ // هذا هو "نمط عشرين نمطًا" لموضوع Twenty Fifteen. wp_enqueue_style ($ parent_style، get_template_directory_uri (). '/style.css') ؛ wp_enqueue_style ("نمط الطفل" ، get_stylesheet_directory_uri (). '/style.css'، array (parent_style $)، wp_get_theme () -> get ('Version'))؛ } add_action ('wp_enqueue_scripts'، 'my_theme_enqueue_styles') ؛
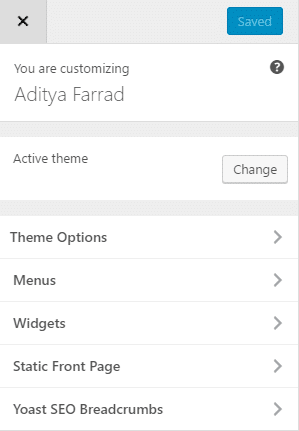
حان الوقت لتنشيط المظهر الفرعي الخاص بك ، قم بتسجيل الدخول إلى لوحة الإدارة الخاصة بك ثم انتقل إلى المظهر> السمات وقم بتنشيط المظهر الفرعي الخاص بك من قائمة السمات المتاحة.
ملحوظة: قد تحتاج إلى إعادة حفظ القائمة (المظهر> القوائم) وخيارات السمة (بما في ذلك صور الخلفية والرأس) بعد تنشيط السمة الفرعية.
الآن متى أردت إجراء تغييرات على style.css أو function.php ، يمكنك القيام بذلك بسهولة في السمة التابعة لك دون التأثير على مجلد النسق الرئيسي.
إنشاء سمة الطفل في WordPress من السمة الرئيسية الخاصة بك ، ولكن معظمكم قاموا بالفعل بتخصيص السمة الخاصة بك ، فإن الطريقة المذكورة أعلاه لن تساعدك على الإطلاق. في هذه الحالة ، تحقق من كيفية تحديث سمة WordPress دون فقدان التخصيص.
إذا كنت تأمل أن تكون هذه المقالة مفيدة لك ولكن إذا كان لا يزال لديك أي سؤال بخصوص هذا الدليل ، فلا تتردد في طرحها في التعليقات.