So verwenden Sie Google Lighthouse zum Testen der Website-Leistung – TechCult
Verschiedenes / / November 07, 2023
Wenn es darum geht, Ihre Website in den Suchmaschinenergebnissen höher zu platzieren, ist die Website-Geschwindigkeit ein nicht zu vernachlässigender Faktor. Dies erfreut nicht nur die Benutzer, sondern führt auch zu einer erhöhten Sichtbarkeit. Schließlich möchte niemand auf eine Seite klicken und ewig warten, bis sie geladen ist. Sie sehen zum Beispiel TechCult, unsere Blogs laden ziemlich schnell, nicht wahr? Spaß beiseite: Wenn Sie befürchten, dass Ihre Website aufgrund der geringen Geschwindigkeit kein Ranking erzielen kann, ist Google Lighthouse hier, um Ihnen zu helfen. Im heutigen Artikel zeigen wir Ihnen, wie Sie Google Lighthouse für Leistungstests verwenden.

Was ist Google Lighthouse und wie nutzt man es für Leistungstests?
Es ist ein weit verbreitetes Sprichwort, dass der erste Eindruck der letzte ist. In diesem Sinne zeichnet sich eine Website, die schnell lädt, oft durch ein besseres Benutzererlebnis aus, was letztendlich zu höheren Konversionsraten führen kann. Sogar Suchmaschinen wie Google stufen schneller ladende Websites in den Suchergebnissen höher ein.
Google Lighthouse ist ein automatisiertes Open-Source-Tool, das Website-Entwicklern und -Eigentümern hilft, die Qualität von Webseiten zu bewerten und zu verbessern. Es bietet Prüfungen für Leistung, Zugänglichkeit, Best Practices und SEO sowohl für Mobilgeräte als auch für Desktops. Basierend auf den detaillierten Berichten und Empfehlungen können Benutzer die Leistung der Website für eine bessere Benutzereinbindung optimieren. Lighthouse kann auf jeder Webseite ausgeführt werden, egal ob öffentlich oder privat zugänglich. Sehen wir uns an, wie es funktioniert und wie Sie es verwenden können.
Methode 1: Lighthouse direkt hinzufügen und ausführen
Lighthouse steht Benutzern auch in Form einer Google-Erweiterung zur Verfügung, die Sie herunterladen können, um Audits für Sie im Chrome-Browser durchzuführen. Folgen Sie den unteren Schritten:
1. Besuche den Chrome Web Store-Seite für die Lighthouse-Erweiterung in jedem Webbrowser.
2. Klicke auf Zu Chrome hinzufügen.

3. Wählen Erweiterung hinzufügen bestätigen.
4. Starten Sie nach dem Hinzufügen die Website in dem Browser, den Sie analysieren möchten.
5. Klick auf das Erweiterungssymbol (Puzzle). neben der Adressleiste und wählen Sie Leuchtturm.
6. Klicke auf Bericht generieren.

Das ist es! In wenigen Sekunden erstellt Lighthouse einen detaillierten Bericht, in dem die Website analysiert wird, für die Sie den Test durchgeführt haben.
Methode 2: Verwenden Sie PageSpeed Insights
Google PageSpeed Insights ist auch ein Tool zum Testen der Webleistung das Lighthouse als Analyse-Engine verwendet. Sie können es daher verwenden, um Berichte für Ihre Website zu erstellen. Folge den Schritten:
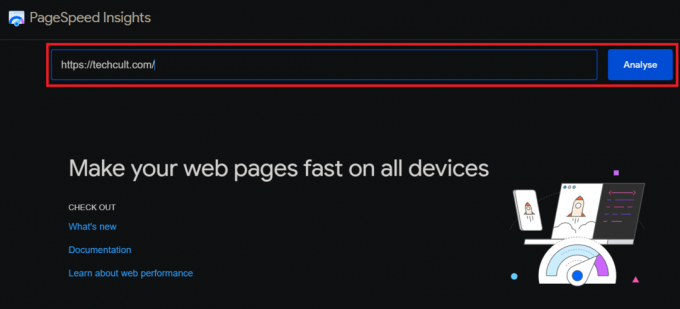
1. Besuche den PageSpeed-Einblicke Webseite.
2. Geben Sie die URL der Website in das Textfeld ein und klicken Sie auf Analysieren.

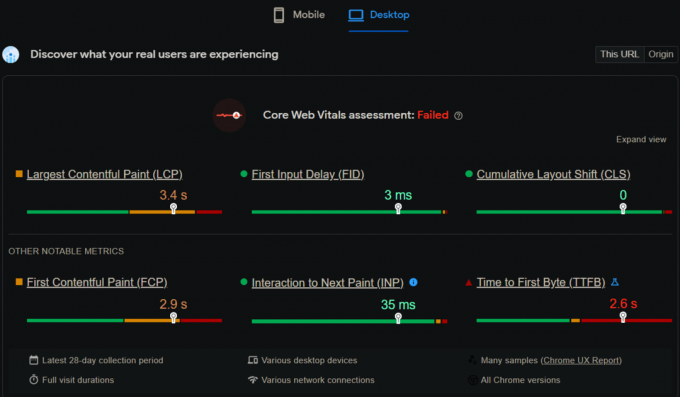
Sobald der Test abgeschlossen ist, erhalten Sie den Chrome-Nutzererfahrungsbericht, der die von echten Nutzern erlebten Ergebnisse zeigt.

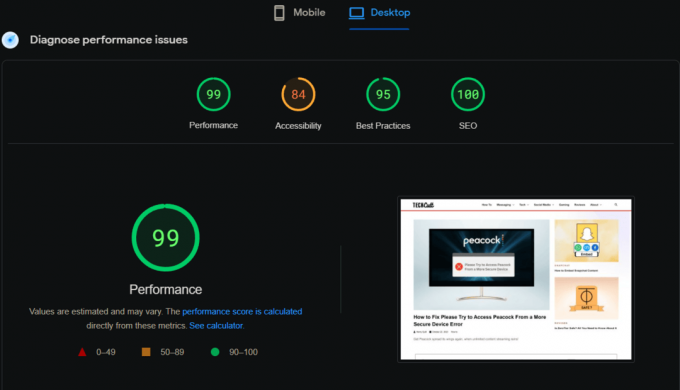
Der Abschnitt „Leistungsprobleme diagnostizieren“ stellt den Lighthouse-Score dar. Sie können die Ergebnisse sowohl für Mobilgeräte als auch für Desktops überprüfen.

Methode 3: Führen Sie Lighthouse in DevTools aus
Lighthouse verfügt über ein Panel in den Google Chrome DevTools, das Sie auch zum Testen der Leistung verwenden können, wenn Ihre Website auf einem lokalen Server läuft oder auch für Websites, die eine Anmeldung erfordern. So geht's:
1. Besuchen Sie die Website, die Sie prüfen möchten.
2. Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie aus Prüfen aus dem Menü.

3. Klick auf das >> Symbol (Weitere Registerkarten) und auswählen Leuchtturm aus dem Kontextmenü.

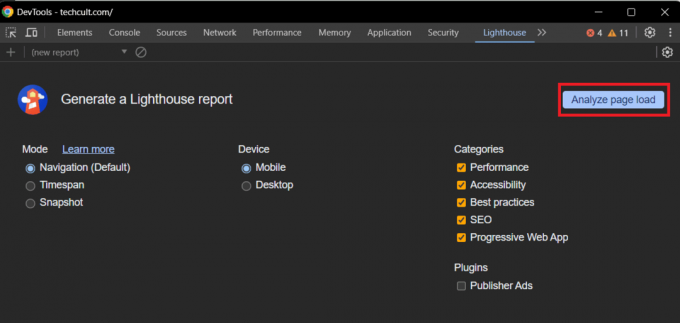
4. Klick auf das Analysieren Sie die Seitenlast Klicken Sie oben rechts auf die Schaltfläche und warten Sie, bis die Ergebnisse vorliegen.
Notiz: Wähle aus Gerät angemessen und behalten Sie alle Kategorien ermöglicht.

Sie können auch den Modus ändern. Lighthouse in DevTools bietet drei Testmodi:
- Navigation: Zeigt Gesamtergebnisse an, einschließlich Leistung, Zugänglichkeit und SEO.

- Zeitspanne: Zeigt Ergebnisse basierend darauf an, wie lange es dauert, eine Seite zu laden und mit dem Surfer zu interagieren. Sie müssten mit der Seite interagieren, während der Test ausgeführt wird.

- Schnappschuss: Berechnet die Punktzahl für die aktuelle Seite

Lesen Sie auch:31 beste Web-Scraping-Tools
Methode 4: Verwenden Sie das Lighthouse-Modul mit der Befehlszeile
Lighthouse ist auch als Node-Modul verfügbar, das Sie in Ihre kontinuierlichen Integrationssysteme integrieren und als Befehlszeile oder programmgesteuert verwenden können. Es ist lediglich eine Version des Knotens erforderlich. Wenn Sie haben Node.js Führen Sie die folgenden Schritte aus, um das Programm auf dem PC zu installieren:
1. Melden Sie sich bei Ihrem Server an und führen Sie den folgenden Befehl aus, um das globale Lighthouse-Modul auf dem Gerät zu installieren:
npm install -g lighthouse
2. Führen Sie nach der Installation den folgenden Befehl aus, um einen Lighthouse-Test durchzuführen:
lighthouse -- view
Mit dem folgenden Befehl können Sie alle verfügbaren Optionen anzeigen.
lighthouse --help
Wie berechnet Lighthouse die Punktzahl?
Google Lighthouse kombiniert und bewertet verschiedene Aspekte der Leistungsmetriken einer Website, wie z. B. Leistung, Barrierefreiheit, Best Practices, SEO und PWA. Sobald die Prüfung erfolgreich ist, wird ein Bericht erstellt, der eine Bewertung für jeden Aspekt enthält Empfehlungen für notwendige Verbesserungen, um die Leistung und Benutzerinteraktion Ihrer Website zu verbessern. Websites werden typischerweise auf einer Skala von 0 bis 100 bewertet.
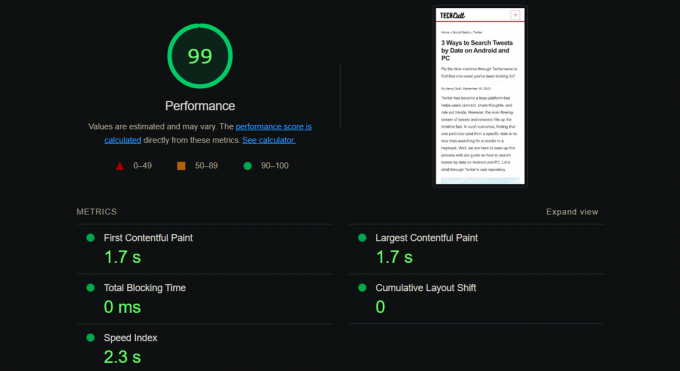
Leistung
Lighthouse analysiert, wie schnell eine Webseite lädt. Der Leistungswert wird unter Berücksichtigung der folgenden Metriken berechnet:
- Erste Contentful Paint (FCP): Wie schnell das erste Element des Inhalts auf dem Bildschirm angezeigt wird
- Größter Contentful Paint (LCP): Misst die Zeit, die benötigt wird, bis das größte Inhaltselement sichtbar wird
- Kumulative Layoutverschiebung (CLS): Misst die Anzahl der unerwarteten Layoutverschiebungen, die während des Ladens der Seite auftreten, um die visuelle Stabilität der Seite zu beurteilen. Ein niedriger CLS zeigt an, dass die Website stabil ist.
- Gesamtblockierungszeit: Misst die Zeit, während der der Hauptthread blockiert ist und nicht auf Benutzereingaben reagiert.
- Geschwindigkeitsindex: Gibt an, wie schnell der gesamte Inhalt der Seite vollständig sichtbar ist
Diese Kennzahlen messen die Ladegeschwindigkeit und die visuelle Stabilität der Website. Mehrere Faktoren beeinflussen diesen Bericht, wie die Größe und Anzahl der Bilder, die Anzahl der verwendeten Plugins und die Effizienz des Website-Codes.

Lighthouse berechnet die Punktzahl anhand des gewichteten Durchschnitts der Metrikwerte. Messungen mit einer höheren Gewichtung haben natürlich einen größeren Einfluss auf Ihre Gesamtleistungspunktzahl. Die Metrikwerte werden nicht im Bericht angezeigt, sondern im Hintergrund berechnet. Sie können auf die Option „Rechner anzeigen“ klicken, um Zugriff auf die detaillierte Berechnung der Faktoren zu erhalten, die sich auf Ihre Website auswirken.

Barrierefreiheit
Dabei handelt es sich um eine benutzerzentrierte Bewertung, die misst, wie einfach es für Benutzer mit Behinderungen ist, auf Ihre Website zuzugreifen. Sie wird durch Faktoren wie das Vorhandensein von Alternativtext auf Bildern, die Verwendung von ARIA-Attributen und die Tastaturzugänglichkeit Ihrer Website beeinflusst. Jede Barrierefreiheitsprüfung ist entweder bestanden oder nicht bestanden. Anders als bei Leistungsprüfungen erhält eine Seite keine Punkte für das teilweise Bestehen einer Barrierefreiheitsprüfung.
- Alt-Text für Bilder: Alle Bilder auf der Seite sollten über einen geeigneten und beschreibenden Alternativtext verfügen, da dieser für Benutzer mit Sehbehinderungen erforderlich ist, die zur Interpretation von Bildern auf Bildschirmlesegeräte angewiesen sind.
- Semantisches HTML: Die ordnungsgemäße Verwendung semantischer HTML-Elemente wie Titel, Überschriften, Listen usw. hilft Screenreadern und anderer Hilfssoftware, die Struktur der Seite zu verstehen
- Farbkontrast: Der Farbkontrast zwischen dem Text und seinem Hintergrund sollte den Standards der Web Content Accessibility Guidelines entsprechen. Ein ausreichender Farbkontrast stellt sicher, dass der Text für Personen mit Sehschwäche oder Farbenblindheit lesbar ist.

Lesen Sie auch: So erstellen Sie eine Website mit ChatGPT
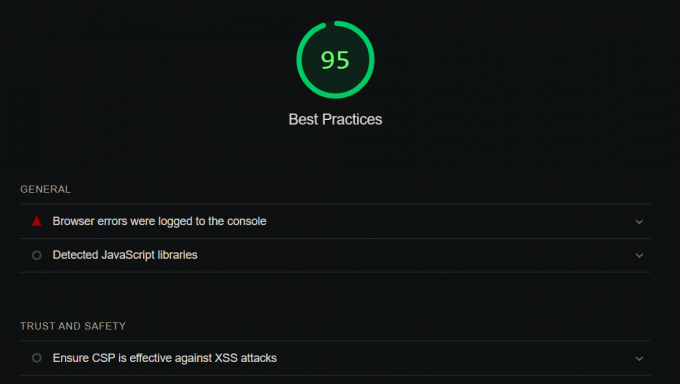
Empfohlene Vorgehensweise
Lighthouse misst, wie gut Ihre Website den Best Practices und Codierungsstandards für die Webentwicklung entspricht, und stellt darauf basierend eine Bewertung bereit. Es prüft die Nutzung moderner JavaScript-Funktionen und sicherer Verbindungen (HTTPS) und wird von Faktoren beeinflusst wie die Verwendung von Minimierung und Komprimierung, das Vorhandensein von Sicherheitsheadern und die Verwendung von robots.txt Dateien. Zu den gängigen Prüfungen im Rahmen dieser Richtlinie gehören:
- Vermeiden Sie große JavaScript-Bibliotheken
- Vermeiden Sie ungenutztes CSS
- Aktivieren Sie die Textkomprimierung
- Eliminieren Sie Render-blockierende Ressourcen
- Nutzen Sie Browser-Caching
- Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit

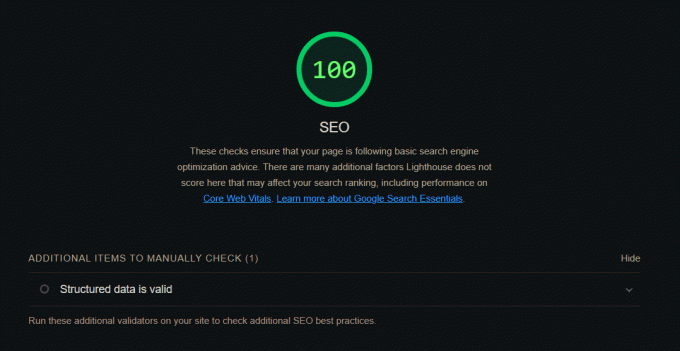
SEO
SEO misst, wie gut die Website für Suchmaschinen optimiert ist. Sie wird durch Faktoren wie das Vorhandensein von Meta-Beschreibungen und Titel-Tags, die Verwendung relevanter Schlüsselwörter und die Struktur des Inhalts Ihrer Website beeinflusst. Die Punktzahl wird durch Mittelung der Punktzahlen für die folgenden Audits berechnet:
- Dokumenttitel
- Beschreibung
- Überschriften
- Bilder
- Links
- Meta-Beschreibung
- Robots.txt

Lesen Sie auch: Die 27 besten kostenlosen Website-Hosting-Dienste
So interpretieren Sie die Ergebnisse
Lighthouse wandelt jeden Rohmetrikwert in einen Metrikwert von 0 bis 100 um. Je höher die Punktzahl, desto besser. Die Metrikwerte sind entsprechend diesen Bereichen gefärbt:
- 0 bis 49 (rotes Dreieck): Schlecht
- 50 bis 89 (orangefarbenes Quadrat): Verbesserungsbedarf
- 90 bis 100 (grüner Kreis): Gut
Bei der Durchführung von IT-Tests auf derselben Website kommt es häufig zu Schwankungen in der Gesamtpunktzahl. Diese Variabilität kann auf mehrere Faktoren zurückgeführt werden.
- Jede Analyse liefert nur Einblicke in die Leistung eines einzelnen Seitenladevorgangs. Da es keine identischen Seitenladevorgänge gibt, können die Ladezeiten naturgemäß unterschiedlich sein.
- Die Seitengeschwindigkeit kann durch das Vorhandensein dynamischer Inhalte wie Anzeigen oder sich häufig ändernder Elemente, Browsererweiterungen, die Netzwerkanforderungen ändern, und Hintergrundaktivitäten auf dem PC beeinflusst werden.
- In unterschiedlichen Umgebungen wie PageSpeed Insights und Ihrem lokalen Computer ermittelte Ergebnisse sind aufgrund unterschiedlicher Hardware- und Netzwerkbedingungen möglicherweise nicht direkt vergleichbar.
So verbessern Sie Ihren Lighthouse-Score
Lighthouse stellt sowohl Labordaten (simulierte Tests) als auch Felddaten (echte Benutzerdaten) zur Verfügung, um die Leistung einer Webseite zu bewerten. Felddaten bieten Erkenntnisse darüber, wie tatsächliche Benutzer die Website erleben, während Labordaten zum Testen von Änderungen und Verbesserungen nützlich sind.

Konzentrieren Sie sich zunächst auf die Empfehlungen im Bereich Leistung. Eine schneller ladende Website verbessert die Benutzererfahrung und kann Ihr SEO-Ranking verbessern. Sobald sich Ihr Leistungswert verbessert hat, können Sie sich auf die Empfehlungen in den anderen Bereichen konzentrieren. Da Barrierefreiheit und SEO wesentliche Bestandteile der Gesamtqualität Ihrer Website sind, lohnt es sich, auch in die Verbesserung dieser Bereiche zu investieren.
Lesen Sie auch: Zyro vs. Wix: Welchen Website-Builder sollten Sie wählen?
Bonus-Tipps für Anfänger
Wenn Sie Ihre Website gerade erst entworfen und gestartet haben, finden Sie hier einige weitere Hinweise, die Sie behalten sollten:
- Lassen Sie sich von den zahlreichen Vorschlägen des Lighthouse-Berichts nicht überfordern. Beginnen Sie mit den wichtigsten Ratschlägen und arbeiten Sie sich durch die Liste.
- Der Lighthouse-Bericht kann verwendet werden, um Ihre Entwicklung im Laufe der Zeit zu verfolgen. Ihre Lighthouse-Bewertungen sollten sich verbessern, wenn Sie die Empfehlungen umsetzen.
- Denken Sie daran, Ihre Website auf vielen Geräten und Browsern zu testen. Da der Lighthouse-Bericht auf einem einzigen Test basiert, ist es wichtig, Ihre Website auf mehreren Geräten und Browsern zu testen, um sicherzustellen, dass sie für alle Benutzer gut funktioniert.
Wir hoffen, dass Ihnen unser Leitfaden dabei geholfen hat, die Verwendung zu verstehen Google Lighthouse zum Testen der Leistung Ihrer Website und dadurch zu verbessern. Wenn Sie Fragen oder Vorschläge an uns haben, teilen Sie uns dies bitte im Kommentarbereich mit. Weitere informative Blogs dieser Art finden Sie bei TechCult.
Henry ist ein erfahrener Tech-Autor mit einer Leidenschaft dafür, komplexe Technologiethemen für alltägliche Leser zugänglich zu machen. Mit über einem Jahrzehnt Erfahrung in der Technologiebranche ist Henry für seine Leser zu einer vertrauenswürdigen Informationsquelle geworden.