Πώς να μοιραστείτε μέρη ενός ιστότοπου ως εικόνες με όλους τους συνδέσμους ανέπαφους
Miscellanea / / February 11, 2022
Υπάρχουν διάφοροι τρόποι για να μοιραστείτε πληροφορίες στο διαδίκτυο. Στην πραγματικότητα, πρέπει να πω ότι υπάρχουν πολλά «μέσα» επειδή ο τρόπος κοινής χρήσης είναι λίγο πολύ ο ίδιος: μεταβίβαση του συνδέσμου της ιστοσελίδας που θέλετε να μοιραστείτε. Είναι μια γρήγορη μέθοδος, αλλά δεν είναι βολική εάν είναι μια εκτενής σελίδα με περιεχόμενο και θέλετε να μοιραστείτε μόνο ένα μέρος της. Η κοινή χρήση ενός στιγμιότυπου οθόνης αυτού του τμήματος θα μπορούσε να λειτουργήσει, αλλά θα ήταν μια στατική εικόνα και δεν μπορεί κανείς να κάνει κλικ στους συνδέσμους σε αυτό.
Σήμερα θα μιλήσουμε για ένα δροσερό πρόσθετο προγράμματος περιήγησης και υπηρεσία ιστού που μπορεί να χρησιμοποιηθεί για κοινή χρήση οποιουδήποτε τμήματος ενός ιστότοπου ως χάρτης εικόνας. Kwout σας βοηθά να αποκόψετε ένα τμήμα από οποιαδήποτε ιστοσελίδα και να χρησιμοποιήσετε το ίδιο με όλους τους συνδέσμους ανέπαφους όπως στο πρωτότυπο. Δεν είναι ενδιαφέρον αυτό; Θα μπορούσες τώρα κοινοποιήστε ένα συγκεκριμένο μέρος ενός ιστότοπου αντί για ολόκληρο τον σύνδεσμο. Δείτε το παρακάτω παράδειγμα.

Τεχνολογία καθοδήγησης — Εφαρμογές Ιστού, Τρόποι, Οδηγοί και Λύσεις σε Προβλήματα Υπολογιστών μέσω kwout
Χρήση kwout στον Firefox
Βήμα 1: Ακολούθησε το Σύνδεσμος για να εγκαταστήσετε το πρόσθετο kwout στον Firefox. Επανεκκινήστε το πρόγραμμα περιήγησής σας μόλις τελειώσετε.
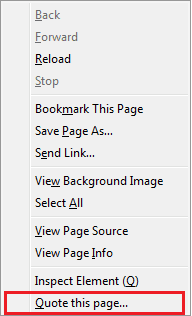
Βήμα 2: Εάν θέλετε να "kwout" οποιαδήποτε σελίδα, κάντε δεξί κλικ σε ένα κενό χώρο και επιλέξτε Παράθεση αυτής της σελίδας.

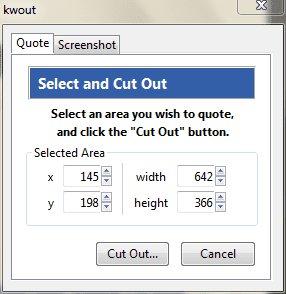
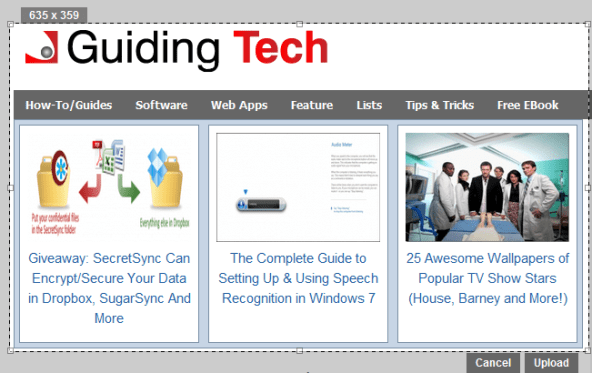
Βήμα 3: Σύρετε το δείκτη του ποντικιού (που τώρα μοιάζει +) στην προβλεπόμενη μετοχική περιοχή. Οι διαστάσεις του θα εμφανιστούν σε ξεχωριστό αναδυόμενο παράθυρο. Μόλις λες Κόβω θα πλοηγηθείτε σε ένα παράθυρο μεταφόρτωσης.

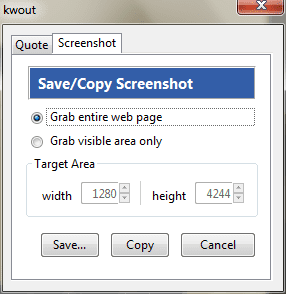
ο Στιγμιότυπο οθόνης Η καρτέλα σάς επιτρέπει να επιλέξετε από την ορατή περιοχή ή ολόκληρη τη σελίδα. Μπορείτε προαιρετικά να αποθηκεύσετε την εικόνα ή να τη μετακινήσετε στο πρόχειρο.

Βήμα 4: Η κύλιση μπορεί να χρησιμοποιηθεί για τη ρύθμιση του μεγέθους της εικόνας. Και πάλι, μπορείτε να το αποθηκεύσετε ή να το επιλέξετε Μεταφόρτωση.

Βήμα 5: Διαβάστε την τελευταία ενότητα του άρθρου: Μεταφόρτωση χάρτη εικόνας.
Χρήση kwout στο Chrome
Βήμα 1: Ακολούθησε το Σύνδεσμος για να εγκαταστήσετε το πρόσθετο kwout στο Google Chrome.
Βήμα 2: Εάν θέλετε να δείτε κάποια σελίδα, αναζητήστε την κ εικονίδιο από τη λίστα επεκτάσεων σας. Κάντε κλικ στο εικονίδιο.

Βήμα 3: Το χρώμα της σελίδας αλλάζει λίγο. Σύρετε το ποντίκι σας πάνω στην περιοχή που θέλετε να κόψετε και να μοιραστείτε. Αυτή τη φορά έχετε το Μεταφόρτωση μόνο κουμπί.

Βήμα 4: Διαβάστε την επόμενη ενότητα του άρθρου: Μεταφόρτωση χάρτη εικόνας.
Μεταφόρτωση χάρτη εικόνας
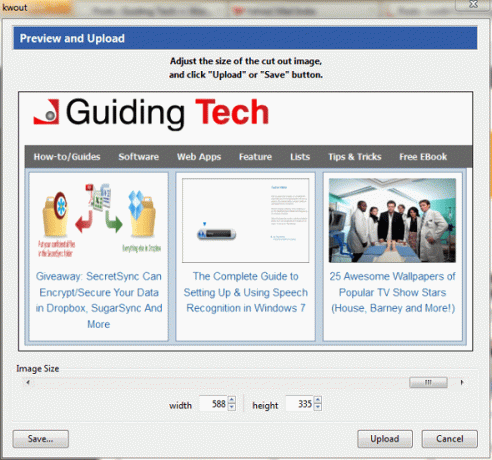
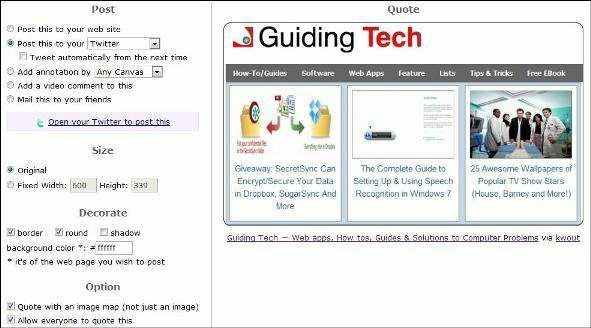
Θα σας πούμε τώρα τι μπορείτε να κάνετε με τον χάρτη εικόνας σας. Στο τελευταίο βήμα θα πλοηγηθείτε σε διαφορετική διεπαφή. Εμφανίζει την εικόνα στα δεξιά και δύο επιλογές στα αριστερά.

Πριν δημοσιεύσετε πραγματικά την εικόνα, ίσως να θέλετε να επεξεργαστείτε το μέγεθός της και να την ωραιοποιήσετε λίγο. Μπορείτε επίσης να επιλέξετε να μοιραστείτε την εικόνα χωρίς χάρτη ή συνδέσμους. Επίσης, μπορείτε να επιτρέψετε ή να περιορίσετε σε όλους να το αναφέρουν.
Αυτό που έχει σημασία είναι η επιλογή ανάρτησης. Για να μοιραστείτε την εικόνα, ας πούμε στο ιστολόγιό σας, θα πρέπει να αντιγράψετε το απόσπασμα HTML που δημιουργείται μόνοι σας και να το ενσωματώσετε στον ιστότοπό σας. Μπορείτε να το μοιραστείτε με τον ίδιο τρόπο σχεδόν σε όλα ιστοσελίδες κοινωνικής δικτύωσης και ακόμη και το email σε έναν φίλο.
συμπέρασμα
Η δημιουργία ενός χάρτη εικόνας από την αρχή μπορεί να γίνει πολύ δύσκολη. Με το kwout τα πράγματα είναι αρκετά εύκολα και απλά. Επιπλέον, σας επιτρέπει να μοιράζεστε ένα συγκεκριμένο τμήμα ενός ιστότοπου που θα μπορούσε να εξοικονομήσει πολύ χρόνο στο κοινό σας.
Γνωρίζετε άλλες τέτοιες μεθόδους για την επιλεκτική κοινή χρήση τμημάτων ενός ιστότοπου; Πείτε μας στα σχόλια.
Τελευταία ενημέρωση στις 02 Φεβρουαρίου 2022
Το παραπάνω άρθρο μπορεί να περιέχει συνδέσμους συνεργατών που βοηθούν στην υποστήριξη της Guiding Tech. Ωστόσο, δεν επηρεάζει τη συντακτική μας ακεραιότητα. Το περιεχόμενο παραμένει αμερόληπτο και αυθεντικό.