Kuidas lisada Wordpressi ujuvat külgriba
Miscellanea / / November 28, 2021
Ujuv külgriba on midagi, mida näete enamikul veebisaitidel, kuid täna olete siin, et õppida, kuidas WordPressi ajaveebi ujuvat külgriba lisada. Ujuvaid külgribasid kasutatakse veebisaitidel külastajate tähelepanu köitmiseks ja ujuval külgribal on väga kõrge konversioonimäär, kui seda kasutatakse koos vidinaga Tellimine.

Kasutan ujuvat tellimisvidinat pikka aega ja võin selle tulemuses kindel olla. Noh, saate seda kasutada mis tahes vidinaga, mitte ainult tellimisvidinaga. Saate seda kasutada oma viimase postituse, e-raamatu või piltide jms reklaamimiseks. Ujuv külgriba suurendab selle nähtavust, mida soovite oma külastajatele reklaamida, ja see tõmbab kindlasti tähelepanu.
Enne edasiliikumist tahaksin teile öelda, et mõnikord võib külgriba kasutamine teie külastaja kinnipidamise määra tõesti takistada, kuna see segab külastaja üldist kogemust. Seega peaksite ujuva külgriba kasutamisel alati kasutama lihtsat ja lihtsa kujundusega vidinat.
Sisu
- Kuidas lisada WordPressi ujuvat külgriba
- Fikseeritud vidina konfigureerimine
Kuidas lisada WordPressi ujuvat külgriba
Nüüd, kui soovite lisada WordPressi ajaveebi ujuva külgriba, peate installima selle plugina nimega Q2W3 Fikseeritud vidin. Selle installimiseks oma administraatoripaneelilt avage Pluginad > Lisa uus ja otsige pistikprogrammist. Installige ja aktiveerige pistikprogramm, et saaksite seda kasutama hakata.
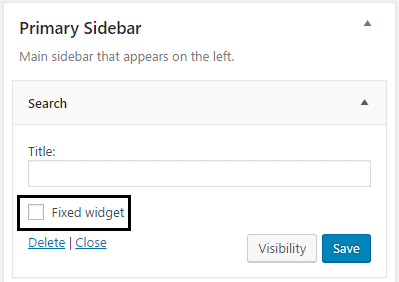
Pärast pistikprogrammi aktiveerimist minge aadressile Välimus > Vidinad ja klõpsake külgribal vidinal, mille soovite kleepuvaks muuta. Lihtsalt märkige väike ruut Fikseeritud vidina valiku juures, seejärel klõpsake nuppu Salvesta ja teil on kena ujuv külgriba, üsna lihtne kraam.

Fikseeritud vidina konfigureerimine
Ärge olge põnevil, kuna Q2W3 fikseeritud vidin pakub rohkemat, avage pistikprogrammi konfigureerimiseks jaotis Välimus > Fikseeritud vidina valikud. Sellel lehel saate määrata veerise, keelata mobiilseadmete pistikprogrammi ja luua isegi kohandatud HTML-ID. Noh, laskume igaühe üksikasjadesse.

Veerise ülaosa tuleks määrata vastavalt sellele, kui palju ruumi vajate ujuva külgriba ja ülemise veerise vahel, samamoodi tuleb Margin Bottom seada vastavalt teie vajadustele.
Üks asi, mida tahaksin siin jagada, on see, et Margin Bottom tuleb seadistada nii, et see ei kattuks teie jalusega. Kontrollige igal juhul erinevaid väärtusi ja kui olete tulemusega rahul, klõpsake salvestamiseks.
Kui soovite mobiilseadmete jaoks pistikprogrammi keelata, sisestage jaotisesse Disable Width (Keela laius ja Keela kõrgus) ekraani laiuse väärtus, millest allpool pistikprogramm keelab. Pange tähele, et mõlemad väärtused on vajalikud, kui soovite plugina teatud kõrguse ja laiuse jaoks keelata.
Kohandatud HTML-ID-d on saadaval ka siis, kui teie jaluse kõrgus muudab lehekülge teisele, siis peaksite kattuva probleemi lahendamiseks kasutama HTML-i märgendi ID-d. Noh, teema jaluse konteineril on ID, näiteks Twenty Sixteen vaiketeema jaluse konteineril on id = "kolofon". Kohandatud HTML-i ID-desse pean sisestama ainult kolofoni, ilma muude sümboliteta! Ja ujuv külgriba töötab ideaalselt.
Loodan, et see artikkel oli teile kasulik ja teil õnnestus õppida, kuidas WordPressi ajaveebi hõljuvat külgriba ilma probleemideta lisada. Kui teil on selle juhendi kohta veel küsimusi, küsige neid kommentaarides.
Kas teil on fikseeritud vidina kohta soovitusi või ideid? Andke teada, sest soovitused on teretulnud.



