वर्डप्रेस ब्लॉग के होमपेज पर अंश दिखाएं
अनेक वस्तुओं का संग्रह / / November 28, 2021
वर्डप्रेस ब्लॉग के होमपेज पर अंश दिखाएँ: यह पोस्ट पहली बार उन उपयोगकर्ताओं के लिए सख्ती से होने जा रहा है जो चाहते हैं वर्डप्रेस ब्लॉग के होमपेज पर अंश दिखाएं पूरी सामग्री दिखाने के बजाय।
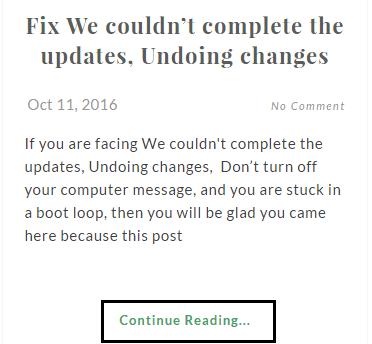
अधिकांश विषयों में केवल होमपेज पर सामग्री को छोड़कर दिखाने का विकल्प होता है, लेकिन आपने उन पर ठोकर खाई होगी जो नहीं करते हैं। अच्छी तरह से मुखपृष्ठ पर केवल सामग्री का अंश दिखाना भी फायदेमंद है क्योंकि यह पृष्ठ लोड समय को कम करता है जो अंततः आगंतुक को खुश करता है।

इसलिए, यह सभी के लिए एक जीत की स्थिति है और बिना समय बर्बाद किए देखते हैं कि कैसे अंश दिखाते हैं।
अंतर्वस्तु
- वर्डप्रेस ब्लॉग के होमपेज पर अंश दिखाएं
- विधि 1: वर्डप्रेस प्लगइन का उपयोग करना
- विधि 2: अंश कोड को मैन्युअल रूप से जोड़ना
वर्डप्रेस ब्लॉग के होमपेज पर अंश दिखाएं
वर्डप्रेस के होम पेज पर अंश दिखाने के दो तरीके हैं, बस एक-एक करके उन पर चर्चा करें।
विधि 1: वर्डप्रेस प्लगइन का उपयोग करना
मेरा मानना है कि वर्डप्रेस प्लगइन्स ने हमारे जीवन को सरल बना दिया है और वर्डप्रेस प्लगइन्स की मदद से सब कुछ किया जा सकता है। उम्मीद है, यहाँ भी ऐसा ही है क्योंकि हम यह जानने जा रहे हैं कि कैसे
प्रदर्शनNSवर्डप्रेस ब्लॉग के होमपेज पर अंश एक प्लगइन का उपयोग करना। आप को क्या करना है यहां बताया गया है:
1. अपने WordPress व्यवस्थापक पर जाएं और प्लगइन्स>नया जोड़ें पर नेविगेट करें।
2. प्लगइन खोज में, टाइप करें “उन्नत अंश” और यह स्वचालित रूप से प्लगइन लाएगा।
3. बस प्लगइन इंस्टॉल करें और इसे सक्रिय करें।
4.यहाँ है प्लगइन वर्डप्रेस पेज के लिए सीधा लिंक।
5. प्लगइन को सफलतापूर्वक स्थापित करने के बाद, उन्नत अंश सेटिंग्स (सेटिंग्स> अंश) पर जाएं।
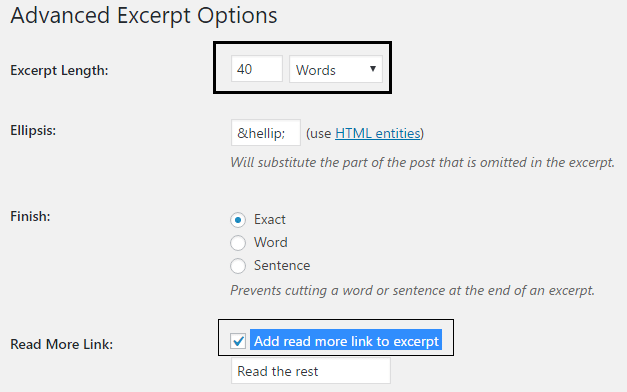
6. यहां आप अंश लंबाई को अपनी आवश्यकताओं और कई अन्य सेटिंग्स में बदल सकते हैं, परेशान न हों क्योंकि आपको केवल अंश लंबाई बदलने की आवश्यकता है, टिक करें "अंश में और पढ़ें लिंक जोड़ें"और आप अनुकूलित कर सकते हैं"अक्षम करें.”

7. अंत में, सेव बटन दबाएं और आप जाने के लिए तैयार हैं।
विधि 2: अंश कोड को मैन्युअल रूप से जोड़ना
अधिकांश उपयोगकर्ता निश्चित रूप से उपरोक्त विधि का उपयोग करेंगे, लेकिन यदि किसी कारण से आप अपना काम करने के लिए कोई अन्य प्लगइन स्थापित नहीं करना चाहते हैं, तो आप इसे स्वयं मैन्युअल रूप से करने के लिए स्वागत करते हैं।
जैसे आप इन पृष्ठों पर अंश दिखाना चाहते हैं, बस अपनी index.php, category.php और archive.php फ़ाइल खोलें। कोड की निम्नलिखित पंक्ति खोजें:
php the_content ();
इसे इसके साथ बदलें:
php the_excerpt ();
और बाकी का ख्याल वर्डप्रेस अपने आप ले लेगा। लेकिन यहाँ समस्या आती है कि आप शब्द सीमा को कैसे बदलते हैं? खैर इसके लिए आपको कोड की एक और लाइन बदलनी होगी।
प्रकटन से संपादक पर जाएँ फिर function.php फ़ाइल खोलें और कोड की निम्न पंक्ति जोड़ें:
// अंश लंबाई बदल रहा है। फ़ंक्शन new_excerpt_length($length) { वापसी 80; } add_filter ('अंश_लंबाई', 'new_excerpt_length'); // अंश को और अधिक बदलना। समारोह new_excerpt_more($अधिक) { वापसी '...'; } add_filter ('अंश_मोर', 'new_excerpt_more');
अपनी आवश्यकताओं के अनुसार इसे समायोजित करने के लिए वापसी के बाद बस मूल्य बदलें।
कुछ मामलों में, वर्डप्रेस स्वचालित रूप से अंश के नीचे पूर्ण पोस्ट का लिंक प्रदान नहीं करता है और उस स्थिति में, आपको अपनी function.php फ़ाइल में कोड की निम्न पंक्ति को फिर से जोड़ना होगा:
फ़ंक्शन new_excerpt_more ($ अधिक) {वापसी ' '. __('और पढ़ें', 'आपका-पाठ-डोमेन')। ''; } add_filter ('अंश_मोर', 'new_excerpt_more');
बस अब आप आसानी से कर सकते हैं वर्डप्रेस ब्लॉग के होमपेज पर अंश दिखाएं. और आप चुन सकते हैं कि किस विधि का उपयोग करना है लेकिन जैसा कि आप देख सकते हैं कि दूसरी विधि बिल्कुल आसान नहीं है इसलिए पहले वाले को प्राथमिकता दें।
यदि आपके पास अभी भी इस गाइड के बारे में कोई प्रश्न है तो बेझिझक उन्हें टिप्पणी अनुभाग में पूछें और मैं बाकी का ध्यान रखूंगा।
क्या आपके पास वर्डप्रेस ब्लॉग में अंश जोड़ने का कोई अन्य तरीका है? मुझे उनके बारे में सुनना अच्छा लगेगा।



