Kako dodati plutajuću bočnu traku u Wordpress
Miscelanea / / November 28, 2021
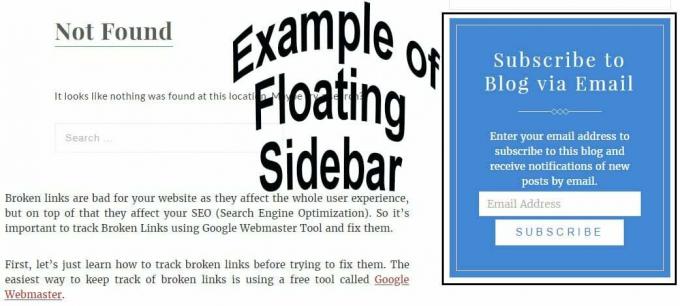
Plutajuća bočna traka nešto je što vidite na većini web stranica, ali danas ste ovdje da naučite kako dodati plutajuću bočnu traku u WordPress blog. Plutajuće bočne trake koriste se na web stranicama kako bi privukle pažnju posjetitelja, a plutajuća bočna traka ima vrlo visoku stopu konverzije ako se koristi s widgetom Pretplatite se.

Koristim plutajući widget za pretplatu već duže vrijeme i mogu biti uvjereni u njegov rezultat. Pa, ovo možete koristiti s bilo kojom vrstom widgeta, a ne samo s widgetom za pretplatu. Možete ga koristiti za promoviranje svoje najnovije objave, e-knjige ili slika itd. Plutajuća bočna traka povećava vidljivost svega što želite promovirati svojim posjetiteljima i sigurno privlači pozornost.
Prije nego što krenemo dalje, želio bih vam reći da ponekad korištenje bočne trake može stvarno ometati stopu zadržavanja vašeg posjetitelja jer narušava cjelokupno iskustvo posjetitelja. Stoga uvijek trebate koristiti jednostavan i jednostavan widget dizajna kada koristite s plutajućom bočnom trakom.
Sadržaj
- Kako dodati plutajuću bočnu traku u WordPress
- Kako konfigurirati fiksni widget
Kako dodati plutajuću bočnu traku u WordPress
Sada ako želite dodati plutajuću bočnu traku u WordPress blog onda morate instalirati ovaj dodatak pod nazivom Q2W3 Fiksni widget. Da biste ga instalirali sa svoje administrativne ploče, idite na Dodaci > Dodaj novi, a zatim pretražite dodatak. Instalirajte i aktivirajte dodatak kako biste ga mogli početi koristiti.
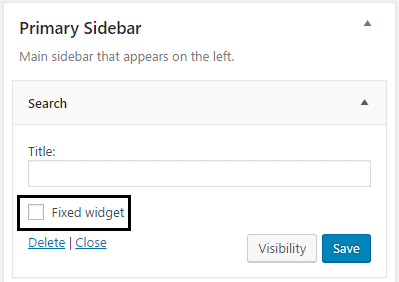
Nakon aktivacije dodatka idite na Izgled > Widgeti i unutar bočne trake kliknite na widget koji želite učiniti ljepljivim. Samo označite mali okvir u blizini opcije Fiksni widget, a zatim kliknite Spremi i imat ćete lijepu plutajuću bočnu traku, prilično jednostavne stvari.

Kako konfigurirati fiksni widget
Nemojte se uzbuđivati jer Q2W3 Fixed Widget ima još mnogo toga, idite na Izgled > Opcije fiksnog widgeta da biste konfigurirali dodatak. Na ovoj stranici možete postaviti marginu, onemogućiti dodatak za mobilne uređaje i čak možete stvoriti prilagođeni HTML ID. Pa, idemo u detalje svakog od njih.

Gornja margina treba biti postavljena prema tome koliko vam je prostora potrebno između plutajuće bočne trake i gornje margine, na sličan način Margin Bottom mora biti postavljen prema vašim potrebama.
Jedna stvar koju bih ovdje želio podijeliti je da Margin Bottom mora biti postavljen tako da se ne preklapa s vašim podnožjem. Uvijek provjerite različite vrijednosti i nakon što ste zadovoljni rezultatom kliknite za spremanje.
Ako želite onemogućiti dodatak za mobilne uređaje, samo upišite vrijednost širine zaslona ispod koje će se dodatak onemogućiti u Disable Width i Diable Height. Imajte na umu da su obje vrijednosti potrebne ako želite onemogućiti dodatak za određenu visinu i širinu.
Prilagođeni HTML ID-ovi također su dostupni ako vaše podnožje promijeni visinu stranice na stranicu, a zatim da biste riješili problem preklapanja, trebali biste koristiti ID HTML oznake. Pa, spremnik podnožja teme ima id, na primjer Twenty Sixteen zadani spremnik podnožja teme ima id=”kolofon”. U prilagođene HTML ID-ove trebam unijeti samo kolofon, bez ikakvih drugih simbola! I plutajuća bočna traka će raditi savršeno.
Nadam se da vam je ovaj članak bio od pomoći i da ste uspješno naučili kako dodati plutajuću bočnu traku u WordPress blog bez ikakvih problema. Ako još uvijek imate pitanja u vezi s ovim vodičem, slobodno ih postavite u komentarima.
Imate li neke prijedloge ili ideje o fiksnom widgetu? Javite mi jer su prijedlozi dobrodošli.