Cara Menambahkan Sidebar Mengambang di Wordpress
Bermacam Macam / / November 28, 2021
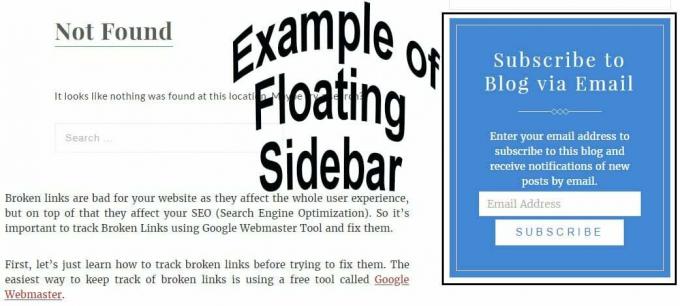
Sidebar mengambang adalah sesuatu yang Anda lihat di sebagian besar situs web, tetapi hari ini Anda di sini untuk mempelajari cara menambahkan bilah sisi mengambang di blog WordPress. Sidebar mengambang digunakan di situs web untuk menarik perhatian pengunjung dan sidebar mengambang memiliki tingkat konversi yang sangat tinggi jika digunakan dengan widget Berlangganan.

Saya menggunakan widget berlangganan mengambang dari waktu yang lama dan saya dapat memastikan hasilnya. Nah, Anda dapat menggunakan ini dengan segala jenis widget tidak hanya dengan widget berlangganan. Anda dapat menggunakannya untuk mempromosikan posting terbaru Anda, Ebook atau gambar dll. Sidebar mengambang meningkatkan visibilitas apa pun yang ingin Anda promosikan kepada pengunjung Anda dan itu pasti menarik perhatian.
Sebelum melangkah lebih jauh, saya ingin memberi tahu Anda bahwa terkadang menggunakan bilah sisi benar-benar dapat menghambat tingkat retensi pengunjung Anda karena mengacaukan keseluruhan pengalaman pengunjung. Jadi, Anda harus selalu menggunakan widget desain yang polos dan sederhana saat digunakan dengan sidebar mengambang.
Isi
- Cara Menambahkan Sidebar Mengambang di WordPress
- Cara mengonfigurasi Widget Tetap
Cara Menambahkan Sidebar Mengambang di WordPress
Sekarang jika Anda ingin menambahkan sidebar mengambang di blog WordPress maka Anda harus menginstal plugin ini yang disebut Widget Tetap Q2W3. Untuk menginstalnya dari panel admin Anda, buka Plugins > Add New lalu cari plugin. Instal dan Aktifkan plugin, sehingga Anda dapat mulai menggunakannya.
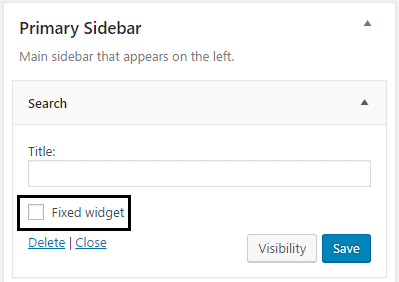
Setelah mengaktifkan plugin, buka Penampilan > Widget dan di dalam sidebar Anda klik pada widget yang ingin Anda buat lengket. Cukup centang kotak kecil di dekat opsi widget Tetap lalu klik simpan dan Anda akan memiliki bilah sisi mengambang yang bagus, hal-hal yang cukup mudah.

Cara mengonfigurasi Widget Tetap
Jangan terlalu bersemangat karena ada lebih banyak Widget Tetap Q2W3, buka Penampilan > Opsi Widget Tetap untuk mengonfigurasi plugin. Di halaman ini, Anda dapat mengatur margin, menonaktifkan plugin untuk perangkat seluler dan Anda bahkan dapat membuat ID HTML khusus. Baiklah, mari kita masuk ke detail masing-masing.

Margin Top harus diatur sesuai dengan seberapa banyak ruang yang Anda butuhkan antara floating sidebar Anda dan margin atas demikian pula Margin Bottom harus diatur sesuai dengan kebutuhan Anda.
Satu hal yang ingin saya bagikan di sini adalah bahwa Margin Bottom harus diatur agar tidak tumpang tindih dengan footer Anda. Anway periksa nilai yang berbeda dan setelah Anda puas dengan hasilnya, klik untuk menyimpan.
Jika Anda ingin menonaktifkan plugin untuk perangkat seluler, cukup ketik nilai lebar layar di bawah yang akan dinonaktifkan plugin di Disable Width dan Diable Height. Perhatikan bahwa kedua nilai diperlukan jika Anda ingin menonaktifkan plugin untuk tinggi & lebar tertentu.
ID HTML khusus juga tersedia jika tinggi footer Anda mengubah halaman ke halaman, maka untuk memperbaiki masalah yang tumpang tindih, Anda harus menggunakan id tag HTML. Nah, wadah footer tema memiliki id misalnya wadah footer tema default Twenty Sixteen memiliki id="colophon". Di ID HTML Khusus, saya hanya perlu memasukkan tanda titik koma, tanpa simbol lain! Dan sidebar Floating akan bekerja dengan sempurna.
Saya harap artikel ini bermanfaat bagi Anda dan Anda berhasil mempelajari cara Menambahkan Sidebar Mengambang di blog WordPress tanpa masalah. Jika Anda masih memiliki pertanyaan tentang panduan ini, silakan tanyakan di komentar.
Punya beberapa saran atau ide tentang widget tetap? Beri tahu saya sebagai saran dipersilakan.



