כיצד להוסיף מילות מפתח לסימניות ישירות מסרגל הכתובות של Firefox
Miscellanea / / February 11, 2022
לפני מספר ימים פרסמנו פוסט על איך אתה יכול בקר במהירות באתרים באמצעות מילות מפתח ב-Firefox וב-Chrome. זה היה טיפ שימושי שיכול לעזור לך להאיץ את הגלישה והסימניות שלך באינטרנט.
הבעיה היחידה הייתה שביצוע זה כלל 3 שלבים ב-Firefox וב-Chrome. בפיירפוקס, היית צריך ללכת לספריית הסימניות ולאחר מכן לחפש את הסימניה, ולאחר מכן להוסיף את מילת המפתח. בעוד שב-Chrome היית צריך לערוך את מנוע החיפוש, ואז להוסיף מנוע חיפוש חדש ואת מילת המפתח המתאימה לאותו אתר.
Frencheso, אחד הקוראים שלנו, המציא פתרון מסודר בהערות שמטפל בבעיה בפיירפוקס. הוא שיתף כמה צעדים שיכולים לעזור מילת מפתח האפשרות מופיעה כאשר אתה לוחץ על סמל כוכב בשורת הכתובת של Firefox.
בואו נבדוק איך נוכל לעשות זאת.
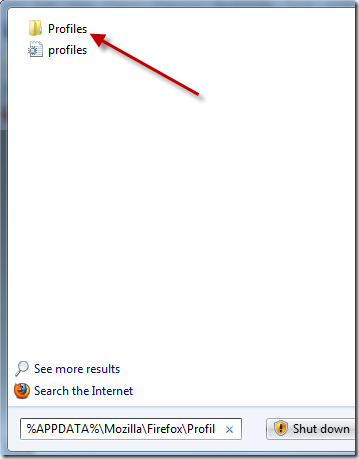
שלב 1. ראשית, תצטרך לבקר בתיקיית הפרופיל שלך ב-Firefox. משתמש Windows יכול להקליד %APPDATA%\Mozilla\Firefox\Profiles בתפריט ההתחלה. עבור משתמשי Mac ו-Linux, להלן ההוראות.

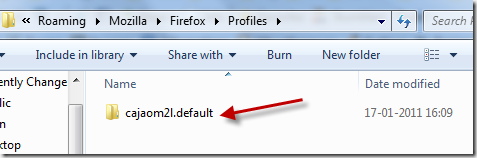
שלב 2. כאן אתה צריך למצוא את פּרוֹפִיל התיקיה, זו עם השם as משהו.ברירת מחדל. אם יש יותר מאחד מאלה, זה אומר שאתה משתמש במספר פרופילי Firefox, ואם אתה עושה את זה, אני מניח שאתה מתמצא מספיק כדי לדעת מהו פרופיל ברירת המחדל שלך (או זה שאתה משתמש בו רוב הזמן).

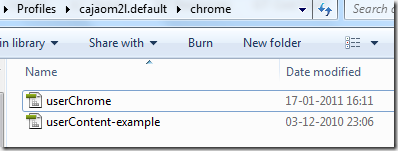
כפי שאתה רואה למעלה, מזהה המשתמש בפרופיל שלי הוא cajaom2l. כן, שם מוזר אני יודע. יהיה לך משהו דומה.
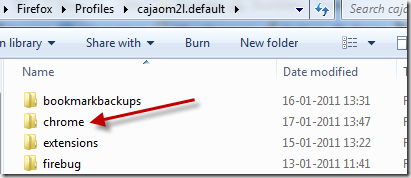
שלב 3. לחץ פעמיים על תיקיית הפרופיל, ואתה אמור להיתקל בתיקייה בשם כרום.

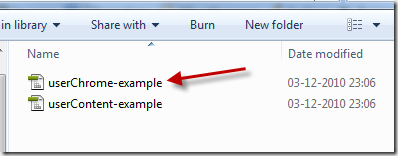
שלב 4. כאשר אתה בתוך תיקיית כרום, אתה אמור למצוא קובץ בשם userChrome-example.css. עכשיו, זה יכול להיות גם סתם userChrome.css. לא משנה מה המקרה, עלינו לערוך את הקובץ הזה באמצעות עורך טקסט פשוט כמו פנקס רשימות (או אחד מה חלופות טובות יותר לפנקס רשימות). אם במקרה אינך רואה את הקובץ הזה שם, אל תדאג, פשוט המשך לקרוא.

שלב 5. העתק הדבק את הקוד הבא והוסף אותו בסוף הקובץ. ואז שמור את זה.
#editBMPanel_locationRow,
#editBMPanel_keywordRow
{
נראות: גלוי !חשוב;
-moz-box-align: מרכז !חשוב;
}
#editBMPanel_tagsSelector[collapsed="true"]
{
תצוגה: אין! חשוב;
}
אתה צריך לוודא שאתה לשנות שם הקובץ השמור בשם userChrome.css אם זה היה userChrome-example.css. אם זה כבר היה הראשון, אתה רק צריך לשמור אותו.

עכשיו, מה אם אתה לא מוצא userChrome.css או userChrome-example.css בתוך תיקיית chrome? ובכן, אתה תמיד יכול ליצור את זה. אבל תחילה ודא שאתה בתיקייה הנכונה. לאחר שעשית את זה, ואתה לא רואה אף אחד משני הקבצים האלה, פשוט פתח את פנקס הרשימות והעתק הדבק את הקוד הבא, ולאחר מכן שמור אותו בתור userChrome.css. תראה שיש רק שורה נוספת בהתחלה שצריך להוסיף לקוד הקודם.
@namespace url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”); /* הגדר את ברירת המחדל של מרחב השמות ל-XUL */
#editBMPanel_locationRow,
#editBMPanel_keywordRow
{
נראות: גלוי !חשוב;
-moz-box-align: מרכז !חשוב;
}
#editBMPanel_tagsSelector[collapsed="true"]
{
תצוגה: אין! חשוב;
}
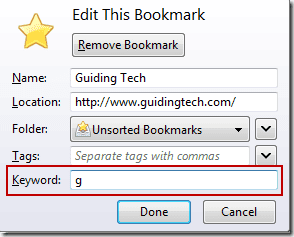
שלב 6. הפעל מחדש את Firefox. וזה הכל. כעת תמצא את אפשרות מילת המפתח כאשר תלחץ על סמל הכוכב בשורת הכתובת.

אז זה היה הטיפ המסודר שרציתי לחלוק. אין ספק שזו פריצה חוסכת זמן, במיוחד אם יש לך מספר אתרים ברשימת הביקורים היומיים שלך. (מקווה שאנחנו אחד מהם 🙂)
עודכן לאחרונה ב-02 בפברואר, 2022
המאמר לעיל עשוי להכיל קישורי שותפים שעוזרים לתמוך ב-Guiding Tech. עם זאת, זה לא משפיע על שלמות העריכה שלנו. התוכן נשאר חסר פניות ואותנטי.



