Corrigir o erro ocorrido ao tentar a solicitação de proxy
Miscelânea / / April 05, 2023
Ocorreu um erro ao digitar a solicitação de proxy é um erro comum que os desenvolvedores encontram ao escrever e publicar códigos. Isso acontece quando uma solicitação de proxy para um servidor da Web é recusada ou falha devido a vários motivos, como código incorreto e configurações de IP inadequadas. Um desenvolvedor pode ter esse erro devido a vários motivos, como código errado, IP incorreto etc. Existem alguns métodos que podem ser seguidos para corrigir o erro ocorrido ao tentar a solicitação de proxy. Neste guia, discutiremos alguns métodos para encontrar um servidor proxy perto de mim e corrigir problemas de proxy com PCs com Windows.

Índice
- Como corrigir o erro ocorrido ao tentar a solicitação de proxy no Windows 10
- Método 1: Verifique a versão do servidor IP
- Método 2: Use a versão inferior
- Método 3: modificar código
- Método 4: alterar a configuração do proxy Webpack
- Método 5: Modificar Arquivo Hosts
- Método 6: remover analisador de corpo
- Método 7: adicionar cabeçalho no proxy do cliente
Como corrigir o erro ocorrido ao tentar a solicitação de proxy no Windows 10
Pode haver vários motivos para um erro ao digitar a solicitação de proxy. Algumas das possíveis razões são mencionadas abaixo.
- Uma versão incorreta do IP do servidor pode causar esse erro.
- Código incorreto também é responsável por erros de proxy.
- A configuração incorreta do proxy do webpack também pode ser o motivo desse erro.
- Arquivos de host impróprios também são responsáveis por esse erro.
- Muitos desenvolvedores descobriram que o problema era causado pelo Body-Parser.
- Proxy de cliente impróprio também pode causar esse erro.
O guia a seguir fornecerá métodos para resolver um erro durante a tentativa de solicitação de proxy.
Método 1: Verifique a versão do servidor IP
Às vezes, quando os usuários estão usando uma versão de IP diferente para um proxy, eles podem receber esse erro. A primeira etapa para adicionar um servidor proxy WiFi é encontrar o endereço IP da rede Wi-Fi à qual você está tentando se conectar no PC com Windows e, em seguida, adicioná-lo a ele.
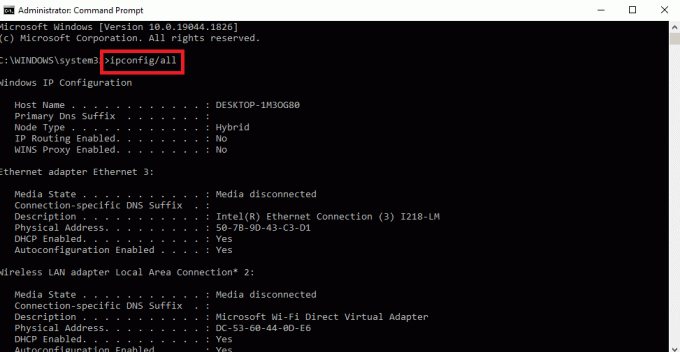
1. aperte o tecla do Windows, tipo Prompt de comando e clique em Executar como administrador.

2. Digite o ipconfig/all comando e pressione o botão Tecla Enter para visualizar os detalhes do endereço IP da conexão com a Internet.

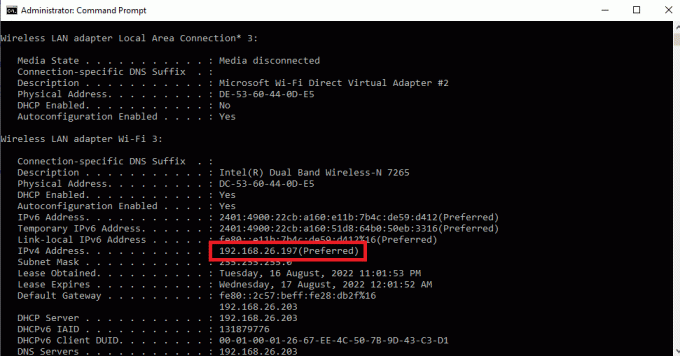
3. Anote o endereço IP no IPv4 seção.

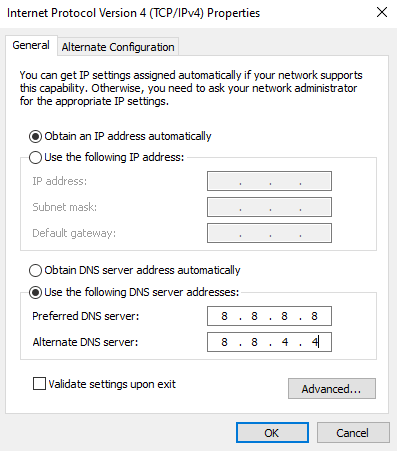
Verifique se o servidor e o proxy estão usando as mesmas versões de IP. Freqüentemente, muitos usuários descobriram que seu servidor e proxy estavam usando versões de IP diferentes e alterá-los resolveu o erro para eles. Leia nosso guia sobre como alterar o endereço IP no Windows 10.

Se alterar a versão do IP não resolver o problema, passe para o próximo método.
Método 2: Use a versão inferior
Às vezes, baixar a versão também pode eliminar o erro. Se você enfrentar isso na versão do nó 17, reduza sua versão para 16. Visite a Node.js página de lançamento anterior para baixar as versões mais antigas.

Agora, seu problema pode ser resolvido, se não mudar para outros métodos.
Leia também:11 melhores IDEs para desenvolvedores Node.js
Método 3: modificar código
É muito comum que ocorra um erro ao tentar solicitar o proxy devido a um código incorreto, esse problema pode ser corrigido simplesmente modificando o código que você escreveu e resolvendo o servidor proxy perto de mim problemas.
1. Abra o projeto no qual você está trabalhando.
2. Modifique seu código adicionando changeOrigin configurações
{ "/api": { "alvo": " https://localhost: 12345", "seguro": falso, "changeOrigin": verdadeiro }}
Muitos usuários descobriram que adicionar configurações changeOrigin ao código resolveu o problema com o proxy e o problema foi resolvido. Se o problema ainda não tiver sido resolvido, passe para o próximo método.
Método 4: alterar a configuração do proxy Webpack
Uma configuração de proxy webpack é uma ferramenta útil que muitos desenvolvedores usam para enviar o proxy para um servidor diferente. Muitos usuários relataram que o erro foi causado pela configuração incorreta do proxy do webpack. Esse problema pode ser resolvido alterando a configuração do proxy webpack.
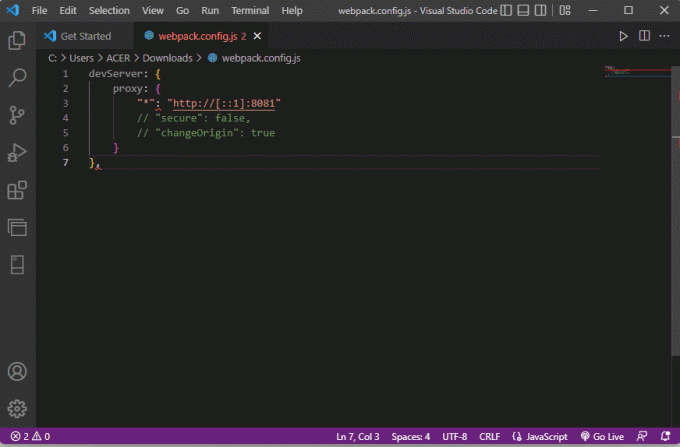
1. Localize o webpack.config.js arquivo na raiz do diretório do seu projeto.
2. Certifique-se de que o código parece com o seguinte.
devServer: { procurador: { "*": " http://[::1]:8081" // "seguro": falso, // "changeOrigin": verdadeiro }},Observação: Certifique-se de adicionar o [::1] valor no código para corrigir um erro ocorrido ao tentar o erro de solicitação de proxy.

Leia também:Corrigir o Windows não pôde detectar automaticamente as configurações de proxy desta rede
Método 5: Modificar Arquivo Hosts
Arquivos host são arquivos localizados no diretório do Windows. Esses arquivos não podem ser abertos por acesso não autorizado. Quando ocorreu um erro ao tentar o erro de solicitação de proxy devido a arquivos de host impróprios, você terá que modificar os arquivos de host para corrigir o problema do servidor proxy próximo a mim.
1. No Menu Iniciar Tipo de pesquisa Bloco de anotações, em seguida, clique em Executar como administrador.

2. No bloco de notas, navegue até o Arquivo guia e clique no Abrir… opção.

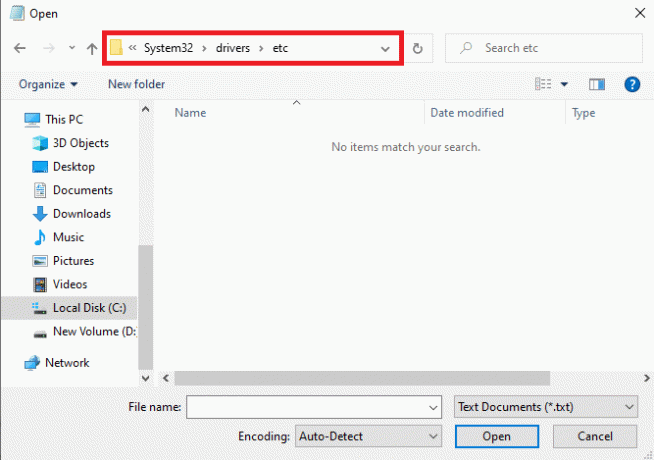
3. Agora, navegue até o seguinte local caminho.
C:\Windows\System32\drivers\etc

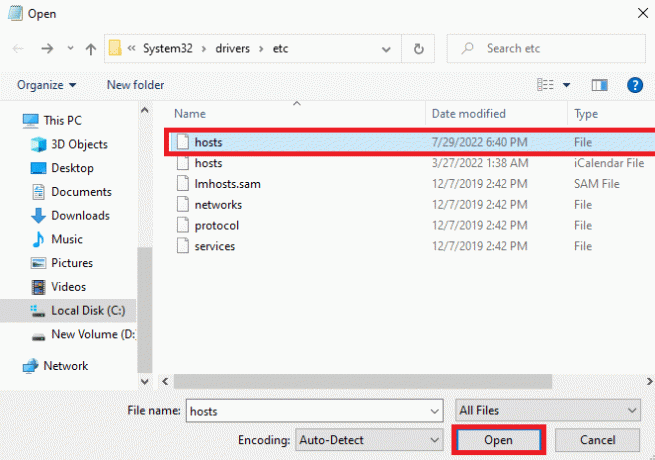
4. Selecione o tipo de extensão como Todos os arquivos, Clique no anfitriões arquivo > Abrir como descrito.

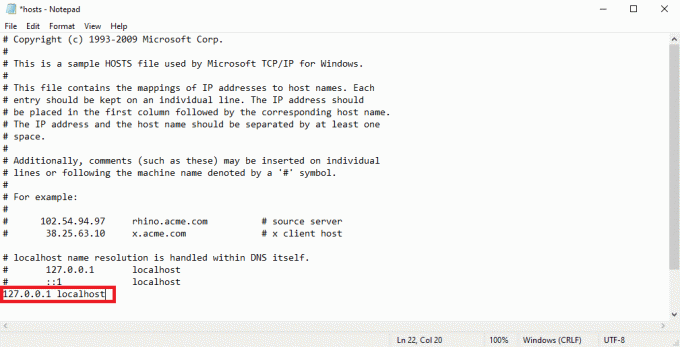
5. Adicionar 127.0.0.1 host local no arquivo host, conforme mostrado em destaque e Salvar isto.

Modificar o arquivo host é um método eficaz para resolver o problema. Se isso não funcionar para você, passe para o próximo método.
Método 6: remover analisador de corpo
Muitos desenvolvedores descobriram que o problema era causado pelo middleware do analisador de corpo Node.js. Um analisador de corpo é usado pelos desenvolvedores para analisar os corpos de solicitação recebidos. No entanto. Às vezes, os desenvolvedores reclamam que o analisador de corpo está causando um erro durante a tentativa de problema de solicitação de proxy com seus códigos. Para resolver esse problema, você pode simplesmente remover o analisador de corpo.
Leia também:Corrigir o binário do Java TM Platform SE que não está respondendo no Windows 10
Método 7: adicionar cabeçalho no proxy do cliente
Um cabeçalho ausente no proxy do cliente também pode estar causando esse erro com seu código. Para resolver esse problema, você pode tentar adicionar um cabeçalho no proxy do cliente.
1. Lançar o seu projeto.
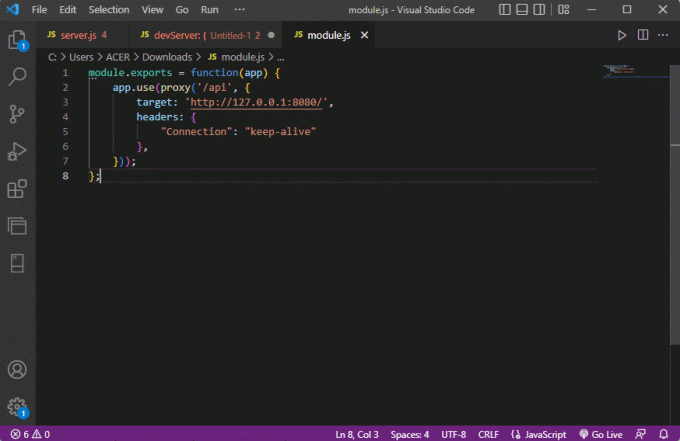
2. Escreva o código como o seguinte formato.
module.exports = function (aplicativo) { app.use (proxy('/api', { alvo: ' http://127.0.0.1:8080/', cabeçalhos: { "Conexão": "manter-vivo" }, }));};
Na maioria dos casos, adicionar um cabeçalho no proxy do cliente resolveu o problema do servidor proxy próximo a mim.
Perguntas Frequentes (FAQ)
Q1. O que é um erro de proxy?
Resp. Erros de proxy são erros comuns que os desenvolvedores costumam ter com seus códigos. Você pode receber esse erro quando uma solicitação de proxy para o servidor da Web falha.
Q2. Como corrigir o erro de proxy?
Resp. Um desenvolvedor pode usar alguns métodos eficazes para corrigir esse problema, no entanto, modificar o código e corrigir os problemas com o código pode ajudar efetivamente.
Q3. Onde posso localizar arquivos de host?
Resp. Os arquivos do host podem estar localizados no diretório do Windows em seus arquivos de sistema; esses arquivos não podem ser acessados sem a permissão autorizada do usuário.
Recomendado:
- Corrigir erro de recurso não pertencente no Windows 10
- Consertar um cabo Ethernet não está conectado corretamente
- Correção falha ao criar um dispositivo proxy para o dispositivo USB
- Corrigir o endereço IP do servidor não pôde ser encontrado no Windows 10
Esperamos que este guia tenha sido útil para você e que você tenha conseguido corrigir ocorreu um erro ao tentar fazer a solicitação de proxy problemas com seu código. Deixe-nos saber qual método funcionou para você. Se você tiver alguma dúvida ou sugestão para nós, informe-nos na seção de comentários.

Elon Decker
Elon é redator de tecnologia da TechCult. Ele escreve guias de instruções há cerca de 6 anos e abordou muitos tópicos. Ele adora abordar tópicos relacionados ao Windows, Android e os truques e dicas mais recentes.



