Как определить определенный цвет в приложении или на веб-сайте
Разное / / October 04, 2023
Будь то дизайн веб-сайтов и приложений, передача эмоций, брендинг или улучшение пользовательского опыта, цвета, безусловно, играют жизненно важную роль. Однако найти правильный цвет или цветовую комбинацию легче сказать, чем сделать. К счастью, в нашем распоряжении есть несколько инструментов для определения конкретных цветов в приложении или на веб-сайте, поэтому мы можем выбирать и сохранять цвета, которые привлекли наше внимание.

Представьте себе, что вы просматриваете веб-сайт и находите идеальный цвет, именно тот оттенок, который вам нужен для вашего следующего проекта. Что ж, тогда позвольте нам помочь вам найти точный цвет фона или любых других элементов на веб-сайте или в приложении.
Один из самых простых способов получить цветовой код с веб-сайта — использовать специальные веб-инструменты и веб-сайты выбора цвета. Независимо от того, какой браузер вы используете, будь то на основе хрома, с совместимость с глубокой сетьюили Safari от Apple по умолчанию, этот метод применим.
Более того, независимо от того, используете ли вы Mac, ноутбук с Windows, iPhone, iPad или устройство Android, эти веб-инструменты для определения цвета станут удобным дополнением к вашему арсеналу. Мы протестировали несколько вариантов и вот тот, который подходит нам лучше всего.
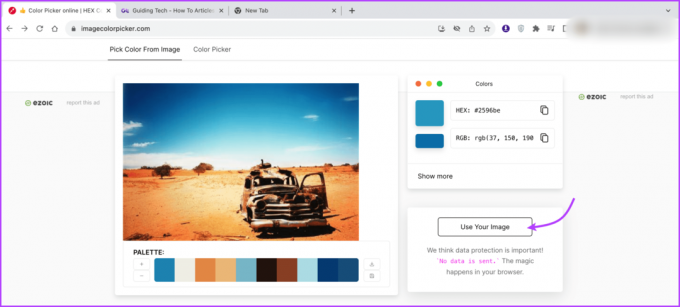
Шаг 1: Откройте браузер и перейдите на ImageColorPicker.com.
Выбор цвета изображения
Шаг 2: нажмите «Использовать свое изображение», чтобы указать URL-адрес веб-сайта/изображения или загрузить изображение.

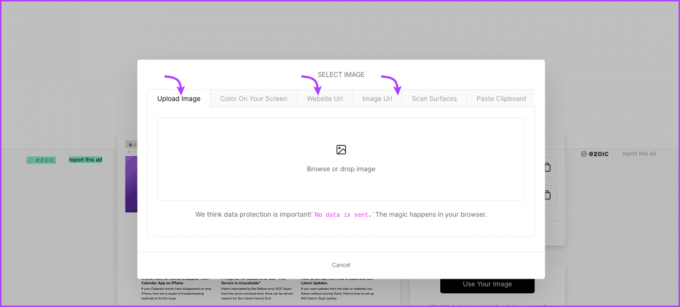
Шаг 3: Теперь ты можешь либо,
- Скопируйте адрес сайта
- Скопируйте изображение или его URL-адрес.
- Сделайте скриншот страницы

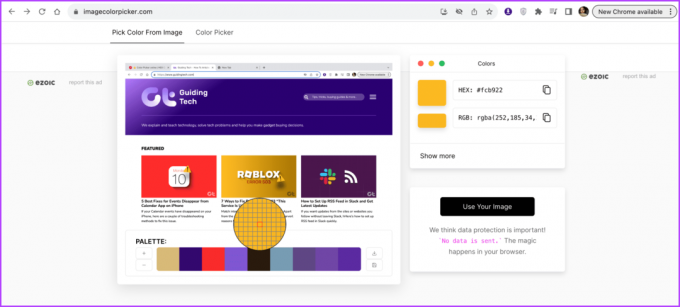
Шаг 4: После обработки изображения вы можете перемещать курсор, чтобы выбрать цвет.
Шаг 5: Соответственно, вы увидите HEX или RGB код, скопируйте/вставьте и используйте их по мере необходимости.

Если вам не нравится ImageColorPicker.com или вам нужны дополнительные возможности, вы можете попробовать следующие веб-сайты.
Палитра цветов RedKetchup
Цветовые коды HTML
Сосновые инструменты
Однако, в отличие от ImageColorPicker, эти веб-сайты не поддерживают URL-адреса веб-сайтов или изображений. Они полагаются на то, что вы загрузите изображения. Итак, вам придется сделать скриншоты, загрузить их, а затем найти цвет.
2. Выберите цвет с веб-сайта с помощью программного обеспечения для редактирования фотографий
Если вы используете инструмент для редактирования фотографий, вам не нужно искать дальше. Будь то продвинутое программное обеспечение для редактирования фотографий, такое как Photoshop, или онлайн-инструменты, такие как Canva, большинство программ для редактирования фотографий оснащены удобным инструментом выбора цвета/пипеткой, в том числе Быстрый взгляд Mac, и редактор скриншотов iPhone.
Однако не все могут помочь вам получить цветовой код с веб-сайта или приложения. Они позволят вам выбирать и использовать цвет в их окне. Если вас это устраивает, используйте инструмент для редактирования фотографий по вашему выбору, чтобы определить конкретные цвета. Канва В качестве примера.
Шаг 1: сделайте снимок экрана веб-сайта или приложения.
Шаг 2: откройте Canva в браузере (или приложении на мобильном устройстве).
Шаг 3: выберите холст и загрузите изображение.

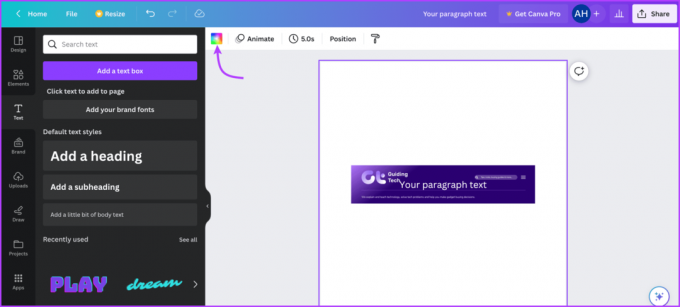
Шаг 4: Затем откройте любой инструмент, связанный с цветом, текстом, рисунком, элементами и т. д.
Шаг 5: выберите поле цвета и нажмите значок «+ Добавить новый цвет».

Шаг 6: прокрутите до цвета и нажмите/коснитесь, чтобы выбрать нужный цвет.

3. Используйте палитру цветов в Firefox, чтобы найти цвет на любом веб-сайте
Помимо программного обеспечения для редактирования фотографий, браузер Firefox также может похвастаться встроенным инструментом «Пипетка». Хотя это немного скрыто, так что давайте раскроем взлом.
Шаг 1: запустите Firefox и откройте веб-сайт, на котором вы хотите выбрать цвет.
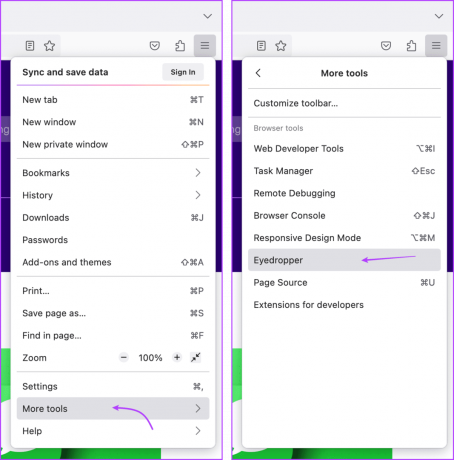
Шаг 2: коснитесь трехстрочного значка в правом верхнем углу.
Шаг 3: выберите «Дополнительные инструменты», а затем «Пипетка».

Шаг 4: Теперь просто наведите курсор на цвет, который вы хотите идентифицировать, Firefox мгновенно найдет шестнадцатеричный код цвета и представит его вам.

Шаг 5: Примечательно, что «Пипетка» будет продолжать проверять и выдавать цветовые коды до тех пор, пока вы не выйдете из нее. Чтобы закрыть инструмент, просто щелкните в любом месте экрана.
Как и в Firefox, даже в Chrome есть инструменты разработчика, которые помогут вам идентифицировать определенные цвета на веб-сайте. Однако есть одна загвоздка; Давайте выясним.
Инструмент выбора цвета в Google Chrome весьма ограничен. Этот трюк позволяет определить только цвета элементов, закодированных на веб-сайте, то есть цвета, упомянутые в кодах. Таким образом, вы не можете получить какую-либо информацию о цвете об импортированных элементах, таких как логотипы, изображения и т. д.
Шаг 1: запустите Chrome и откройте веб-сайт, на котором вы хотите выбрать цвет.
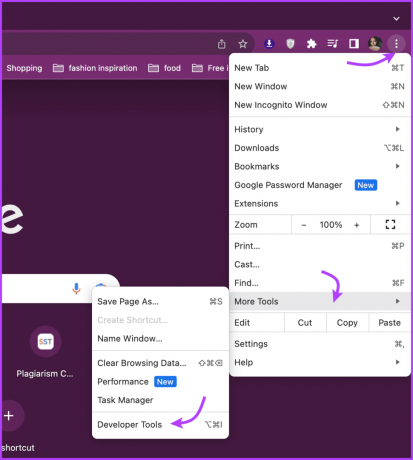
Шаг 2: Затем нажмите трехточечный значок в правом верхнем углу.
Шаг 3: выберите «Дополнительные инструменты», а затем «Инструменты разработчика».

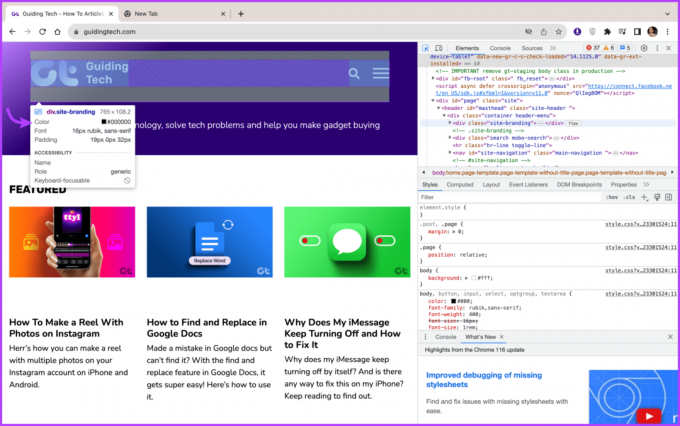
Примечание: экран будет визуально разделен на две страницы. Вы увидите веб-сайт слева и код сайта справа.
Шаг 4: Чтобы выбрать цвет на веб-сайте, введите Ctrl + Shift + C и переместите курсор к цвету, который вы хотите выбрать.
Шаг 5: теперь вы можете просмотреть фон, текст или цветовой код элемента.

5. Используйте расширения браузера, чтобы найти шестнадцатеричный код цвета на веб-сайтах
Расширения браузера может не только повысить вашу производительность, но и сделать идентификацию цвета еще более удобной. К счастью, большинство распространенных браузеров, включая Chrome и Firefox, имеют в своем арсенале такие расширения.
Расширение Chrome для определения цвета
Шестнадцатеричная палитра цветов
Глазная пипетка
Цветная пипетка
Расширение Firefox для определения цвета
ЦветZilla
Пипетка для выбора цвета
После того, как вы добавили нужное расширение в свой браузер, все остальное становится детской игрой. Откройте сайт → выберите расширение в строке меню → подведите курсор к цвету → получите код цвета.

Выберите свой цвет
Независимо от того, являетесь ли вы дизайнером, разработчиком или человеком, которому интересен цвет, с которым вы столкнулись, определение конкретных цветов в приложении или на веб-сайте — полезный навык. Итак, мы рассмотрели несколько методов и инструментов, которые помогут вам найти этот неуловимый цветовой код или название цвета.
Надеюсь, мы сможем быть вам полезны. Если вам нужны еще подобные хаки или предложения или вам нужны ответы на некоторые загадочные вопросы, связанные с технологиями, раздел комментариев всегда открыт.



