4 webové stránky na rýchlu kompresiu obrázkov bez straty kvality
Rôzne / / February 11, 2022
Ak máte webovú stránku alebo pre ňu pracujete, viete, aké dôležité je, aby boli obrázky malé. Časy načítania stránky, ktoré môžu niekedy dokonca ovplyvniť rozhodnutie návštevníka zostať na stránke, môžu závisieť od toho, ako dobre sú obrázky optimalizované.
Našťastie existuje niekoľko celkom dobrých nástrojov, ktoré vám umožňujú jednoducho optimalizovať obrázky bez straty kvality. Len treba vedieť, kde hľadať.

Nerobiť kompromisy z hľadiska kvality je nanajvýš dôležité, pretože zobrazovanie obrázkov návštevníkom, ktoré nevyzerajú dobre, by tiež mohlo spôsobiť, že ich stratíte.
Nasledujúce webové stránky vám pomôžu dosiahnuť obe tieto veci jednoduchým a ľahko použiteľným spôsobom. Bez ďalších okolkov sa teda pozrime, čo tieto stránky dokážu (samozrejme, existujú aj dobré nástroje pre stolné počítače, napr. RIOT).
Aby som získal lepšiu predstavu o sile týchto webových stránok, rozhodol som sa použiť dva súbory – JPG a PNG (rovnaký obrázok v rôznych formátoch). V závislosti od formátov súborov, s ktorými môže príslušný web pracovať, som ich použil oba alebo len jeden z nich. Veľkosť JPG bola 255 kB, zatiaľ čo PNG má 2,54 MB..
Rozlíšenie oboch súborov bolo 1920 x 1040.
1. TinyPNG.com
Môj osobný favorit a stránka, ktorá robí svoju prácu veľmi dobre. Ako už názov napovedá, je určený len pre súbory PNG.
TinyPNG používa inteligentnú kompresiu na zmenšenie súborov PNG bez výraznejšej viditeľnej straty kvality. Osobne si nie som istý, či by som väčšinou dokázal rozlíšiť rozdiel medzi zdrojovým obrázkom a výsledným obrázkom.

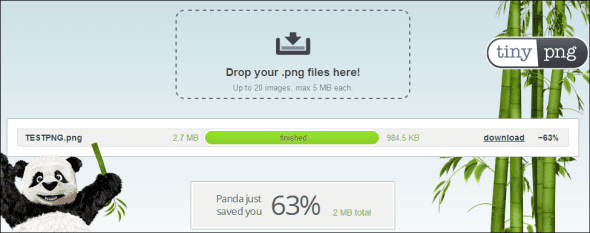
Ak ho chcete použiť, stačí umiestniť svoj PNG na vyhradený priestor na webovej stránke alebo môžete kliknúť na toto miesto a nahrať ho. Po nahraní stránka funguje ako má a konečný výsledok si môžete stiahnuť.
V mojom prípade sa súbor s veľkosťou 2,7 megabajtov zmenil na súbor s veľkosťou 984,5 kilobajtov. Snažil som sa porovnať dva obrázky, ale nenašiel som veľký rozdiel.
2. Webresizer.com
Tento nástroj podporuje súbory GIF, JPG a PNG. Robí to isté – používa stratové algoritmy na zmenšenie veľkosti obrázka.
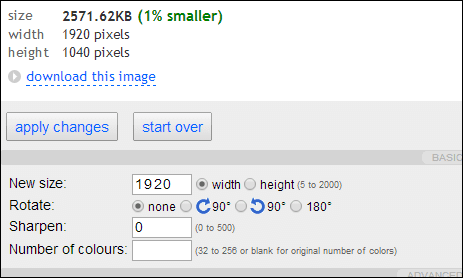
Začnite tým kliknutím na položku Zmeniť veľkosť fotografií teraz a zistíte, že môže poskytnúť o niečo viac. Môžete orezať obrázky, urobiť ich ostrejšími, pridať orámovanie alebo dokonca pridať odtieň, expozíciu alebo kontrast.
Môžete tiež určiť mieru straty kvality, ktorá vám vyhovuje (v prípade obrázkov JPG).
Skvelý tip: Pamätajte, že Web Resizer tiež zmení veľkosť vášho obrázka, ale môžete zadať jeho šírku, aby ste tomu zabránili.

V prípade môjho súboru PNG to veľa neurobilo, ako môžete vidieť na obrázku vyššie. Môj súbor JPG sa však zmenšil o 8 % z 255 kilobajtov na 233.
Aj tak si však zaslúži čestné uznanie za možnosti, ktoré ponúka. Ak chcete komplexnejšiu úpravu webových obrázkov, vyskúšajte Editor obrázkov Google+, ktorý môže tiež pridať HDR efekty.
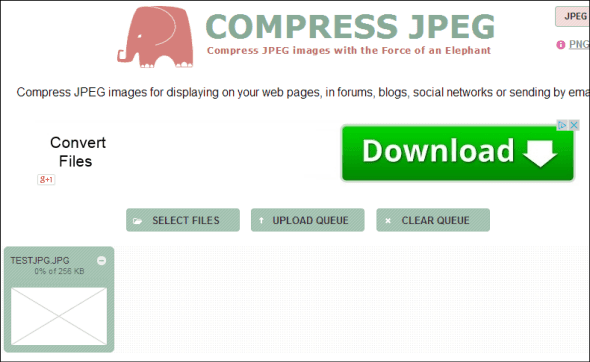
3. CompressJPEG.com / CompressPNG.com
Komprimujte JPEG a Komprimovať PNG sú sesterské stránky s presne rovnakým rozhraním. Každý z nich vám umožní spracovať naraz až 20 súborov. Môžu byť vypustené alebo môžete kliknite na tlačidlo Vybrať súbory.
CompressJPEG dokáže komprimovať aj súbory BMP a PNG, ale najskôr sa skonvertujú na JPEG. Jeho sesterská stránka tiež podporuje súbory BMP, ICO, GIF a JPG, ale najskôr ich skonvertuje do svojho obľúbeného formátu.

Keď budete mať klikol na tlačidlo Nahrať front a vaše súbory sa dokončili, kliknite na miniatúru obrázka, ktorý chcete upraviť, a budete byť schopný porovnať originál a komprimovaný obrázok a rozhodnúť sa, aké množstvo kompresie je v poriadku s Potom kliknite Komprimovať (môžete dokonca priblížiť a oddialiť, aby ste videli efekty).

Išiel som s 80, pretože to bola predvolená hodnota. Môj 255 KB súbor JPEG bol skomprimovaný na 189 KB, zatiaľ čo 2,5 megabajtový PNG sa teraz načíta oveľa rýchlejšie, len 959 KB. Ani tu nedochádza k zníženiu kvality.
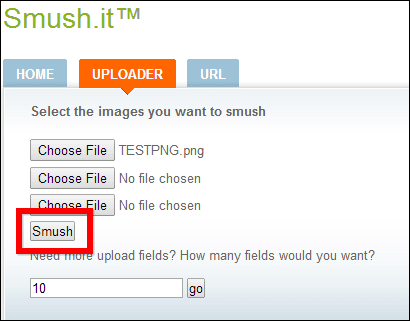
4. Smush. IT
Vlastnené dobrými ľuďmi z Yahoo!, Smush.it nárokuje odstránenie nepotrebných bajtov z obrázkov bez ich poškodenia. Podľa stránky FAQ dokáže pracovať s obrázkami JPG, PNG a GIF.
Rozhranie nie je o čom písať, ale svoju prácu zvládne. V Nahrávač vyberte požadované obrázky a potom kliknite Smush.

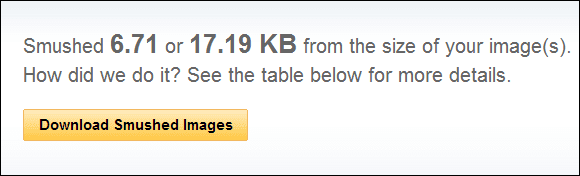
Keď tak urobíte, vaše obrázky sa nahrajú a po dokončení spracovania sa vám zobrazí obrazovka s výsledkami (rovnako ako tá nižšie) s podrobnosťami pod ňou.

Svoje optimalizované obrázky si budete môcť stiahnuť ako archív alebo môžete kliknúť na odkaz v tabuľke podrobností. Smush.it zmenšil môj 255 KB JPG obrázok na 233 KB, ale povedal mi, že nenašiel úspory pre PNG. Skúsil som ďalší PNG, ktorý mal veľkosť 938 kilobajtov a podarilo sa mu ho zmenšiť na 469. Myslím, že jeho algoritmy fungujú len v určitých situáciách.
Tu to máte. Ak potrebujete optimalizovať alebo zmeniť veľkosť obrázkov na použitie na webovej lokalite, existuje dostatok dobrých spôsobov, ako to urobiť.