Як додати плаваючу бічну панель у Wordpress
Різне / / November 28, 2021
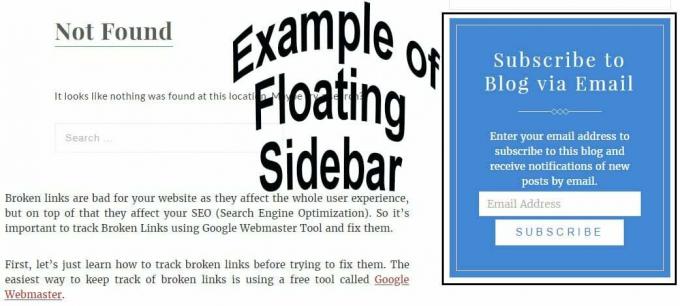
Плаваюча бічна панель – це те, що ви бачите на більшості веб-сайтів, але сьогодні ви тут, щоб дізнатися, як додати плаваючу бічну панель у блог WordPress. Плаваючі бічні панелі використовуються на веб-сайтах, щоб привернути увагу відвідувачів, а плаваюча бічна панель має дуже високий коефіцієнт конверсії, якщо використовується з віджетом «Підписатися».

Я користуюся плаваючим віджетом підписки вже давно, і можу бути впевненим у його результаті. Що ж, ви можете використовувати це з будь-яким віджетом, а не лише з віджетом для підписки. Ви можете використовувати його для реклами своєї останньої публікації, електронної книги чи зображень тощо. Плаваюча бічна панель збільшує видимість того, що ви хочете рекламувати своїм відвідувачам, і це, безсумнівно, привертає увагу.
Перш ніж рухатися далі, я хотів би сказати вам, що іноді використання бічної панелі може справді перешкодити коефіцієнту утримання відвідувачів, оскільки це псує загальний досвід відвідувача. Таким чином, ви завжди повинні використовувати простий і простий віджет дизайну, коли використовуєте плаваючу бічну панель.
Зміст
- Як додати плаваючу бічну панель у WordPress
- Як налаштувати фіксований віджет
Як додати плаваючу бічну панель у WordPress
Тепер, якщо ви хочете додати плаваючу бічну панель у блозі WordPress, вам потрібно встановити цей плагін під назвою Виправлений віджет Q2W3. Щоб встановити його з панелі адміністратора, перейдіть у розділ «Плагіни» > «Додати новий», а потім знайдіть плагін. Встановіть та активуйте плагін, щоб ви могли розпочати його використання.
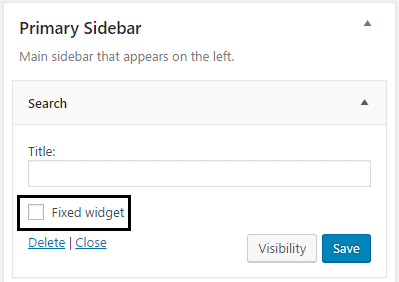
Після активації плагіна перейдіть до Зовнішній вигляд > Віджети а всередині бічної панелі клацніть віджет, який ви хочете зробити липким. Просто поставте прапорець біля опції Фіксований віджет, а потім натисніть «Зберегти», і у вас з’явиться гарна плаваюча бічна панель, досить прості речі.

Як налаштувати фіксований віджет
Не хвилюйтеся, тому що у Q2W3 Fixed Widget є більше, перейдіть до Зовнішній вигляд > Параметри фіксованого віджета, щоб налаштувати плагін. На цій сторінці ви можете встановити поля, вимкнути плагін для мобільних пристроїв і навіть створити власний ідентифікатор HTML. Що ж, давайте розберемося в деталях кожного з них.

Верхнє поле має бути встановлено відповідно до того, скільки простору вам потрібно між плаваючою бічної панеллю та верхнім полем, так само Margin Bottom має бути встановлено відповідно до ваших потреб.
Однією річчю, яку я хотів би поділитися тут, є те, що Margin Bottom має бути встановлений так, щоб він не перекривав ваш нижній колонтитул. Завжди перевірте різні значення і, як тільки ви будете задоволені результатом, натисніть, щоб зберегти.
Якщо ви хочете вимкнути плагін для мобільних пристроїв, просто введіть значення ширини екрана, нижче якого плагін буде вимкнено, у розділі «Вимкнути ширину» та «Вимкнути висоту». Зверніть увагу, що обидва значення необхідні, якщо ви хочете вимкнути плагін для певної висоти та ширини.
Користувацькі ідентифікатори HTML також доступні, якщо висоту нижнього колонтитула змінює сторінка на сторінку, а потім, щоб вирішити проблему з перекриттям, слід використовувати ідентифікатор тегу HTML. Ну, контейнер нижнього колонтитула теми має ідентифікатор, наприклад, контейнер нижнього колонтитула теми за замовчуванням Twenty Sixteen має id=”colophon”. У користувацьких ідентифікаторах HTML мені потрібно ввести лише колофон, без будь-яких інших символів! І плаваюча бічна панель буде працювати ідеально.
Сподіваюся, ця стаття була для вас корисною, і ви успішно змогли дізнатися, як додати плаваючу бічну панель у блог WordPress без будь-яких проблем. Якщо у вас все ще залишилися запитання щодо цього посібника, будь ласка, задавайте їх у коментарях.
Маєте пропозиції чи ідеї щодо фіксованого віджета? Дайте мені знати, оскільки пропозиції вітаються.