Slik bruker du Google Lighthouse for å teste nettstedytelse – TechCult
Miscellanea / / November 07, 2023
Når det gjelder å rangere nettstedet ditt høyere i søkemotorresultater, er nettstedhastighet en faktor som ikke kan ignoreres. Ikke bare gleder det brukere, men fører også til økt synlighet. Tross alt, ingen ønsker å klikke på en side og vente for alltid på at den skal lastes. Du ser for eksempel TechCult, bloggene våre lastes ganske raskt, gjør det ikke? Hah, vitser til side, hvis du er bekymret for at nettstedet ditt ikke kan rangeres på grunn av lav hastighet, er Google Lighthouse her for å hjelpe deg. I dagens artikkel vil vi vise deg hvordan du bruker Google Lighthouse for ytelsestesting.

Hva er Google Lighthouse og hvordan bruke det til ytelsestesting?
Det er et vanlig ordtak at førsteinntrykket er det siste. På den måten står ofte et nettsted som lastes raskt høyt når det gjelder bedre brukeropplevelse, noe som til slutt kan resultere i økte konverteringsfrekvenser. Selv søkemotorer som Google rangerer nettsteder med raskere lasting høyere i søkeresultatene.
Google Lighthouse er et automatisert verktøy med åpen kildekode som hjelper nettstedutviklere og eiere med å evaluere og forbedre kvaliteten på nettsider. Den har revisjoner for ytelse, tilgjengelighet, beste praksis og SEO for både mobil og datamaskin. Basert på detaljerte rapporter og anbefalinger, kan brukere optimalisere ytelsen til nettstedet for bedre brukerengasjement. Lighthouse kan kjøres mot hvilken som helst nettside, offentlig eller privat tilgjengelig. La oss se hvordan det fungerer og hvordan du kan bruke det.
Metode 1: Legg til og kjør fyrtårn direkte
Lighthouse er også tilgjengelig for brukere i form av en Google-utvidelse, som du kan laste ned for å kjøre revisjoner for deg i Chrome-nettleseren. Følg trinnene nedenfor:
1. Besøk Chrome Nettmarked-side for Lighthouse-utvidelsen på hvilken som helst nettleser.
2. Klikk på Legg til i Chrome.

3. Plukke ut Legg til utvidelse å bekrefte.
4. Når du har lagt til, starter du nettstedet i nettleseren du vil analysere.
5. Klikk på Ikon for utvidelse (puslespill). ved siden av adressefeltet og velg fyr.
6. Klikk på Generer rapport.

Det er det! I løpet av noen få sekunder vil Lighthouse generere en detaljert rapport som analyserer nettstedet du kjørte testen for.
Metode 2: Bruk PageSpeed Insights
Google PageSpeed Insights er også en verktøy for nettytelsestesting som bruker Lighthouse som analysemotor. Du kan derfor bruke den til å generere rapporter for nettstedet ditt. Følg stegene:
1. Besøk PageSpeed Insights nettsted.
2. Skriv inn nettadressen i tekstfeltet og klikk på Analysere.

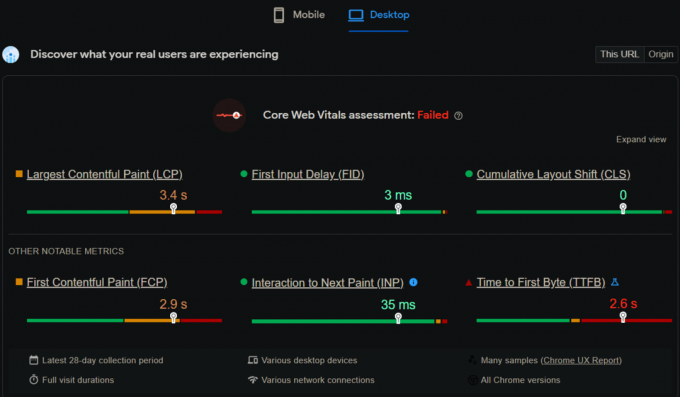
Når testen er fullført, vil du motta Chrome User Experience Report som viser resultater opplevd av ekte brukere.

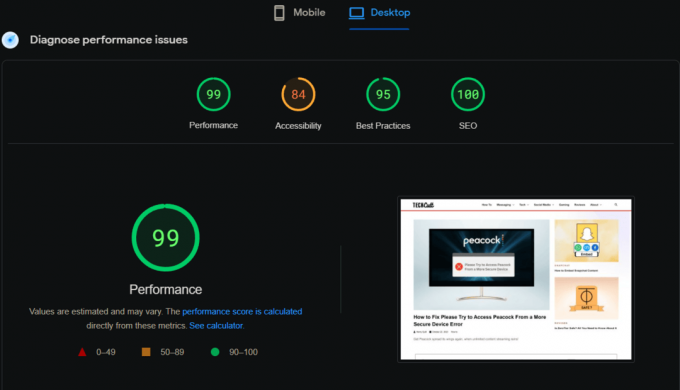
Seksjonen Diagnostiser ytelsesproblemer representerer Lighthouse-poengsummen. Du kan sjekke resultater for både mobil og datamaskin.

Metode 3: Kjør Lighthouse i DevTools
Lighthouse har sitt panel i Google Chrome DevTools som du også kan bruke for å teste ytelsen hvis nettstedet ditt kjører på en lokal server eller også for nettsteder som krever pålogging. Slik gjør du det:
1. Besøk nettstedet du vil revidere.
2. Høyreklikk hvor som helst på siden og velg Undersøke fra menyen.

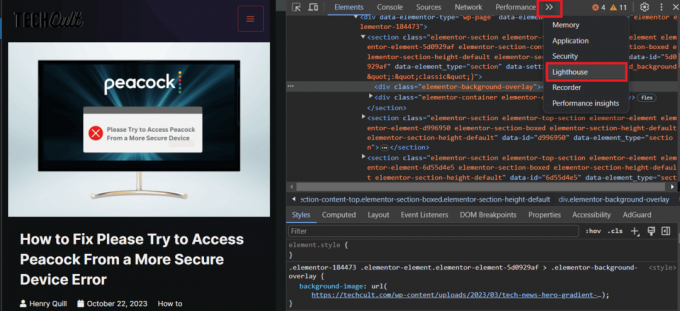
3. Klikk på >> ikon (Flere faner) og velg fyr fra kontekstmenyen.

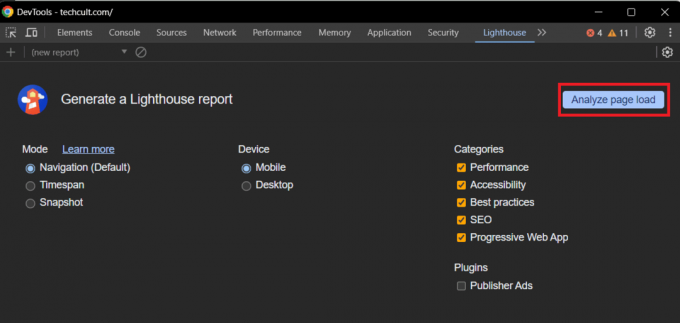
4. Klikk på Analyser sideinnlasting knappen øverst til høyre og vent til resultatene er klare.
Merk: Velg Enhet hensiktsmessig og holde alle Kategorier aktivert.

Du kan også endre modus. Lighthouse i DevTools tilbyr tre testmoduser:
- Navigasjon: Viser generelle resultater, inkludert ytelse, tilgjengelighet og SEO.

- Tidsrom: Viser resultater basert på hvor lang tid en side tar å laste og samhandle med surferen. Du må samhandle med siden mens testen kjører.

- Øyeblikksbilde: Beregner poengsum for gjeldende side

Les også:31 beste verktøy for nettskraping
Metode 4: Bruk Lighthouse Module med kommandolinje
Lighthouse er også tilgjengelig som en nodemodul som du kan integrere i dine kontinuerlige integrasjonssystemer og bruke som en kommandolinje eller programmatisk. Alt det krever er en versjon av noden. Hvis du har Node.js installert på PC-en, følg trinnene nedenfor:
1. Logg på serveren din og kjør følgende kommando for å installere Lighthouse globale modulen på enheten:
npm install -g lighthouse
2. Når den er installert, kjør følgende kommando for å utføre en Lighthouse-test:
lighthouse -- view
Du kan se alle tilgjengelige alternativer ved å bruke følgende kommando.
lighthouse --help
Hvordan beregner Lighthouse score
Google Lighthouse kombinerer og evaluerer ulike aspekter ved et nettsteds ytelsesmålinger, for eksempel ytelse, tilgjengelighet, beste praksis, SEO og PWA. Når revisjonen er vellykket, genererer den en rapport som inkluderer en poengsum for hvert aspekt, så vel som anbefalinger for nødvendige forbedringer for å forbedre ytelsen og brukerinteraksjonen til nettstedet ditt. Nettsteder er vanligvis vurdert på en skala fra 0 til 100.
Opptreden
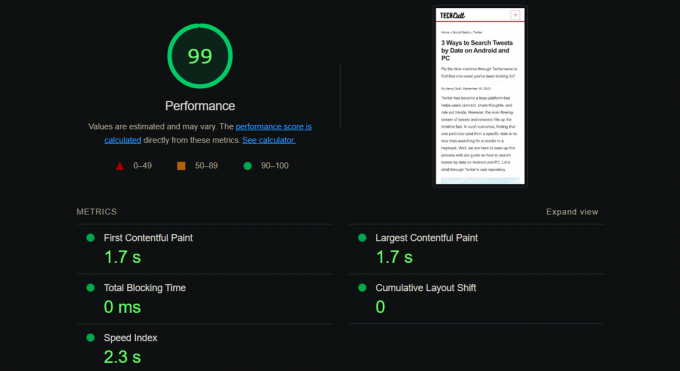
Lighthouse analyserer hvor raskt en nettside lastes inn. Resultatpoengsummen beregnes ved å ta hensyn til følgende beregninger –
- First Contentful Paint (FCP): Hvor raskt det første elementet fra innholdet males på skjermen
- Største innholdsrike maling (LCP): Måler tiden det tar før det største innholdselementet blir synlig
- Kumulativt oppsettskift (CLS): Måler mengden av uventede layoutskift som oppstår under sideinnlastingen for å vurdere den visuelle stabiliteten til siden. Lav CLS indikerer at nettsiden er stabil.
- Total blokkeringstid: Måler tiden hovedtråden er blokkert og ikke reagerer på brukerinndata.
- Hastighetsindeks: Angir hvor raskt alt innholdet på siden er helt synlig
Disse beregningene måler nettstedets lastehastighet og visuelle stabilitet. Flere faktorer påvirker denne rapporten, som størrelsen og antall bilder, antall plugins som brukes og effektiviteten til nettstedkoden.

Lighthouse beregner poengsummen ved å ta det vektede gjennomsnittet av de metriske verdiene. Naturligvis har målinger med høyere vekting større innvirkning på din totale ytelsespoeng. De metriske poengsummene vises ikke i rapporten, men beregnes bak kulissene. Du kan klikke på alternativet Se kalkulator for å få tilgang til den detaljerte beregningen av faktorer som påvirker nettstedet ditt.

tilgjengelighet
Det er en brukersentrert poengsum som måler hvor enkelt det er for brukere med nedsatt funksjonsevne å få tilgang til nettstedet ditt. Det påvirkes av faktorer som tilstedeværelsen av alt-tekst på bilder, bruken av ARIA-attributter og tastaturtilgjengeligheten til nettstedet ditt. Hver tilgjengelighetsrevisjon er enten bestått eller ikke bestått. En side får ikke poeng for delvis å bestå en tilgjengelighetsrevisjon, i motsetning til forvaltningsrevisjoner.
- Alt tekst for bilder: Alle bildene på siden bør ha passende og beskrivende alt-tekst, siden det er nødvendig for brukere med synshemninger som er avhengige av at skjermlesere tolker bilder.
- Semantisk HTML: Riktig bruk av semantiske HTML-elementer som tittel, overskrifter, lister osv. hjelper skjermlesere og annen hjelpeprogramvare til å forstå sidens struktur
- Fargekontrast: Fargekontrast mellom teksten og dens bakgrunn skal oppfylle standardene satt av retningslinjer for tilgjengelighet for nettinnhold. Tilstrekkelig fargekontrast sikrer at teksten er lesbar for personer med dårlig syn eller fargeblindhet.

Les også: Hvordan bygge et nettsted ved hjelp av ChatGPT
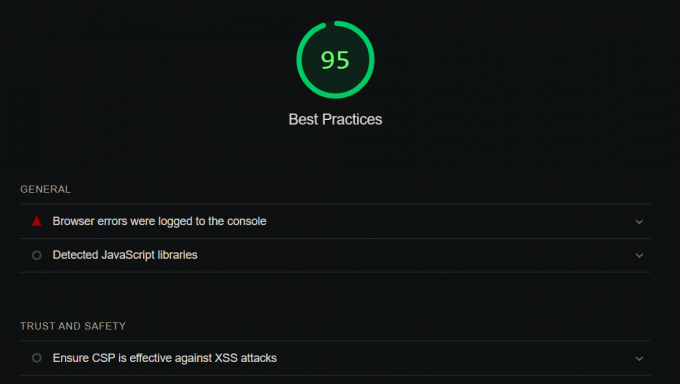
Beste praksis
Lighthouse måler hvor godt nettstedet ditt følger beste praksis for nettutvikling og kodestandarder og gir en poengsum basert på det. Den sjekker bruken av moderne JavaScript-funksjoner og sikre tilkoblinger (HTTPS) og påvirkes av faktorer som bruk av minifisering og komprimering, tilstedeværelsen av sikkerhetshoder og bruk av robots.txt filer. Noen av de vanlige revisjonene under den inkluderer:
- Unngå store JavaScript-biblioteker
- Unngå ubrukt CSS
- Aktiver tekstkomprimering
- Eliminer gjengivelsesblokkerende ressurser
- Utnytt nettleserbufring
- Server statiske eiendeler med en effektiv bufferpolicy

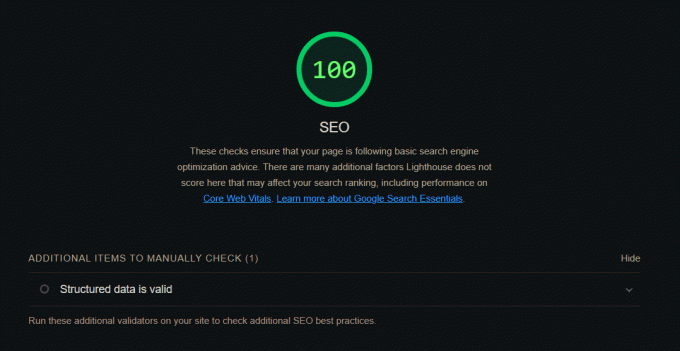
SEO
SEO måler hvor godt nettsiden er optimalisert for søkemotorer. Det påvirkes av faktorer som tilstedeværelsen av metabeskrivelser og titteltagger, bruken av relevante søkeord og strukturen til nettstedets innhold. Poengsummen beregnes ved å beregne et gjennomsnitt av poengsummene for følgende revisjoner:
- Dokument tittel
- Beskrivelse
- Overskrifter
- Bilder
- Linker
- Metabeskrivelse
- Robots.txt

Les også: 27 beste gratis webhotelltjenester
Hvordan tolke resultatene
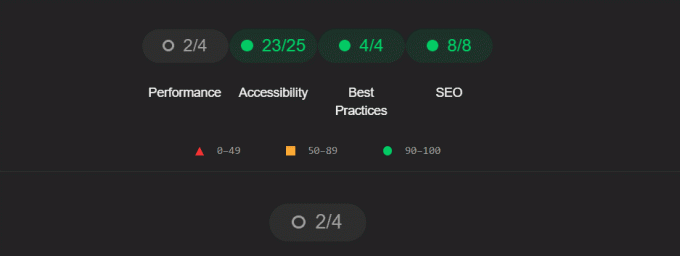
Lighthouse konverterer hver rå metrisk verdi til en metrisk poengsum på 0 til 100. Jo høyere poengsum, jo bedre er det. Målepoengene er farget i henhold til disse områdene:
- 0 til 49 (rød trekant): Dårlig
- 50 til 89 (Orange Square): Trenger forbedring
- 90 til 100 (grønn sirkel): Bra
Når du kjører det-tester på samme nettsted, er det vanlig å observere svingninger i den samlede poengsummen. Denne variasjonen kan tilskrives flere faktorer.
- Hver analyse gir kun innsikt i ytelsen til en enkelt sideinnlasting. Siden ingen to-siders innlastinger er identiske, kan lastetidene naturligvis variere.
- Sidehastigheten kan påvirkes av tilstedeværelsen av dynamisk innhold, for eksempel annonser eller ofte skiftende elementer, nettleserutvidelser som endrer nettverksforespørsler og bakgrunnsaktiviteter på PC-en.
- Poeng oppnådd i forskjellige miljøer, for eksempel PageSpeed Insights og din lokale datamaskin, er kanskje ikke direkte sammenlignbare på grunn av forskjeller i maskinvare- og nettverksforhold.
Hvordan forbedre Lighthouse-resultatet
Lighthouse gir både laboratoriedata (simulerte tester) og feltdata (ekte brukerdata) for å evaluere en nettsides ytelse. Feltdata gir innsikt i hvordan faktiske brukere opplever nettstedet, mens laboratoriedata er nyttige for å teste endringer og forbedringer.

Begynn med å konsentrere deg om anbefalingene innen ytelsesdomenet. Et nettsted som laster raskere vil forbedre brukeropplevelsen og kan øke SEO-rangeringen din. Når prestasjonspoengene har blitt bedre, kan du begynne å fokusere på anbefalingene på de andre områdene. Fordi tilgjengelighet og SEO er viktige komponenter i den generelle kvaliteten på nettstedet ditt, er det verdt å bruke krefter på å forbedre disse områdene også.
Les også: Zyro vs Wix: Hvilken nettstedbygger bør du velge?
Bonustips for nybegynnere
Hvis du nettopp har designet og lansert nettstedet ditt, er det noen flere tips du bør beholde:
- Ikke bli overveldet av Lighthouse-rapportens mange forslag. Begynn med de mest avgjørende rådene og jobb deg nedover listen.
- Lighthouse-rapporten kan brukes til å spore utviklingen din over tid. Lighthouse-vurderingene dine bør forbedres etter hvert som du utfører anbefalingene.
- Husk å teste nettstedet ditt på mange enheter og nettlesere. Fordi Lighthouse-rapporten er basert på en enkelt test, er det avgjørende å teste nettstedet ditt på tvers av flere enheter og nettlesere for å sikre at det fungerer bra for alle brukere.
Vi håper vår guide hjalp deg med å forstå hvordan du bruker Google Lighthouse for å teste ytelsen til nettstedet ditt og dermed forbedre den. Hvis du har spørsmål eller forslag til oss, gi oss beskjed i kommentarfeltet. Følg med på TechCult for flere slike informative blogger.
Henry er en erfaren teknologiskribent med en lidenskap for å gjøre komplekse teknologiemner tilgjengelige for hverdagslesere. Med over ti års erfaring i teknologibransjen, har Henry blitt en pålitelig kilde til informasjon for sine lesere.



